Платформа 3V/Формы/Компоненты/Верстка/Адаптив
Реализовано в версии 0.38
При настройке формы возможно настроить адаптива при разных размерах экрана.
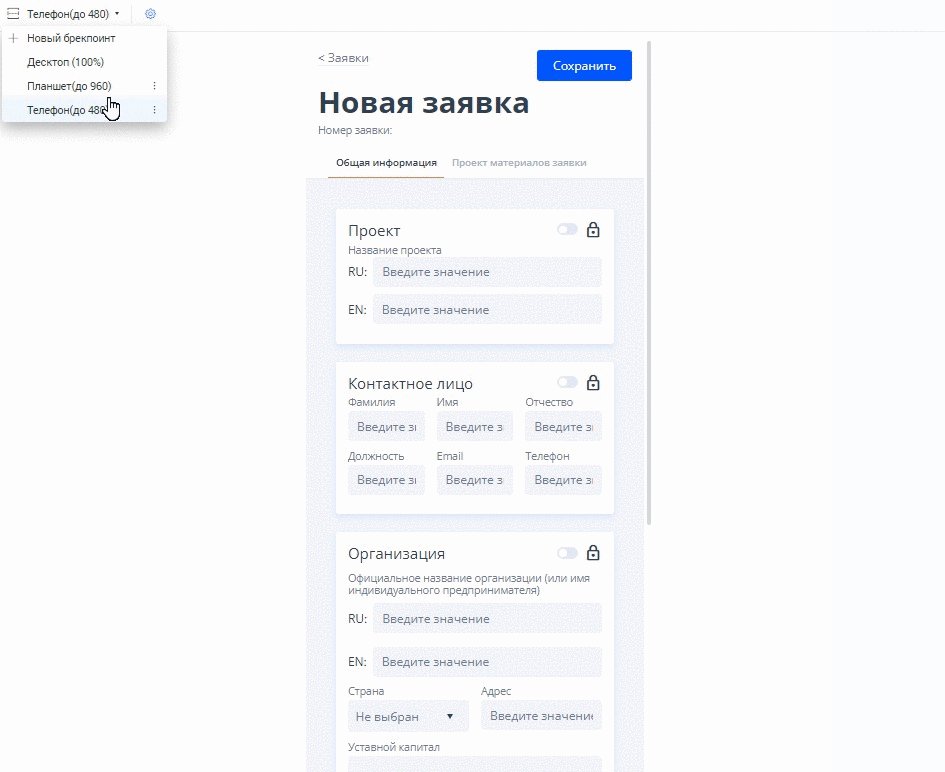
Пример использования: на ПК несколько полей ввода требуется расположить в одну линию, так как экран позволяет отображать несколько полей ввода в одной линии, а в мобильной версии поля ввода необходимо отображать друг под другом, т.к. экран не позволяет отобразить 2-3 поля ввода в одну строку. Также, например, возможно переопределить наименование поля для мобильной версии, т.к. там требуется отображать более короткое наименование.
Для этого настраиваются "Брэйкпоинты" - это точки перехода в одного вида формы к другому в пикселях. В рамках каждого компонента возможно переопределить все свойства из templateOptions, которые требуется изменить при переходе из одного размера страницы в другой. Не переопределенные настройки будут на каждом виде экрана отображаться одинково
Добавить точки перехода (breakpoints)
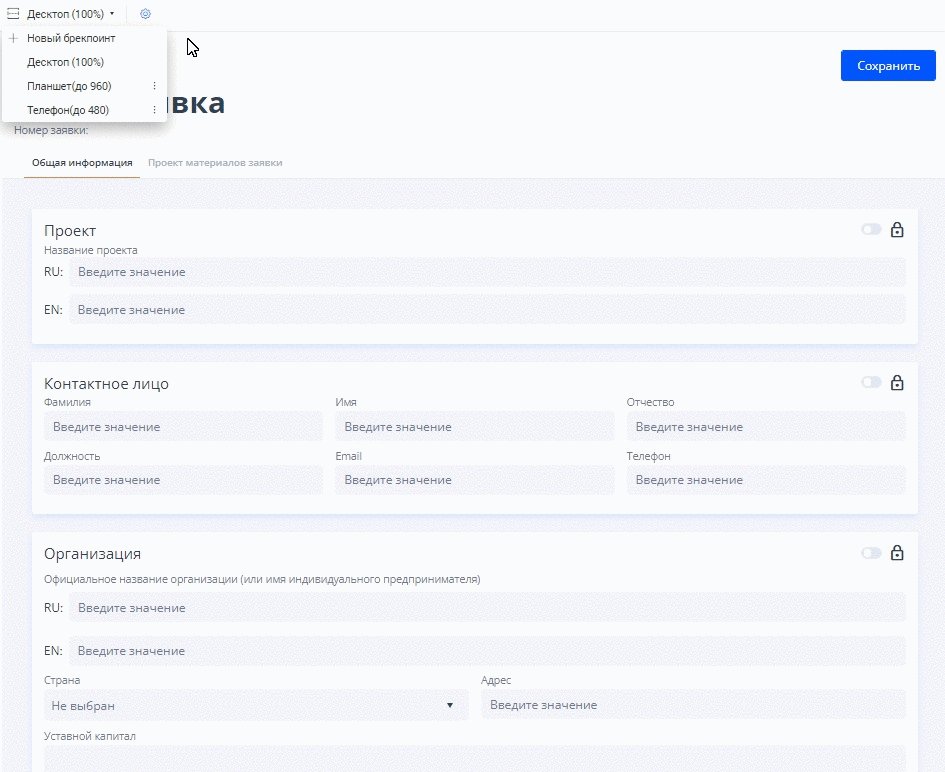
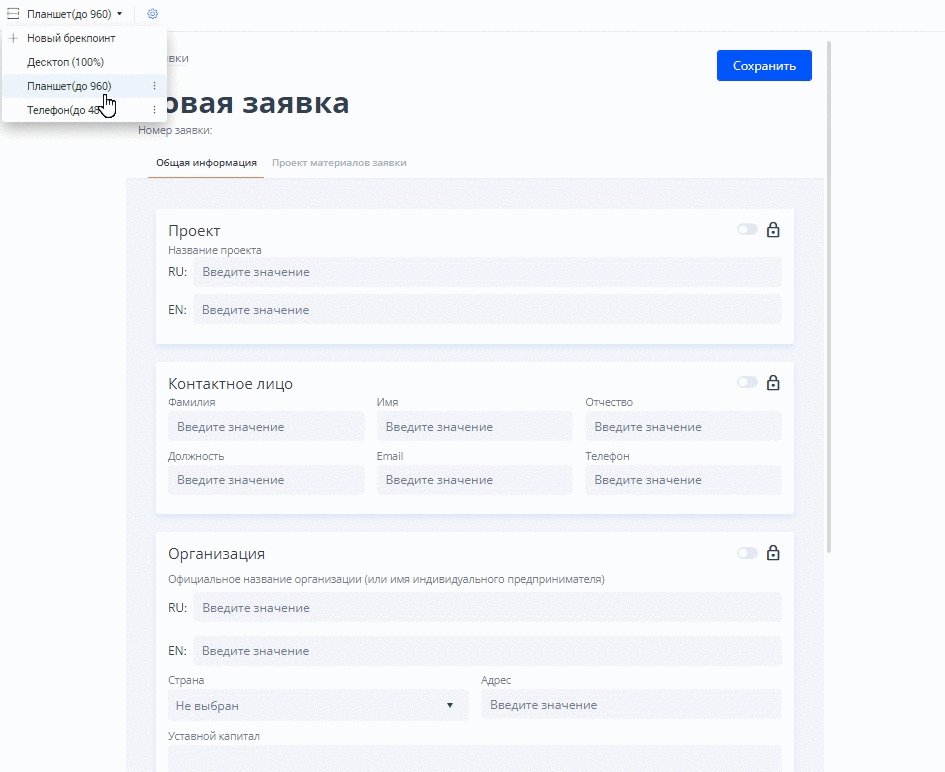
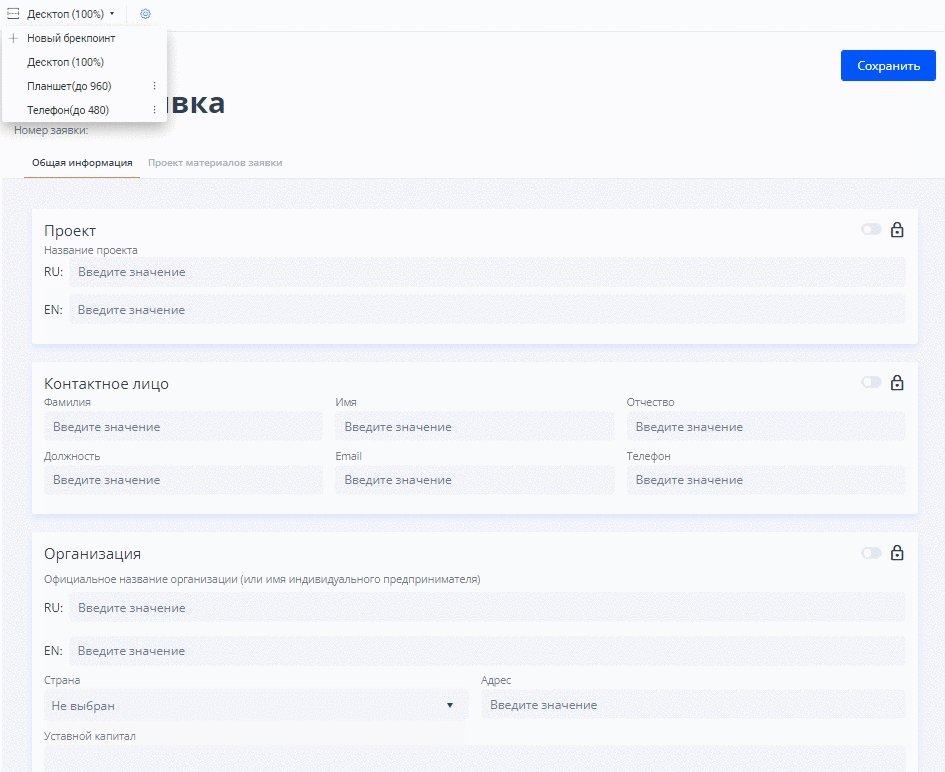
Для работы в точками перехода в первую очередь настройте те точки, которые требуются. По умолчанию созданы 3-х размеров макета страницы, также по ним можно переключаться из конструктора:
- Десктоп (100%)
- Планшет (до 960px)
- Телефон (до 480px)
Возможно добавить свой размер страницы в выпадающем меню, задать ограничение ширины в пикселях, либо настроить через json.
1 "options": {
2 ...
3 "breakpoints": [
4 {
5 "id": 1,
6 "name": "Планшет",
7 "value": 960
8 },
9 {
10 "id": 2,
11 "name": "Телефон",
12 "value": 480
13 },
14 {
15 "id": 3,
16 "name": "Малый экран",
17 "value": 1200
18 }
19 ],
20 ...
21 }
Переопределить свойства компонентов (breakpointOptions)
В изменяемых от размера к размеру компонентах переопределить требуемые свойства из templateOptions в настройке breakpointOptions. Необходимо указать идентификатор созданной точки перехода и указать свойства, которые будут отличаться от поведения по умолчанию. Настройка реализована только в рамках JSON-модели. Настройка через конструктор не возможна
1 ...
2 {
3 "wrappers": [
4 "bs-form-field"
5 ],
6 "key": "key1630507285726",
7 "type": "trv-input",
8 "dataSourceId": 1,
9 "templateOptions": {
10 "label": "Заголовок по умолчанию"
11 },
12 "breakpointOptions": [
13 {
14 "breakpointId": 1,
15 "templateOptions": {
16 "label": "Заголовк под планшет"
17 }
18 },
19 {
20 "breakpointId": 2,
21 "templateOptions": {
22 "label": "Заголовк под телефон"
23 }
24 }
25 ]
26 }
27 ...
Пример настроенной формы вы найдете на стенде для обучения