Платформа 3V/Формы/Кейсы использования/Дашборды: различия между версиями
< Платформа 3V | Формы
Перейти к навигации
Перейти к поиску
(Новая страница: «Дашборд в буквальном переводе с английского (dashboard) — «приборная панель». Это набор диаг...») |
|||
| (не показано 5 промежуточных версий 1 участника) | |||
| Строка 1: | Строка 1: | ||
| − | Дашборд | + | __NOTOC__ {{DISPLAYTITLE:Дашборд}} |
| − | + | [[Файл:Дашборд лого единообразное.png|40px|link=Платформа 3V/Дашборды]] '''Дашборд''' - это набор диаграмм, отчетов с учетом различной фильтрации, который необходим для визуализации и анализа данных. | |
| − | + | <div class="toccolours mw-collapsible" style="width:600px; background:#FFFFFF;"> | |
| + | <div style="color:#CC2200">[[Платформа 3V/Формы/Кейсы использования/Дашборды/Как настроить дашборд|<font style="color: #CC2200">Как настроить дашборд?</font>]]</div> | ||
| + | <div class="mw-collapsible-content"> | ||
| + | <div style="width:600px;"> | ||
| + | 1. [[Платформа_3V/Формы/Как_настроить_форму%3F|<font style="color: #0645AD">Создать форму</font>]] | ||
| + | </div> | ||
| + | <div style="width:600px;"> | ||
| + | 2. [[Платформа_3V/Формы/Компоненты/Верстка|<font style="color: #0645AD">Настроить расположение блоков разметки</font>]] | ||
| + | </div> | ||
| + | <div style="width:600px;"> | ||
| + | 3. [[Платформа_3V/Формы/Источники_данных|<font style="color: #0645AD">Добавить и выбрать источники данных для диаграмм</font>]] | ||
| + | </div> | ||
| + | <div style="width:600px;"> | ||
| + | 4. [[Платформа 3V/Формы/Источники данных/Справочник/Фильтрация|<font style="color: #0645AD">Отфильтровать источники от параметров</font>]] | ||
| + | </div> | ||
| + | <div class="mw-collapsible mw-collapsed" style="width:600px;"> | ||
| + | 5. [[Платформа_3V/Формы/Компоненты/Графики|<font style="color: #0645AD">Добавить и настроить диаграммы</font>]] | ||
| + | <div class="mw-collapsible-content"> | ||
| + | #[[Платформа_3V/Формы/Компоненты/Графики/Диаграмма|<font style="color: #CC2200">Диаграмма</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Графики/Гистограмма|<font style="color: #0645AD">Гистограмма</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Графики/Круговая диаграмма|<font style="color: #CC2200">Круговая</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Графики/Линейная|<font style="color: #CC2200">Линейная</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Графики/График|<font style="color: #CC2200">График</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Графики/Область|<font style="color: #CC2200">Область</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Графики/Линейная с областью|<font style="color: #CC2200">Линейная с областью</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Графики/Дерево|<font style="color: #CC2200">Дерево</font>]] | ||
| + | #[[Платформа_3V/Формы/Компоненты/Графики/Диаграмма Ганта|<font style="color: #0645AD">Диаграмма Ганта</font>]] | ||
| + | #[[Платформа_3V/Формы/Компоненты/Графики/Датчик Спидометра|<font style="color: #0645AD">Датчик Спидометра</font>]] | ||
| + | #[[Платформа_3V/Формы/Компоненты/Графики/Датчик Активити|<font style="color: #0645AD">Датчик Активити</font>]] | ||
| + | #[[Платформа_3V/Формы/Компоненты/Графики/Пузырьковая диаграмма|<font style="color: #0645AD">Пузырьковая диаграмма</font>]] | ||
| + | #[[Платформа_3V/Формы/Компоненты/Графики/Водопад|<font style="color: #0645AD">Водопад</font>]] | ||
| + | </div></div></div></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ==== | + | ==== Для чего? ==== |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Дашборд необходим при наличии большого количества разнородной информации (показателей, результатов или цифр), которые нужно наглядно представить, объяснить и проанализировать. | |
| − | + | <br><br> | |
| − | + | ==== Из чего состоит? ==== | |
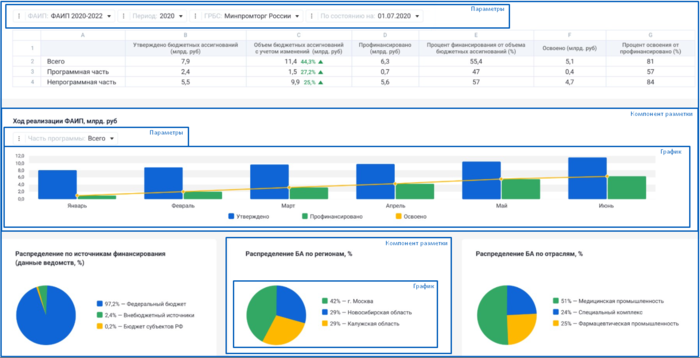
| − | + | Дашборд состоит из следующих частей: | |
| − | + | [[Файл:дашборд структура.png|слева|700px]]<div style="clear:both;"></div> | |
| − | <br> | + | #'''Компонент разметки''' - это настраиваемая область для размещения компонентов визуализации.<br><br> |
| + | #'''Параметры''' - это настройки фильтрации для отображения данных.<br><br> | ||
| + | #'''График''' - это элемент формы, представляющая собой диаграмму, которая является составным компонентом дашборда.<br> | ||
Текущая версия на 09:53, 13 октября 2021
![]() Дашборд - это набор диаграмм, отчетов с учетом различной фильтрации, который необходим для визуализации и анализа данных.
Дашборд - это набор диаграмм, отчетов с учетом различной фильтрации, который необходим для визуализации и анализа данных.
Для чего?
Дашборд необходим при наличии большого количества разнородной информации (показателей, результатов или цифр), которые нужно наглядно представить, объяснить и проанализировать.
Из чего состоит?
Дашборд состоит из следующих частей:
- Компонент разметки - это настраиваемая область для размещения компонентов визуализации.
- Параметры - это настройки фильтрации для отображения данных.
- График - это элемент формы, представляющая собой диаграмму, которая является составным компонентом дашборда.