Контейнер
Контейнер - основной элемент разметки.
Содержание
Настроить разметку
Добавить контейнеры
Контейнер можно добавить через конструктор во вкладке "Разметка"

Добавить вложенные контейнеры
Для того, чтобы настроить расположение элементов на области всей формы нужно использовать вложенные контейнеры. Для того, чтобы создать вложенный контейнер, нужно в родительском контейнере создать новый или перенести ещё существующий.
Задать направление
Существует 4 вида направлений:
| Название в конструкторе | Название в JSON | Главная ось | Описание |
|---|---|---|---|
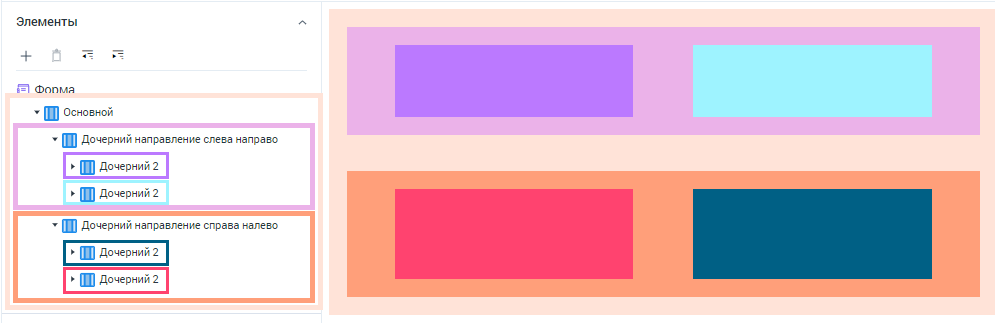
| Слева направо ⟶ | row | Строка | Элементы внутри располагаются слева направо. |
| Справа налево ⟵ | row-reverse | Строка | Элементы внутри располагаются справа налево. |
| Снизу вверх ↓ | column | Столбец | Элементы внутри располагаются сверху вниз. |
| Сверху вниз ↑ | column-reverse | Столбец | Элементы внутри располагаются снизу вверх. |
Сама форма по умолчанию является контейнером с направлением сверху вниз.
Благодаря вложенности и заданию направлений контейнеров настраивается разметка для всей формы.
Настроить расположение элементов внутри контейнеров
Настроить выравнивание
При настройке направления задаётся главная ось, а перпендикулярная ей становится поперечной. Выравнивание по главной оси может быть следующим
| Название в конструкторе | Название в JSON | Описание |
|---|---|---|
| С начала | start | Элементы располагаются начала заданного направления |
| С конца | end | Элементы располагаются с конца заданного направления |
| По центру | center | Элементы выравниваются по центру заданного направления |
| Равномерно | between | Элементы располагаются равномерно по заданному направлению. Интервал между каждой парой соседних элементов одинаков. Первый элемент находится на одном уровне с начальной кромкой контейнера выравнивания на поперечной оси, а последний элемент находится на одном уровне с конечной кромкой контейнера выравнивания на поперечной оси. |
| Равномерно (с отступами) | around | Элементы равномерно распределены внутри контейнера выравнивания вдоль поперечной оси. Интервал между каждой парой соседних предметов одинаков. Пустое пространство до первого и после последнего элемента равно половине пространства между каждой парой смежных элементов. |
Выравнивание по попереченой оси может быть следующим:
| Название в конструкторе | Название в JSON | Описание |
|---|---|---|
| С начала | start | Элементы располагаются начала поперечного направления |
| С конца | end | Элементы располагаются с конца поперечного направления |
| По центру | center | Элементы выравниваются по центру поперечного направления |
| По центру(растянуть) | between | Элементы располагаются равномерно по поперечному направлению. Интервал между каждой парой соседних элементов одинаков |
| Растянуть | stretch | Элементы становятся одного размера по поперечному направлению |
Настроить поведение в переполненном блоке
При добавлении динамической информации или при изменении размера окна может произойти ситуация, когда контейнер не сможет её в себя вместить. Для решения таких ситуаций требуется настроить поведение контейнера. Задать правило переноса для блоков:
| Название в конструкторе | Название в JSON | Описание |
|---|---|---|
| В одну линию | nowrap | Блоки располагаются по направлению в одну линию без переноса. Контейнер становится переполненным. |
| В несколько линий | wrap | Расположение в несколько линий. Блоки внутри контейнера, начиная с последнего по заданному направлению, переносятся на параллельную линию по заданному направлению. Требуется отдельная настройка выравнивания по поперечной оси. |
| В несколько линий(инверсия) | wrap-reverse | Расположение в несколько линий. Блоки внутри контейнера, начиная с последнего по заданному направлению, переносятся на параллельную линию против заданного направления. Требуется отдельная настройка выравнивания по поперечной оси. |
Отображение переполненного блока настраивается в поле в соответсвующем поле настройки.
| Название в конструкторе | Название в JSON | Описание |
|---|---|---|
| Отображать | visible | Элементы отображаются не смотря на сжатие контейнера. Могут выходить за рамки контейнера |
| Скрыть | hidden | Элементы обрезается, без предоставления прокрутки |
| Полоса прокрутки | scroll | Содержимое обрезается и браузер использует элементы прокрутки. |
| Автоматически | auto | Зависит от браузера. Например, браузер Firefox предоставляют прокрутку, если содержимое переполняет блок. |
Настроить отступы
Чтобы настроить отступы по направляющей оси следует задать их в поле настройки "Отступы" на главной вкладке настроек ![]() . Чтобы настроить отступы по поперечной оси, нужно задать его в поле настройки "Поля" в поле настройки стили
. Чтобы настроить отступы по поперечной оси, нужно задать его в поле настройки "Поля" в поле настройки стили ![]() .
.
Стилизовать контейнер
Настроить размер контейнера
Ширину и высоту контейнера можно задать с помощью вкладки настройки стилей ![]() . Также есть возможность задать минимальную и максимальную высоту и ширину.
. Также есть возможность задать минимальную и максимальную высоту и ширину.
Настроить отступы вокруг контейнера
Для того, чтобы настроить внешние отступы контейнера следует задать их в поле "Отступы" во вкладке настройки стилей ![]() .
Настройка может быть задана с использованием одного, двух, трёх или четырёх значений. Задается в пикселях и процентах.
.
Настройка может быть задана с использованием одного, двух, трёх или четырёх значений. Задается в пикселях и процентах.
- Когда определено одно значение, такое значение определено для всех четырёх сторон.
- Когда определены два значения, то первое значение определяет внешний отступ для верхней и нижней стороны, а второе значение определяет отступ для левой и правой стороны.
- Когда определены три значение, то первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для левой и правой стороны, а третье значение определяет отступ для нижней стороны.
- Когда определены четыре значения, они определяют внешние отступы для верхней стороны, справа, снизу и слева в рассмотренном порядке (по часовой стрелке).
Если в родительском контейнере настроены отступы между полей, то они складываются с отступами вокруг контейнера.
Настроить оформление
Для того. чтобы задать цвет заливки контейнера, нужно задать цвет в HTML-формате в поле настройки "Фон" на вкладке стили.
Настроить границу
Для того, чтобы задать настройки границы в поле "Граница" следует задать ширину, стиль границы и цвет в соответсnвующем порядке. Например, 1px solid black, где 1px-ширина границы, solid-стиль границы, black-цвет границы. Дополнительно можно прочитать здесь Чтобы настроить скругление углов контейнера следует в поле настройки "Скругление границ" задать радиус скругления в пикселях (например, 4px).
Настроить тень
Для настройки тени нужно задать её HTML-параметры. Например, 0px 4px 8px 5px rgba(0, 85, 255, 0.1), где 0px смещение по направляющей оси, 4px смещение по поперечной оси, 8px - радиус размытия тени, 5px - растяжение тени вокруг элемента, rgba(0, 85, 255, 0.1) - цвет тени. Дополнительно можно прочитать здесь