Платформа 3V/Формы/Компоненты/Верстка/Адаптив: различия между версиями
(Новая страница: « '''''Реализовано в версии 0.38''''' <br> <br> При настройке формы возможн...») |
|||
| (не показаны 3 промежуточные версии этого же участника) | |||
| Строка 2: | Строка 2: | ||
<br> | <br> | ||
<br> | <br> | ||
| − | При настройке формы возможно настроить | + | При настройке формы возможно настроить адаптив при разных размерах экрана. |
<br> | <br> | ||
<br> | <br> | ||
| Строка 11: | Строка 11: | ||
<br> | <br> | ||
=== Добавить точки перехода ('''breakpoints''') === | === Добавить точки перехода ('''breakpoints''') === | ||
| − | Для работы в точками перехода в первую очередь настройте те точки, которые требуются. | + | Для работы в точками перехода в первую очередь настройте те точки, которые требуются. Настройка данных точек позволит в режиме конструктора просматривать, как будет выглядеть форма при разных размерах экрана. |
По умолчанию созданы 3-х размеров макета страницы, также по ним можно переключаться из конструктора: | По умолчанию созданы 3-х размеров макета страницы, также по ним можно переключаться из конструктора: | ||
| Строка 49: | Строка 49: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | |||
<br> | <br> | ||
=== Переопределить свойства компонентов ('''breakpointOptions''') === | === Переопределить свойства компонентов ('''breakpointOptions''') === | ||
| − | В изменяемых от размера к размеру компонентах переопределить | + | В изменяемых от размера к размеру компонентах требуется переопределить нужные свойства из templateOptions в настройке breakpointOptions. Необходимо указать идентификатор созданной точки перехода и указать свойства, которые будут отличаться от поведения по умолчанию. Настройка реализована только в рамках JSON-модели. Настройка через конструктор не возможна. |
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| Строка 88: | Строка 87: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| + | |||
| + | Пример настроенной формы вы найдете на стенде для обучения | ||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Примеры</div> | ||
| + | <div class="NavContent"> | ||
| + | [https://study.3v-cloud.com/navigator/#?objectId=605 Форма с адаптивной версткой] | ||
| + | </div> | ||
| + | </div> | ||
| + | <br> | ||
Текущая версия на 13:51, 30 ноября 2021
Реализовано в версии 0.38
При настройке формы возможно настроить адаптив при разных размерах экрана.
Пример использования: на ПК несколько полей ввода требуется расположить в одну линию, так как экран позволяет отображать несколько полей ввода в одной линии, а в мобильной версии поля ввода необходимо отображать друг под другом, т.к. экран не позволяет отобразить 2-3 поля ввода в одну строку. Также, например, возможно переопределить наименование поля для мобильной версии, т.к. там требуется отображать более короткое наименование.
Для этого настраиваются "Брэйкпоинты" - это точки перехода в одного вида формы к другому в пикселях. В рамках каждого компонента возможно переопределить все свойства из templateOptions, которые требуется изменить при переходе из одного размера страницы в другой. Не переопределенные настройки будут на каждом виде экрана отображаться одинково
Добавить точки перехода (breakpoints)
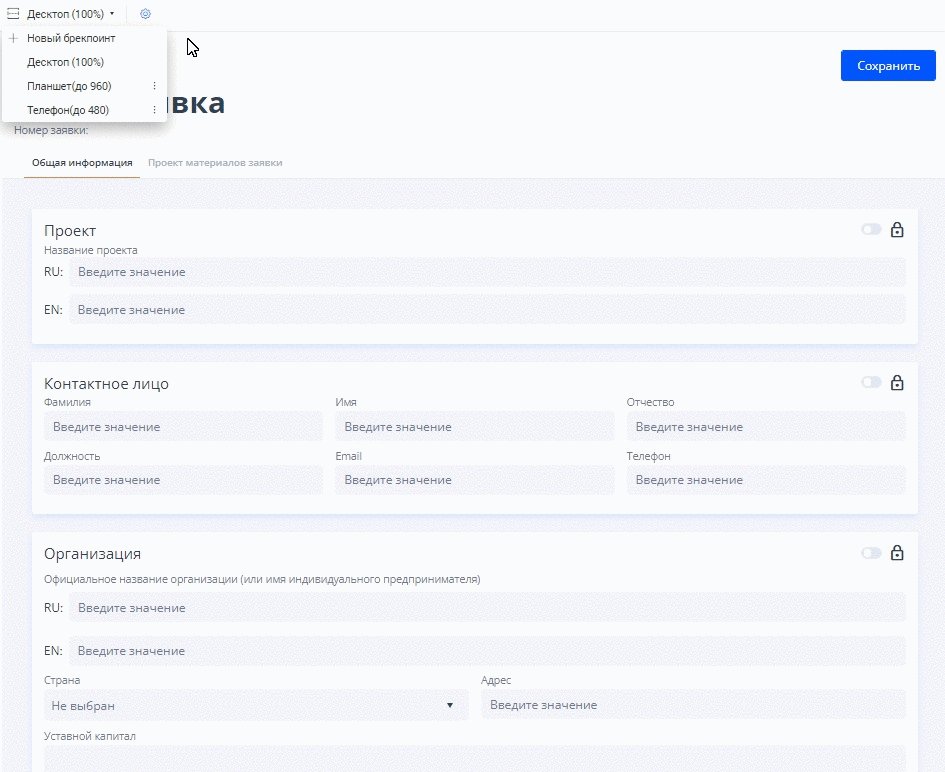
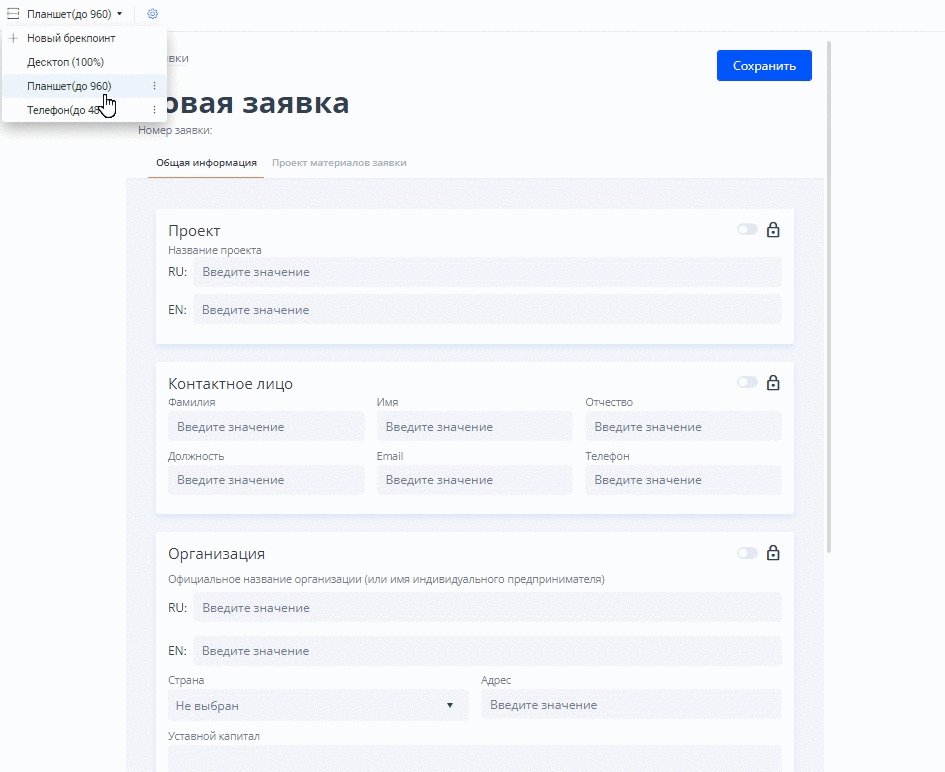
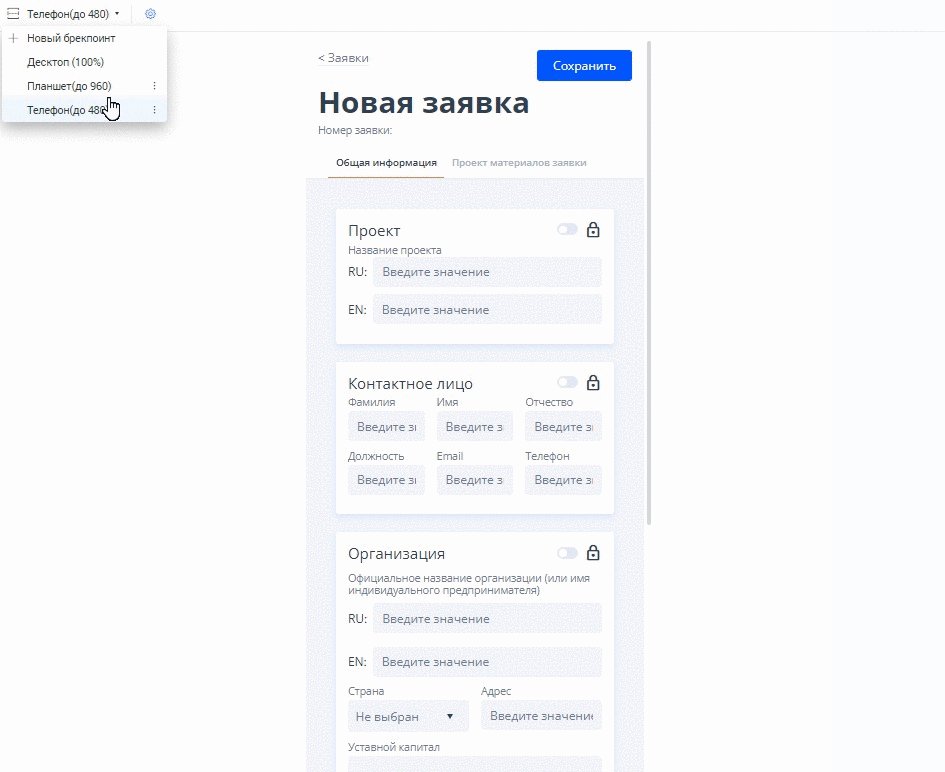
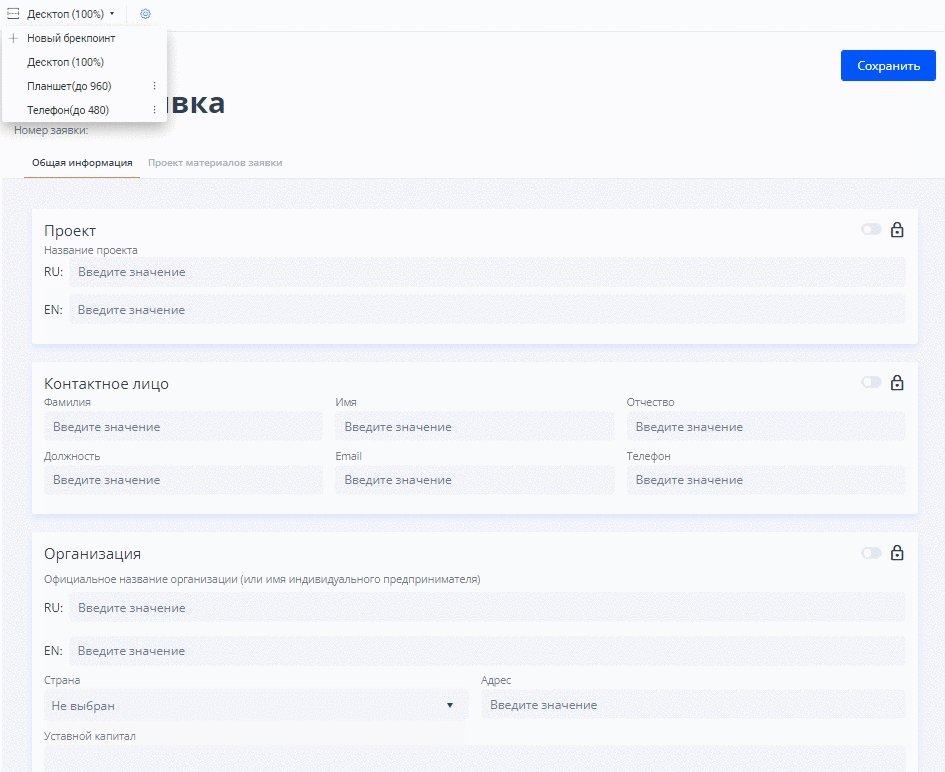
Для работы в точками перехода в первую очередь настройте те точки, которые требуются. Настройка данных точек позволит в режиме конструктора просматривать, как будет выглядеть форма при разных размерах экрана. По умолчанию созданы 3-х размеров макета страницы, также по ним можно переключаться из конструктора:
- Десктоп (100%)
- Планшет (до 960px)
- Телефон (до 480px)
Возможно добавить свой размер страницы в выпадающем меню, задать ограничение ширины в пикселях, либо настроить через json.
1 "options": {
2 ...
3 "breakpoints": [
4 {
5 "id": 1,
6 "name": "Планшет",
7 "value": 960
8 },
9 {
10 "id": 2,
11 "name": "Телефон",
12 "value": 480
13 },
14 {
15 "id": 3,
16 "name": "Малый экран",
17 "value": 1200
18 }
19 ],
20 ...
21 }
Переопределить свойства компонентов (breakpointOptions)
В изменяемых от размера к размеру компонентах требуется переопределить нужные свойства из templateOptions в настройке breakpointOptions. Необходимо указать идентификатор созданной точки перехода и указать свойства, которые будут отличаться от поведения по умолчанию. Настройка реализована только в рамках JSON-модели. Настройка через конструктор не возможна.
1 ...
2 {
3 "wrappers": [
4 "bs-form-field"
5 ],
6 "key": "key1630507285726",
7 "type": "trv-input",
8 "dataSourceId": 1,
9 "templateOptions": {
10 "label": "Заголовок по умолчанию"
11 },
12 "breakpointOptions": [
13 {
14 "breakpointId": 1,
15 "templateOptions": {
16 "label": "Заголовк под планшет"
17 }
18 },
19 {
20 "breakpointId": 2,
21 "templateOptions": {
22 "label": "Заголовк под телефон"
23 }
24 }
25 ]
26 }
27 ...
Пример настроенной формы вы найдете на стенде для обучения