Платформа 3V/Формы/Компоненты/Верстка/Контейнер: различия между версиями
м (A.kazanceva переименовал страницу Платформа 3V/Формы/Компоненты/Разметка/Флекс контейнер (bs-flex) в Платформа 3V/Формы/Компоненты/Верстка/Флекс контейнер (bs-flex)) |
|||
| Строка 1: | Строка 1: | ||
| − | ''' | + | {{DISPLAYTITLE:Контейнер}} |
| + | '''Контейнер''' - основной элемент разметки. </br> | ||
| + | __TOC__ | ||
| + | <br> | ||
| + | <div class="NavFrame collapsed" style="width:900px;"> | ||
| + | <div class="NavHead"> Описание настроек компонента</div> | ||
| + | <div class="NavContent"> </br> | ||
| − | + | {| class="wikitable" style="clear:both;" | |
| − | + | ! Название в конструкторе !! Название в JSON !! Допустимый тип !! Что это | |
| − | + | |- | |
| − | + | | Описание для шаблона || templateDescription || string || Наименования настроенного шаблона компонента. Не отображается на форме. | |
| + | |- | ||
| + | | Наименование || name || string || Заголовок контейнера. Нужен для визуальной навигации между контейнерами. Не отображается на форме. | ||
| + | |- | ||
| + | | Направление элементов || direction || row, row-reverse, column, column-reverse || Задание направления расположения элементов внутри контейнера | ||
| + | |- | ||
| + | | Правило переноса || wrap || nowrap, wrap, wrap-reverse || Задание правила вывода элементов. | ||
| + | |- | ||
| + | | Выравнивание по главной оси || justifyContent|| start, end, center, between, around || Выравнивание по направлению, выбранному в поле "направление элементов" | ||
| + | |- | ||
| + | | Выравнивание по поперечной оси|| alignItems|| start, end, center, baseline, stretch || Выравнивание по перпендикулярной направляющей оси | ||
| + | |- | ||
| + | | Отображение "переполненного" блока || overflow|| visible, hidden, scroll, auto || Задание поведения при невозможности полностью отобразить информацию в контейнере. | ||
| + | |- | ||
| + | | Отступы || gap || string || Отступы между элементам по направляющей оси. Задается в пикселях. | ||
| + | |- | ||
| + | | Отображать|| visible || bool || Флаг, при включении которого контейнер отображается на форме. | ||
| + | |- | ||
| + | ! Дополнительная настройка | ||
| + | |- | ||
| + | | Ширина || width || bool || Ширина контейнера по умолчанию. Задается в пикселях или процентах. | ||
| + | |- | ||
| + | | Максимальная ширина || max-width || int || Максимально возможная ширина контейнера. Задается в пикселях или процентах. | ||
| + | |- | ||
| + | | Минимальная ширина || min-width || bool || Минимально возможная ширина контейнера. Задается в пикселях или процентах. | ||
| + | |- | ||
| + | | Высота || height || шаблон || Высота контейнера по умолчанию. Задается в пикселях или процентах. | ||
| + | |- | ||
| + | | Максимальная высота || max-height || шаблон || Максимально возможная высота контейнера. Задается в пикселях или процентах. | ||
| + | |- | ||
| + | | Минимальная высота || min-height || шаблон || Минимально возможная высота контейнера. Задается в пикселях или процентах. | ||
|- | |- | ||
| − | + | | Отступы || margin || шаблон || Отступы вокруг контейнера. Задается в пикселях. | |
|- | |- | ||
| − | | | + | | Поля || padding || шаблон || Отступы между элементам по перпендикулярной направляющей оси. Задается в пикселях. |
|- | |- | ||
| − | + | | Фон || background || шаблон || Фон контейнера. Задается в HTML. | |
|- | |- | ||
| − | | | + | | Граница || border || шаблон || Задание границы контейнера. Задается в HTML. |
|- | |- | ||
| − | | || | + | | Скругление границ || border-radius|| шаблон || Радиус скругления углов контейнера. Задается в пикселях. |
|- | |- | ||
| − | | || | + | | Тень || box-shadow|| шаблон || Задание тени вокруг контейнера. Задается в HTML. |
|- | |- | ||
| − | | || | + | | CSS классы для компонента || className || шаблон || Создание действий на компонент. |
|- | |- | ||
| − | | || | + | | CSS классы для группы || fieldGroupClassName || шаблон || Создание действий на компонент. |
|- | |- | ||
| − | | | + | |} |
| + | </br> | ||
| + | </div></div> | ||
| + | == Настроить разметку == | ||
| + | === Добавить контейнеры === | ||
| + | Контейнер можно добавить через конструктор во вкладке "Разметка"<br> | ||
| + | [[Файл:Разметка. Выпад.список.png]] <br clear="both" /><br> | ||
| + | |||
| + | === Добавить вложенные контейнеры === | ||
| + | Для того, чтобы настроить расположение элементов на области всей формы нужно использовать вложенные контейнеры. Для того, чтобы создать вложенный контейнер, нужно в родительском контейнере создать новый или перенести ещё существующий. | ||
| + | |||
| + | === Задать направление === | ||
| + | Существует 4 вида направлений. | ||
| + | |||
| + | {| class="wikitable" style="margin:auto; clear:both;" | ||
| + | ! Название в конструкторе !! Название в JSON !! Главная ось!! Описание | ||
|- | |- | ||
| − | | || | + | | Слева направо ⟶ || row || Строка || Элементы внутри располагаются слева направо. |
|- | |- | ||
| − | | || | + | | Справа налево ⟵ || row-reverse || Строка || Элементы внутри располагаются справа налево. |
|- | |- | ||
| − | | || | + | | Снизу вверх ↓ || column || Столбец || Элементы внутри располагаются сверху вниз. |
|- | |- | ||
| − | | | + | | Сверху вниз ↑ || column-reverse || Столбец || Элементы внутри располагаются снизу вверх. |
| + | |} | ||
| + | |||
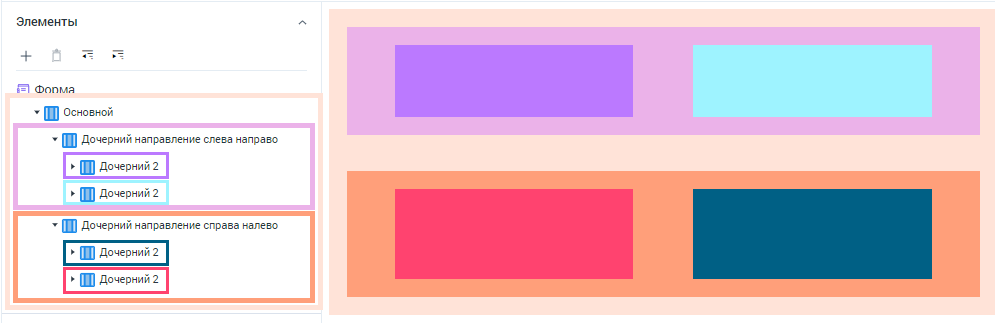
| + | Благодаря вложенности и заданию направлений контейнеров настраивается разметка для всей формы. | ||
| + | [[Файл:Контейнер.png]] <br clear="both" /><br> | ||
| + | |||
| + | == Настроить расположение элементов внутри контейнеров == | ||
| + | |||
| + | === Настроить выравнивание === | ||
| + | При настройке направления задаётся главная ось, а перпендикулярная ей становится поперечной. | ||
| + | Выравнивание по главной оси может быть следующим | ||
| + | |||
| + | {| class="wikitable" clear:both;" | ||
| + | |+Выравнивание по главной оси | ||
|- | |- | ||
| − | + | ! Название в конструкторе !! Название в JSON !! Описание | |
|- | |- | ||
| − | | || | + | | С начала || start || Элементы располагаются начала заданного направления |
|- | |- | ||
| − | | || | + | | С конца || end || Элементы располагаются с конца заданного направления |
|- | |- | ||
| − | | || | + | | По центру || center || Элементы выравниваются по центру заданного направления |
|- | |- | ||
| − | | || | + | | Равномерно || between || Элементы располагаются равномерно по заданному направлению. Интервал между каждой парой соседних элементов одинаков. Первый элемент находится на одном уровне с начальной кромкой контейнера выравнивания на поперечной оси, а последний элемент находится на одном уровне с конечной кромкой контейнера выравнивания на поперечной оси. |
|- | |- | ||
| − | | | + | | Равномерно (с отступами) || around || Элементы равномерно распределены внутри контейнера выравнивания вдоль поперечной оси. Интервал между каждой парой соседних предметов одинаков. Пустое пространство до первого и после последнего элемента равно половине пространства между каждой парой смежных элементов. |
| + | |} | ||
| + | |||
| + | Выравнивание по попереченой оси может быть следующим: | ||
| + | |||
| + | {| class="wikitable" clear:both;" | ||
| + | |+Выравнивание по поперечной оси | ||
|- | |- | ||
| − | + | ! Название в конструкторе !! Название в JSON !! Описание | |
|- | |- | ||
| − | | || | + | | С начала || start || Элементы располагаются начала поперечного направления |
|- | |- | ||
| − | | || | + | | С конца || end || Элементы располагаются с конца поперечного направления |
|- | |- | ||
| − | | || | + | | По центру || center || Элементы выравниваются по центру поперечного направления |
|- | |- | ||
| − | | || | + | | По центру(растянуть) || between || Элементы располагаются равномерно по поперечному направлению. Интервал между каждой парой соседних элементов одинаков |
|- | |- | ||
| − | | | + | | Растянуть || stretch || Элементы становятся одного размера по поперечному направлению |
| + | |} | ||
| + | |||
| + | |||
| + | === Настроить поведение в переполненном блоке === | ||
| + | При добавлении динамической информации или при изменении размера окна может произойти ситуация, когда контейнер не сможет её в себя вместить. Для решения таких ситуаций требуется настроить поведение контейнера. | ||
| + | Задать правило переноса для блоков: | ||
| + | |||
| + | {| class="wikitable" clear:both;" | ||
| + | |+Правило переноса | ||
|- | |- | ||
| − | + | ! Название в конструкторе !! Название в JSON !! Описание | |
|- | |- | ||
| − | | || | + | | В одну линию || nowrap || Блоки располагаются по направлению в одну линию без переноса. Контейнер становится переполненным. |
|- | |- | ||
| − | | || | + | | В несколько линий || wrap || Расположение в несколько линий. Блоки внутри контейнера, начиная с последнего по заданному направлению, переносятся на параллельную линию по заданному направлению. Требуется отдельная настройка выравнивания по поперечной оси. |
|- | |- | ||
| − | | || " | + | | В несколько линий(инверсия) || wrap-reverse || Расположение в несколько линий. Блоки внутри контейнера, начиная с последнего по заданному направлению, переносятся на параллельную линию против заданного направления. Требуется отдельная настройка выравнивания по поперечной оси. |
| + | |} | ||
| + | |||
| + | Отображение переполненного блока настраивается в поле в соответсвующем поле настройки. | ||
| + | |||
| + | {| class="wikitable" clear:both;" | ||
| + | |+Отображение "переполненого" блока | ||
|- | |- | ||
| − | + | ! Название в конструкторе !! Название в JSON !! Описание | |
|- | |- | ||
| − | | || | + | | Отображать || visible || Элементы отображаются не смотря на сжатие контейнера. Могут выходить за рамки контейнера |
|- | |- | ||
| − | | | + | | Скрыть || hidden || Элементы обрезается, без предоставления прокрутки |
|- | |- | ||
| − | | | + | | Полоса прокрутки || scroll || Содержимое обрезается и браузер использует элементы прокрутки. |
|- | |- | ||
| − | | | + | | Автоматически || auto || Зависит от браузера. Например, браузер Firefox предоставляют прокрутку, если содержимое переполняет блок. |
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [ | + | === Настроить отступы === |
| + | Чтобы настроить отступы по направляющей оси следует задать их в поле настройки "Отступы" на главной вкладке настроек [[Файл:настройка контейнера.png]]. Чтобы настроить отступы по поперечной оси, нужно задать его в поле настройки "Поля" в поле настройки стили [[Файл:стили контейнер.png|мини]]. | ||
| + | |||
| + | == Стилизовать контейнер == | ||
| + | |||
| + | === Настроить размер контейнера === | ||
| + | Ширину и высоту контейнера можно задать с помощью вкладки настройки стилей [[Файл:стили контейнер.png|мини]]. Также есть возможность задать минимальную и максимальную высоту и ширину. | ||
| + | |||
| + | === Настроить отступы вокруг контейнера === | ||
| + | Для того, чтобы настроить внешние отступы контейнера следует задать их в поле "Отступы" во вкладке основной настройки контейнера [[Файл:настройка контейнера.png]]. | ||
| + | Настройка может быть задана с использованием одного, двух, трёх или четырёх значений. Задается в пикселях и процентах. | ||
| + | *Когда определено одно значение, такое значение определено для всех четырёх сторон. | ||
| + | *Когда определены два значения, то первое значение определяет внешний отступ для верхней и нижней стороны, а второе значение определяет отступ для левой и правой стороны. | ||
| + | *Когда определены три значение, то первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для левой и правой стороны, а третье значение определяет отступ для нижней стороны. | ||
| + | *Когда определены четыре значения, они определяют внешние отступы для верхней стороны, справа, снизу и слева в рассмотренном порядке (по часовой стрелке). | ||
| + | |||
| + | Если в родительском контейнере настроены отступы между полей, то они складываются с отступами вокруг контейнера. | ||
| + | |||
| + | === Настроить оформление === | ||
| + | Для того. чтобы задать цвет заливки контейнера, нужно задать цвет в HTML-формате в поле настройки "Фон" на вкладке стили. | ||
| + | |||
| + | === Настроить границу === | ||
| + | Для того, чтобы задать настройки границы в поле "Грани"Дополнительно можно прочитать [http://htmlbook.ru/css/border здесь] | ||
| + | === === | ||
Версия 10:03, 12 ноября 2021
Контейнер - основной элемент разметки.
Содержание
| Название в конструкторе | Название в JSON | Допустимый тип | Что это |
|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. |
| Наименование | name | string | Заголовок контейнера. Нужен для визуальной навигации между контейнерами. Не отображается на форме. |
| Направление элементов | direction | row, row-reverse, column, column-reverse | Задание направления расположения элементов внутри контейнера |
| Правило переноса | wrap | nowrap, wrap, wrap-reverse | Задание правила вывода элементов. |
| Выравнивание по главной оси | justifyContent | start, end, center, between, around | Выравнивание по направлению, выбранному в поле "направление элементов" |
| Выравнивание по поперечной оси | alignItems | start, end, center, baseline, stretch | Выравнивание по перпендикулярной направляющей оси |
| Отображение "переполненного" блока | overflow | visible, hidden, scroll, auto | Задание поведения при невозможности полностью отобразить информацию в контейнере. |
| Отступы | gap | string | Отступы между элементам по направляющей оси. Задается в пикселях. |
| Отображать | visible | bool | Флаг, при включении которого контейнер отображается на форме. |
| Дополнительная настройка | |||
| Ширина | width | bool | Ширина контейнера по умолчанию. Задается в пикселях или процентах. |
| Максимальная ширина | max-width | int | Максимально возможная ширина контейнера. Задается в пикселях или процентах. |
| Минимальная ширина | min-width | bool | Минимально возможная ширина контейнера. Задается в пикселях или процентах. |
| Высота | height | шаблон | Высота контейнера по умолчанию. Задается в пикселях или процентах. |
| Максимальная высота | max-height | шаблон | Максимально возможная высота контейнера. Задается в пикселях или процентах. |
| Минимальная высота | min-height | шаблон | Минимально возможная высота контейнера. Задается в пикселях или процентах. |
| Отступы | margin | шаблон | Отступы вокруг контейнера. Задается в пикселях. |
| Поля | padding | шаблон | Отступы между элементам по перпендикулярной направляющей оси. Задается в пикселях. |
| Фон | background | шаблон | Фон контейнера. Задается в HTML. |
| Граница | border | шаблон | Задание границы контейнера. Задается в HTML. |
| Скругление границ | border-radius | шаблон | Радиус скругления углов контейнера. Задается в пикселях. |
| Тень | box-shadow | шаблон | Задание тени вокруг контейнера. Задается в HTML. |
| CSS классы для компонента | className | шаблон | Создание действий на компонент. |
| CSS классы для группы | fieldGroupClassName | шаблон | Создание действий на компонент. |
Настроить разметку
Добавить контейнеры
Контейнер можно добавить через конструктор во вкладке "Разметка"

Добавить вложенные контейнеры
Для того, чтобы настроить расположение элементов на области всей формы нужно использовать вложенные контейнеры. Для того, чтобы создать вложенный контейнер, нужно в родительском контейнере создать новый или перенести ещё существующий.
Задать направление
Существует 4 вида направлений.
| Название в конструкторе | Название в JSON | Главная ось | Описание |
|---|---|---|---|
| Слева направо ⟶ | row | Строка | Элементы внутри располагаются слева направо. |
| Справа налево ⟵ | row-reverse | Строка | Элементы внутри располагаются справа налево. |
| Снизу вверх ↓ | column | Столбец | Элементы внутри располагаются сверху вниз. |
| Сверху вниз ↑ | column-reverse | Столбец | Элементы внутри располагаются снизу вверх. |
Благодаря вложенности и заданию направлений контейнеров настраивается разметка для всей формы.

Настроить расположение элементов внутри контейнеров
Настроить выравнивание
При настройке направления задаётся главная ось, а перпендикулярная ей становится поперечной. Выравнивание по главной оси может быть следующим
| Название в конструкторе | Название в JSON | Описание |
|---|---|---|
| С начала | start | Элементы располагаются начала заданного направления |
| С конца | end | Элементы располагаются с конца заданного направления |
| По центру | center | Элементы выравниваются по центру заданного направления |
| Равномерно | between | Элементы располагаются равномерно по заданному направлению. Интервал между каждой парой соседних элементов одинаков. Первый элемент находится на одном уровне с начальной кромкой контейнера выравнивания на поперечной оси, а последний элемент находится на одном уровне с конечной кромкой контейнера выравнивания на поперечной оси. |
| Равномерно (с отступами) | around | Элементы равномерно распределены внутри контейнера выравнивания вдоль поперечной оси. Интервал между каждой парой соседних предметов одинаков. Пустое пространство до первого и после последнего элемента равно половине пространства между каждой парой смежных элементов. |
Выравнивание по попереченой оси может быть следующим:
| Название в конструкторе | Название в JSON | Описание |
|---|---|---|
| С начала | start | Элементы располагаются начала поперечного направления |
| С конца | end | Элементы располагаются с конца поперечного направления |
| По центру | center | Элементы выравниваются по центру поперечного направления |
| По центру(растянуть) | between | Элементы располагаются равномерно по поперечному направлению. Интервал между каждой парой соседних элементов одинаков |
| Растянуть | stretch | Элементы становятся одного размера по поперечному направлению |
Настроить поведение в переполненном блоке
При добавлении динамической информации или при изменении размера окна может произойти ситуация, когда контейнер не сможет её в себя вместить. Для решения таких ситуаций требуется настроить поведение контейнера. Задать правило переноса для блоков:
| Название в конструкторе | Название в JSON | Описание |
|---|---|---|
| В одну линию | nowrap | Блоки располагаются по направлению в одну линию без переноса. Контейнер становится переполненным. |
| В несколько линий | wrap | Расположение в несколько линий. Блоки внутри контейнера, начиная с последнего по заданному направлению, переносятся на параллельную линию по заданному направлению. Требуется отдельная настройка выравнивания по поперечной оси. |
| В несколько линий(инверсия) | wrap-reverse | Расположение в несколько линий. Блоки внутри контейнера, начиная с последнего по заданному направлению, переносятся на параллельную линию против заданного направления. Требуется отдельная настройка выравнивания по поперечной оси. |
Отображение переполненного блока настраивается в поле в соответсвующем поле настройки.
| Название в конструкторе | Название в JSON | Описание |
|---|---|---|
| Отображать | visible | Элементы отображаются не смотря на сжатие контейнера. Могут выходить за рамки контейнера |
| Скрыть | hidden | Элементы обрезается, без предоставления прокрутки |
| Полоса прокрутки | scroll | Содержимое обрезается и браузер использует элементы прокрутки. |
| Автоматически | auto | Зависит от браузера. Например, браузер Firefox предоставляют прокрутку, если содержимое переполняет блок. |
Настроить отступы
Чтобы настроить отступы по направляющей оси следует задать их в поле настройки "Отступы" на главной вкладке настроек ![]() . Чтобы настроить отступы по поперечной оси, нужно задать его в поле настройки "Поля" в поле настройки стили
. Чтобы настроить отступы по поперечной оси, нужно задать его в поле настройки "Поля" в поле настройки стили
.
Стилизовать контейнер
Настроить размер контейнера
Ширину и высоту контейнера можно задать с помощью вкладки настройки стилей
. Также есть возможность задать минимальную и максимальную высоту и ширину.
Настроить отступы вокруг контейнера
Для того, чтобы настроить внешние отступы контейнера следует задать их в поле "Отступы" во вкладке основной настройки контейнера ![]() .
Настройка может быть задана с использованием одного, двух, трёх или четырёх значений. Задается в пикселях и процентах.
.
Настройка может быть задана с использованием одного, двух, трёх или четырёх значений. Задается в пикселях и процентах.
- Когда определено одно значение, такое значение определено для всех четырёх сторон.
- Когда определены два значения, то первое значение определяет внешний отступ для верхней и нижней стороны, а второе значение определяет отступ для левой и правой стороны.
- Когда определены три значение, то первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для левой и правой стороны, а третье значение определяет отступ для нижней стороны.
- Когда определены четыре значения, они определяют внешние отступы для верхней стороны, справа, снизу и слева в рассмотренном порядке (по часовой стрелке).
Если в родительском контейнере настроены отступы между полей, то они складываются с отступами вокруг контейнера.
Настроить оформление
Для того. чтобы задать цвет заливки контейнера, нужно задать цвет в HTML-формате в поле настройки "Фон" на вкладке стили.
Настроить границу
Для того, чтобы задать настройки границы в поле "Грани"Дополнительно можно прочитать здесь