Платформа 3V/Формы/Компоненты/Верстка/Адаптив
Реализовано в версии 0.38
При настройке формы возможно настроить адаптив при разных размерах экрана.
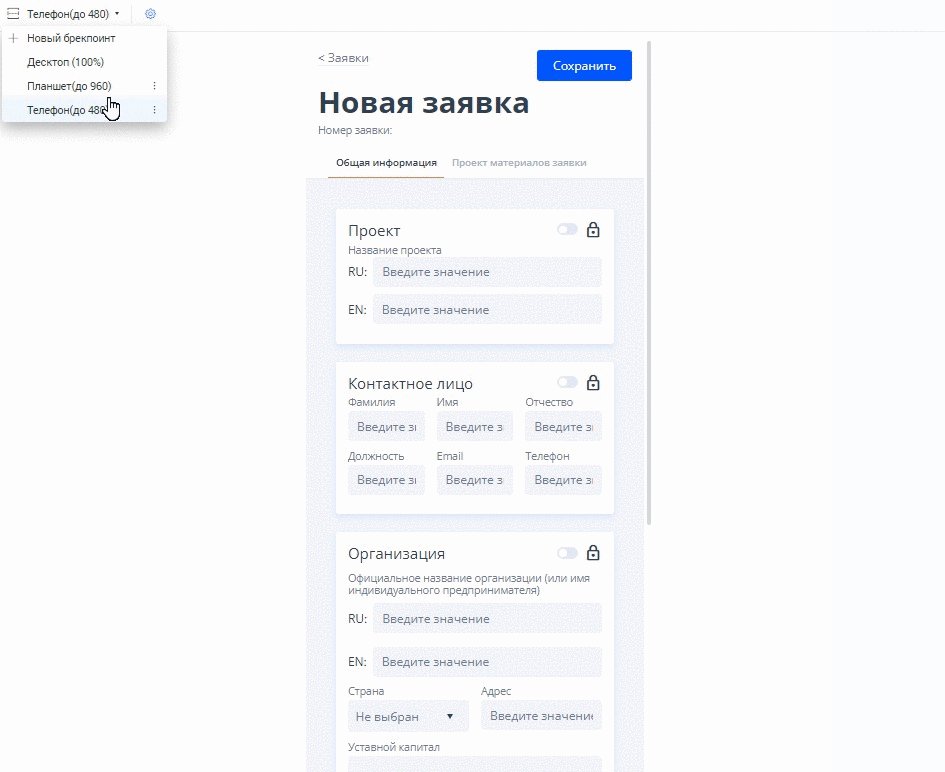
Пример использования: на ПК несколько полей ввода требуется расположить в одну линию, так как экран позволяет отображать несколько полей ввода в одной линии, а в мобильной версии поля ввода необходимо отображать друг под другом, т.к. экран не позволяет отобразить 2-3 поля ввода в одну строку. Также, например, возможно переопределить наименование поля для мобильной версии, т.к. там требуется отображать более короткое наименование.
Для этого настраиваются "Брэйкпоинты" - это точки перехода в одного вида формы к другому в пикселях. В рамках каждого компонента возможно переопределить все свойства из templateOptions, которые требуется изменить при переходе из одного размера страницы в другой. Не переопределенные настройки будут на каждом виде экрана отображаться одинково
Добавить точки перехода (breakpoints)
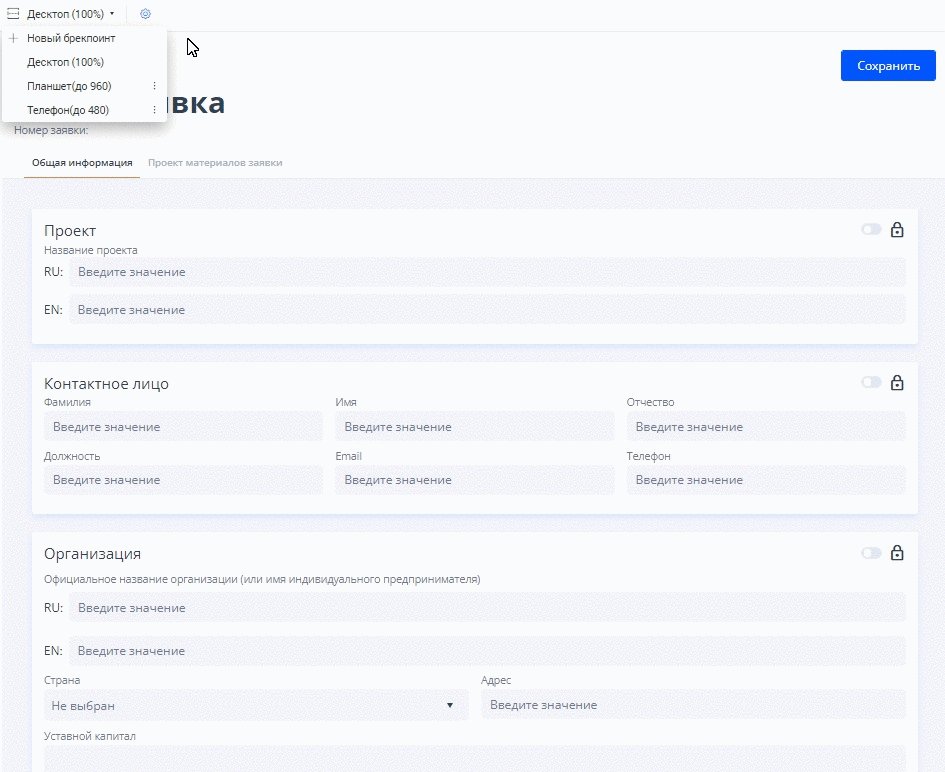
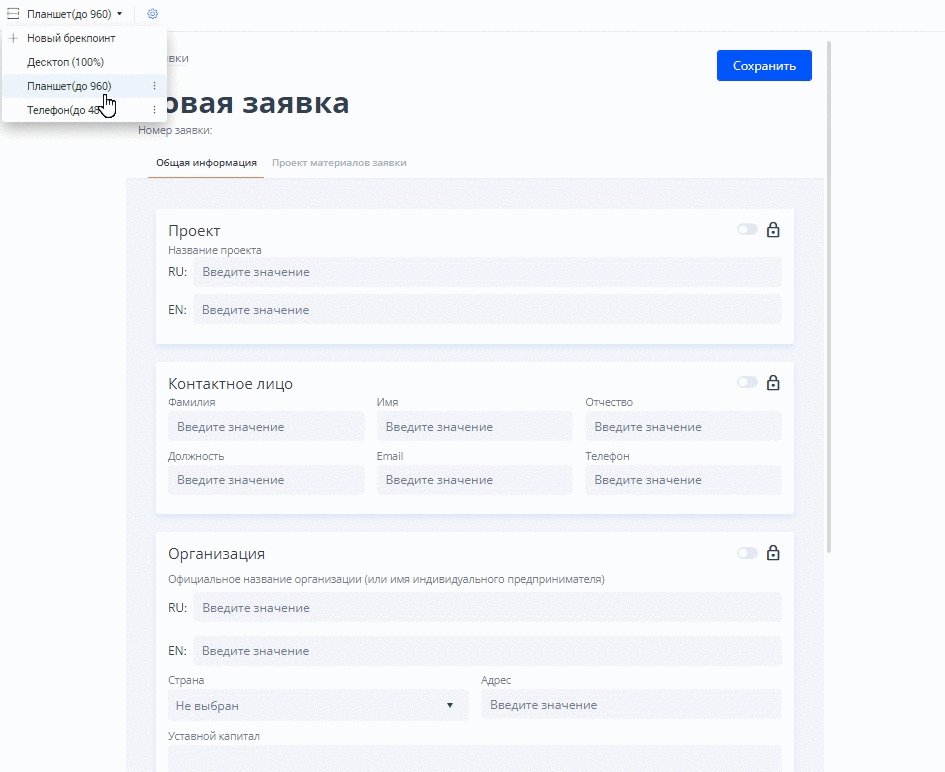
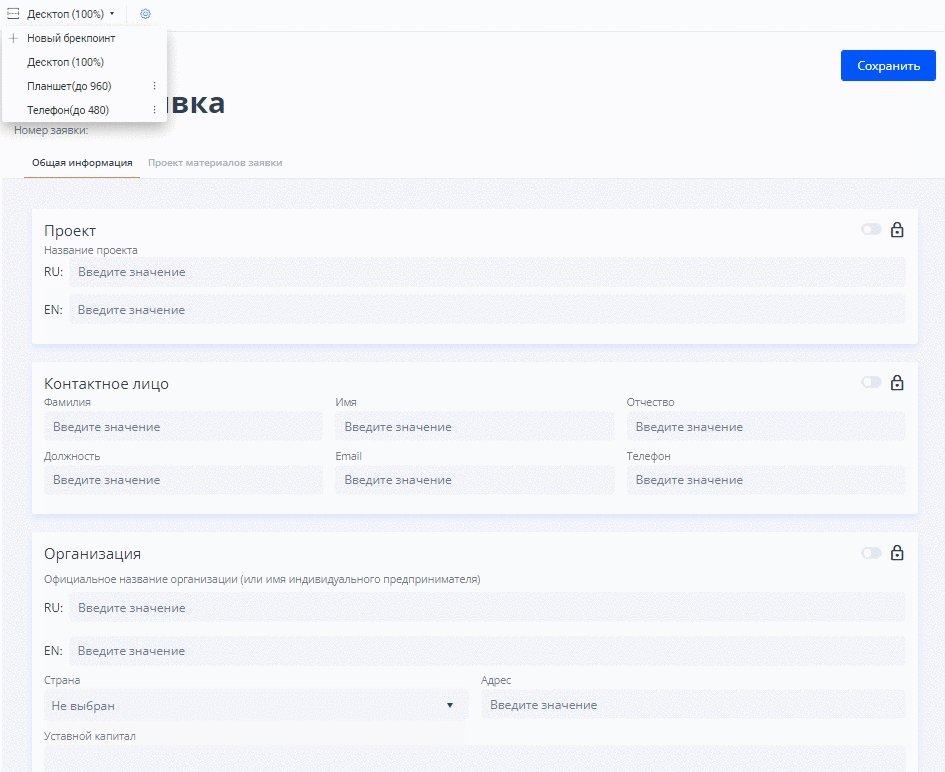
Для работы в точками перехода в первую очередь настройте те точки, которые требуются. Настройка данных точек позволит в режиме конструктора просматривать, как будет выглядеть форма при разных размерах экрана. По умолчанию созданы 3-х размеров макета страницы, также по ним можно переключаться из конструктора:
- Десктоп (100%)
- Планшет (до 960px)
- Телефон (до 480px)
Возможно добавить свой размер страницы в выпадающем меню, задать ограничение ширины в пикселях, либо настроить через json.
Переопределить свойства компонентов (breakpointOptions)
В изменяемых от размера к размеру компонентах требуется переопределить нужные свойства из templateOptions в настройке breakpointOptions. Необходимо указать идентификатор созданной точки перехода и указать свойства, которые будут отличаться от поведения по умолчанию. Настройка реализована только в рамках JSON-модели. Настройка через конструктор не возможна.
Пример настроенной формы вы найдете на стенде для обучения