Описание релизов/0.38.0: различия между версиями
| (не показано 7 промежуточных версий 2 участников) | |||
| Строка 170: | Строка 170: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [ | + | [https://study.3v-cloud.com/navigator/#/home?objectId=628 Отчёт с составным боковиком] |
</div> | </div> | ||
</div> | </div> | ||
| − | |||
=== Отображение виртуального элемента составного боковика === | === Отображение виртуального элемента составного боковика === | ||
| Строка 579: | Строка 578: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [ | + | [https://study.3v-cloud.com/navigator/#/home?parentId=655 Форма с аккордеоном] <br> |
| + | [https://study.3v-cloud.com/navigator/#?parentId=654 Форма с левой панелью] | ||
</div> | </div> | ||
</div> | </div> | ||
| Строка 618: | Строка 618: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [ | + | [https://study.3v-cloud.com/navigator/#?objectId=650 Форма с выражениями] |
</div> | </div> | ||
| − | </div> | + | </div> |
== Согласование== | == Согласование== | ||
| Строка 663: | Строка 663: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [https:// | + | [https://study.3v-cloud.com/navigator/#?objectId=667 Согласование с настроенным регламентом] |
</div> | </div> | ||
</div> | </div> | ||
| Строка 706: | Строка 706: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [https:// | + | [https://study.3v-cloud.com/navigator/#?objectId=675 Согласование с настроенными подпроцессами] |
</div> | </div> | ||
</div> | </div> | ||
| Строка 758: | Строка 758: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [https:// | + | [https://study.3v-cloud.com/navigator/#?objectId=668 Согласование с настроенным через выражение субъектом доступа для шага] |
</div> | </div> | ||
</div> | </div> | ||
| Строка 844: | Строка 844: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [https:// | + | [https://study.3v-cloud.com/navigator/#?objectId=674 Согласование с настроенными уведомлениями] |
</div> | </div> | ||
</div> | </div> | ||
| − | |||
== Навигатор == | == Навигатор == | ||
| Строка 854: | Строка 853: | ||
[[Файл:Права доступа Имя Фамилия.png|слева|border]] <br clear="both" /><br> | [[Файл:Права доступа Имя Фамилия.png|слева|border]] <br clear="both" /><br> | ||
| − | == | + | == Пользовательский навигатор == |
| − | === Упрощение настройки дизайна | + | === Упрощение настройки дизайна пользовательского навигатора === |
| − | Появилась возможность более детальной настройки дизайна | + | Появилась возможность более детальной настройки дизайна пользовательского навигатора через справочник. Например, изменить иконку или цвет навигатора. Подробнее о настройках дизайна можно прочитать [[Платформа_3V/Прикладной_навигатор/Настройка_дизайна|здесь]] |
[[Файл:38рн.Прикладной навигатор.png|слева|600px|border]] <br clear="both" /><br> | [[Файл:38рн.Прикладной навигатор.png|слева|600px|border]] <br clear="both" /><br> | ||
| − | Для того, чтобы развернуть | + | Для того, чтобы развернуть пользовательской навигатор упрощенного типа на облаке требуется создать технические справочники и дописать к адресу ..../app. Для использования пользовательского навигатора на отдельных стендах требуется развернуть данный сервис. |
| − | === Передача кода объекта в меню | + | === Передача кода объекта в меню пользовательского навигатора === |
| − | Для удобства переноса функционала между | + | Для удобства переноса функционала между пользовательскими навигаторами теперь в справочнике меню навигатора можно указывать код объекта, а не его идентификатора. Для этого требуется в справочнике создать атрибут OBJECT_CODE и прописать код объекта. |
== Планировщик == | == Планировщик == | ||
| Строка 1004: | Строка 1003: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [ | + | [https://study.3v-cloud.com/navigator/#?objectId=653 Ресурс] |
</div> | </div> | ||
</div> | </div> | ||
Текущая версия на 05:41, 1 февраля 2022
Содержание
- 1 Критичные изменения
- 2 Новая функциональность
- 2.1 Справочники
- 2.2 Отчёты
- 2.3 Внешние справочники
- 2.4 Формы
- 2.4.1 Новый компонент. Контейнер (trv-container)
- 2.4.2 Размеры компонентов в контейнерах по умолчанию
- 2.4.3 Новый компонент.Текстовое поле (trv-input)
- 2.4.4 Новый компонент. Чекбокс (trv-checkbox)
- 2.4.5 Новый компонент. Текст и заголовки (trv-text)
- 2.4.6 Новый компонент. Кнопка (trv-button)
- 2.4.7 Новый компонент. Изображение (trv-image)
- 2.4.8 Новый компонент. Календарь (trv-datetime)
- 2.4.9 Новый компонент. Раскрывающийся список (trv-select)
- 2.4.10 Новый компонент. Выбор из списка (trv-tree)
- 2.4.11 Компонент "Водопад"
- 2.4.12 Отображаемые компоненты. Аккордеон (bs-panel-accordion). Левая панель(bs-left-tab)
- 2.4.13 Изменение в JSON свойства операднов в выражении
- 2.5 Согласование
- 2.6 Навигатор
- 2.7 Пользовательский навигатор
- 2.8 Планировщик
- 2.9 Общее
- 3 Конструкторы
Критичные изменения
- В выражениях parameters переименованы на operands. Обратная совместимость поддерживается. Однако при необходимости переноса настроенной функциональности на более старый релиз, чем 0.37 требуется переименование свойства с operands на parameters.
- В DictionaryInstanceController исправлена опечатка в названии метода GetHistoryDictionaryInstanceByRequestAsync, ранее он назывался GetHistoryDictionaryInstanceyByRequestAsync.
- В коде убран конструктор из NotificationsModel.
Новая функциональность
Справочники
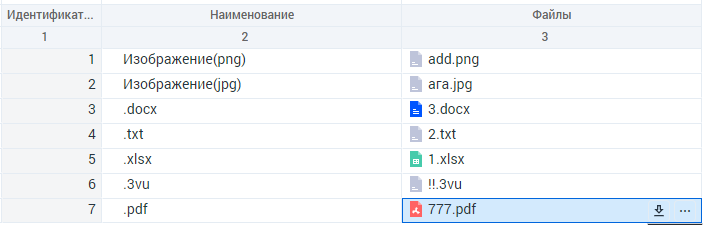
Новый тип данных. Файл
Тип данных "Файл" позволяет загружать файл в атрибут справочника или скачать его. Скачать загруженный файл можно по кнопке ![]() , а загрузить по
, а загрузить по ![]() . Если ячейка заблокирована, то доступна только кнопка
. Если ячейка заблокирована, то доступна только кнопка ![]() , без возможности загрузить файл. Удалить загруженный файл можно по кнопке клавиатуры Delete.
, без возможности загрузить файл. Удалить загруженный файл можно по кнопке клавиатуры Delete.
Для данного типа существует ряд ограничений:
- Нельзя использовать в фильтрации и сортировке
- Не может использоваться в качестве связанного
- Не может быть множественным.
Данный тип поддерживается и в отчётах.
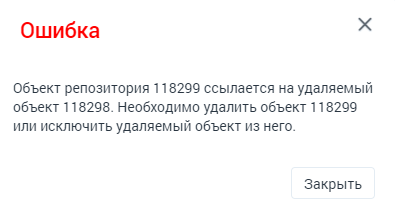
Валидация удаления справочников
Доработана проверка на связанность. Теперь при удалении справочника, который связан с другим справочником будет появляться данное модальное окно с соответствующей информацией:
Отчёты
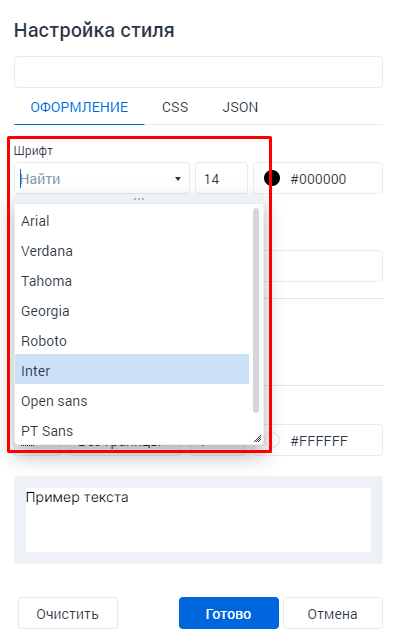
Выбор шрифта для стилей отчёта
Для настройки стиля появилась возможность выбрать шрифт из выпадающего списка.
Добавлена возможность задавать отмеченные значения для автофильтров
Появилось новое свойство для настройки автофильтра CheckedValues. Сейчас для настройки автофильтра можно использовать свойства CheckedValues и UncheckedValues. CheckedValues - отображает выбранные значения (отмеченные в раскрывающемся списке). UncheckedValues- соответственно невыбранные значения(неотмеченные в раскрывающемся списке). Если автофильтр добавлен, но оба свойства пустые, считается, что заполнен CheckedValues в таком случае строки отчета отображаться не будут. Если в отчёте выбрать "Показать все", то фильтр удалится. Задать свойства CheckedValues и UncheckedValues одновременно нельзя, так как они исключают друг друга.
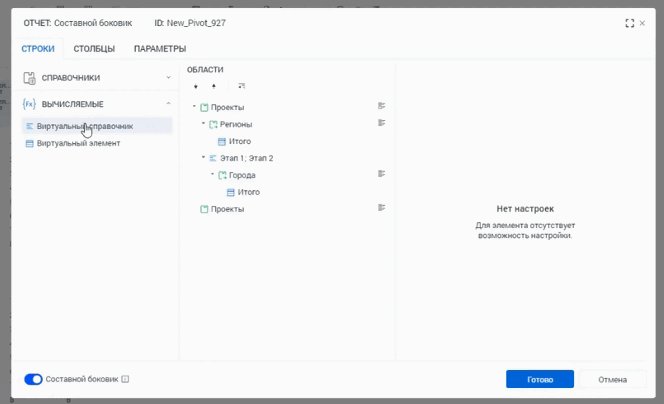
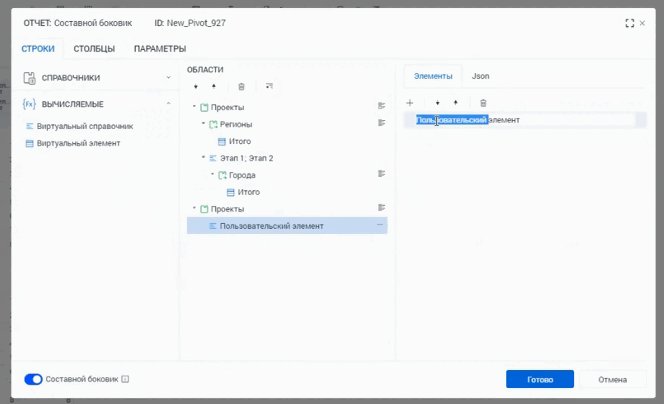
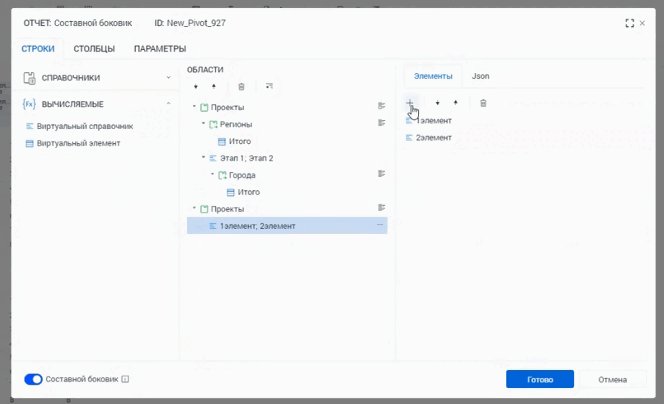
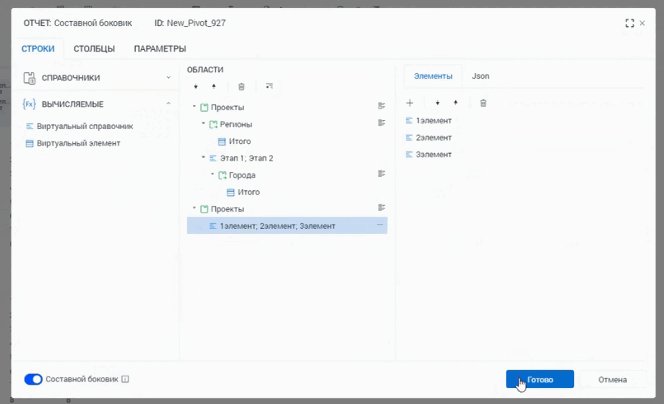
Настройка составного боковика
Составной боковик позволяет создавать произвольную иерархию с помощью справочников и пользовательских элементов.
Для создания составного боковика необходимо включить режим "Составной боковик" и на вкладке "Строки" создать необходимую иерархию используя справочники (один и тот же справочник не может использоваться в рамках одной ветке иерархии) и пользовательские элементы. Для составного боковика доступны следующие вычисляемые элементы:
- Виртуальный элемент;
- Виртуальный справочник – может содержать несколько пользовательских элементов.
1 "compoundBlocks": [
2 {
3 "item": {
4 "dictionaries": [
5 {
6 "cartesianOptions": "Default",
7 "groupingMethod": "Default",
8 "virtualElements": [],
9 "dictionaryId": 116839,
10 "filter": {
11 "value": [
12 1,
13 2
14 ],
15 "skipIfValueNull": false,
16 "attributeId": null,
17 "attribute": {
18 "discriminator": "OwnAttributeDefinitionDto",
19 "id": 1
20 },
21 "conditionType": "AttributeInCollection",
22 "discriminator": "ValueConditionalDictionaryFilterDto",
23 "inversion": false
24 },
25 "hierarchyId": null,
26 "limit": null
27 }
28 ],
29 "discriminator": "PivotCompoundLeftHeaderDictionariesBlockItemDto"
30 },
31 "subBlocks": [
32 {
33 "item": {
34 "dictionaries": [
35 {
36 "cartesianOptions": "Default",
37 "groupingMethod": "Default",
38 "virtualElements": [
39 {
40 "allowAddChildren": true,
41 "id": null,
42 "namePositionAttributeId": 2,
43 "name": "Итого",
44 "position": "AtTheBeginning"
45 }
46 ],
47 "dictionaryId": 116841,
48 "filter": {
49 "value": null,
50 "skipIfValueNull": false,
51 "attributeId": null,
52 "attribute": {
53 "discriminator": "OwnAttributeDefinitionDto",
54 "id": 1
55 },
56 "conditionType": "AllElements",
57 "discriminator": "ValueConditionalDictionaryFilterDto",
58 "inversion": false
59 },
60 "hierarchyId": null,
61 "limit": null
62 }
63 ],
64 "discriminator": "PivotCompoundLeftHeaderDictionariesBlockItemDto"
65 }
66 },
67 {
68 "item": {
69 "id": -1,
70 "customItems": [
71 {
72 "name": "Этап 1"
73 },
74 {
75 "name": "Этап 2"
76 }
77 ],
78 "discriminator": "PivotCompoundLeftHeaderCustomBlockItemDto"
79 },
80 "subBlocks": [
81 {
82 "item": {
83 "dictionaries": [
84 {
85 "cartesianOptions": "Default",
86 "groupingMethod": "Default",
87 "virtualElements": [
88 {
89 "allowAddChildren": true,
90 "id": null,
91 "namePositionAttributeId": 2,
92 "name": "Итого",
93 "position": "AtTheBeginning"
94 }
95 ],
96 "dictionaryId": 116920,
97 "filter": {
98 "value": null,
99 "skipIfValueNull": false,
100 "attributeId": null,
101 "attribute": {
102 "discriminator": "OwnAttributeDefinitionDto",
103 "id": 1
104 },
105 "conditionType": "AllElements",
106 "discriminator": "ValueConditionalDictionaryFilterDto",
107 "inversion": false
108 },
109 "hierarchyId": null,
110 "limit": null
111 }
112 ],
113 "discriminator": "PivotCompoundLeftHeaderDictionariesBlockItemDto"
114 }
115 }
116 ]
117 }
118 ]
119 }
120 ],
121 "useCompoundBlocks": true,
122
В режиме составного боковика на вкладке столбцов доступно только добавление атрибутов справочника и пользовательских элементов.
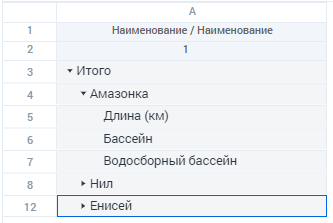
Отображение виртуального элемента составного боковика
В составном боковике для виртуального элемента строится только первый элемент первого подблока.
Отображение виртуального справочника для составного боковика
В составном боковике для виртуального справочника виртуальный элемент автоматически добавляется первым и является родительским для всех элементов.
Внешние справочники
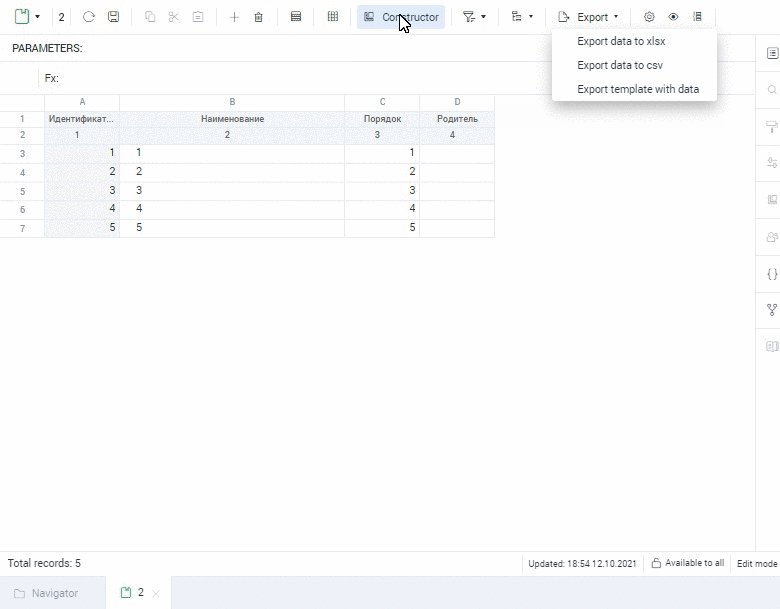
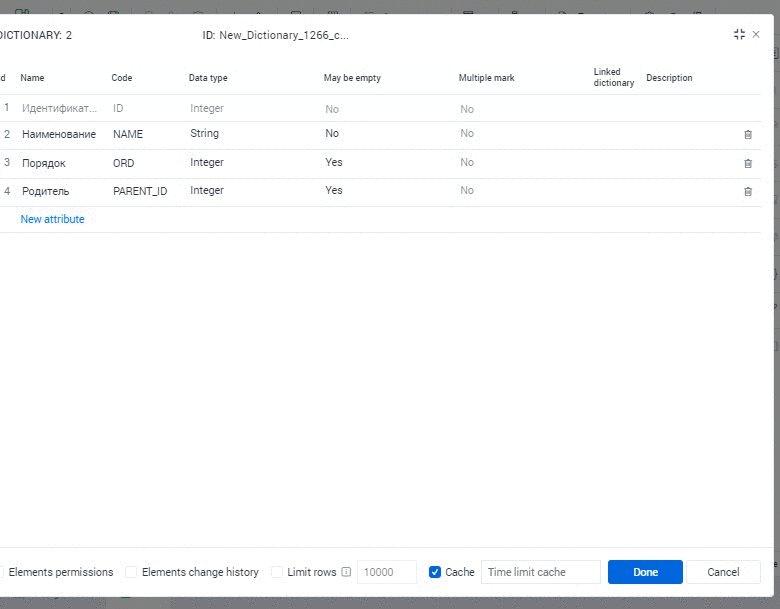
Добавлена возможность создавать внешний справочник на отчете
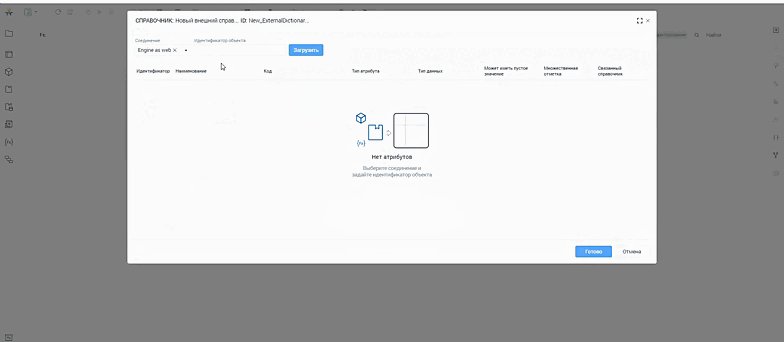
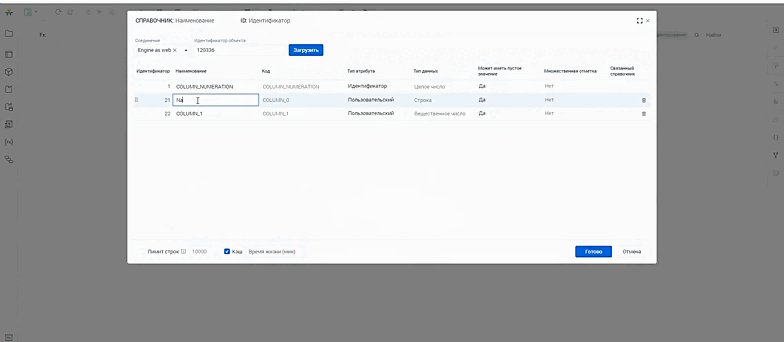
Чтобы создать справочник на отчете, нужно создать внешний справочник, в конструкторе выбрать необходимое соединение и в качестве идентификатора объекта, задать идентификатор отчета на основе которого будет создан внешний справочник. После загрузки в конструкторе отобразятся все поля выбранного отчета. В появившейся структуре необходимо настроить идентификатор в поле "Тип атрибута" и нажать кнопку "Готово".
1 {
2 "disableCache": false,
3 "cacheSettings": {
4 "expirationMinutes": null
5 },
6 "discriminator": "ExternalDictionary",
7 "dictionaryStructure": {
8 "id": 120299,
9 "name": "Новый внешний справочник",
10 "code": "New_ExternalDictionary_128",
11 "description": null,
12 "type": "ExternalDictionary",
13 "tableName": "117307",
14 "sequenceName": "",
15 "databaseId": 118935,
16 "attributes": [
17 {
18 "id": 1,
19 "name": "COLUMN_NUMERATION",
20 "code": "COLUMN_NUMERATION",
21 "description": "",
22 "dataType": "Integer",
23 "type": "Id",
24 "isNullable": true,
25 "hasMultipleValues": false,
26 "isVisible": true,
27 "isReadOnly": false,
28 "tableName": "",
29 "identIndex": {
30 "code": null,
31 "isUnique": false,
32 "dbIndexName": null,
33 "fields": [],
34 "isNew": true
35 },
36 "referenceIndex": {
37 "code": null,
38 "isUnique": false,
39 "dbIndexName": null,
40 "fields": [],
41 "isNew": true
42 },
43 "defaultValue": null,
44 "defaultValueExpression": null,
45 "component": null
46 },
47 {
48 "id": 21,
49 "name": "COLUMN_0",
50 "code": "COLUMN_0",
51 "description": "",
52 "dataType": "String",
53 "type": "Custom",
54 "isNullable": true,
55 "hasMultipleValues": false,
56 "isVisible": true,
57 "isReadOnly": false,
58 "tableName": "",
59 "identIndex": {
60 "code": null,
61 "isUnique": false,
62 "dbIndexName": null,
63 "fields": [],
64 "isNew": true
65 },
66 "referenceIndex": {
67 "code": null,
68 "isUnique": false,
69 "dbIndexName": null,
70 "fields": [],
71 "isNew": true
72 },
73 "defaultValue": null,
74 "defaultValueExpression": null,
75 "component": null
76 },
77 {
78 "id": 22,
79 "name": "COLUMN_1",
80 "code": "COLUMN_1",
81 "description": "",
82 "dataType": "Double",
83 "type": "Custom",
84 "isNullable": true,
85 "hasMultipleValues": false,
86 "isVisible": true,
87 "isReadOnly": false,
88 "tableName": "",
89 "identIndex": {
90 "code": null,
91 "isUnique": false,
92 "dbIndexName": null,
93 "fields": [],
94 "isNew": true
95 },
96 "referenceIndex": {
97 "code": null,
98 "isUnique": false,
99 "dbIndexName": null,
100 "fields": [],
101 "isNew": true
102 },
103 "defaultValue": null,
104 "defaultValueExpression": null,
105 "component": null
106 }
107 ],
108 "indexes": []
109 },
110 "id": 120299,
111 "name": "Новый внешний справочник",
112 "code": "New_ExternalDictionary_128",
113 "description": null,
114 "dictionaryType": "ExternalDictionary",
115 "tableName": "117307",
116 "isHistoryEnabled": false,
117 "databaseId": 118935,
118 "isAccessRightsEnabled": false,
119 "viewOptions": {
120 "limit": null,
121 "filteringAttributes": [],
122 "filtersJoin": "And",
123 "disableRefreshWhenParameterChanged": false,
124 "gridComponent": null
125 },
126 "isDataSourceExternal": true
127 }
Формы
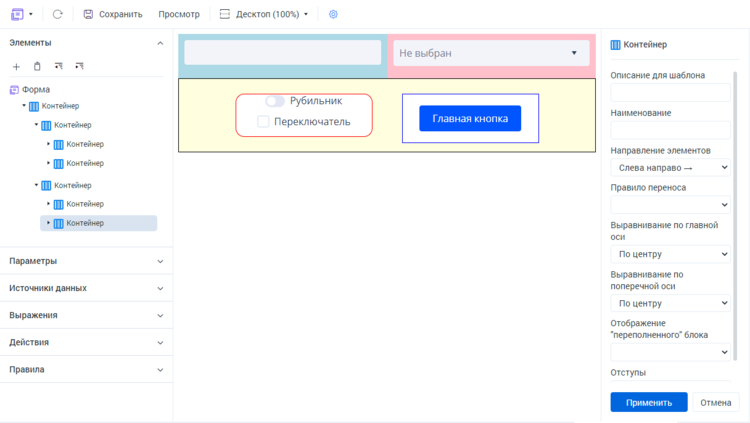
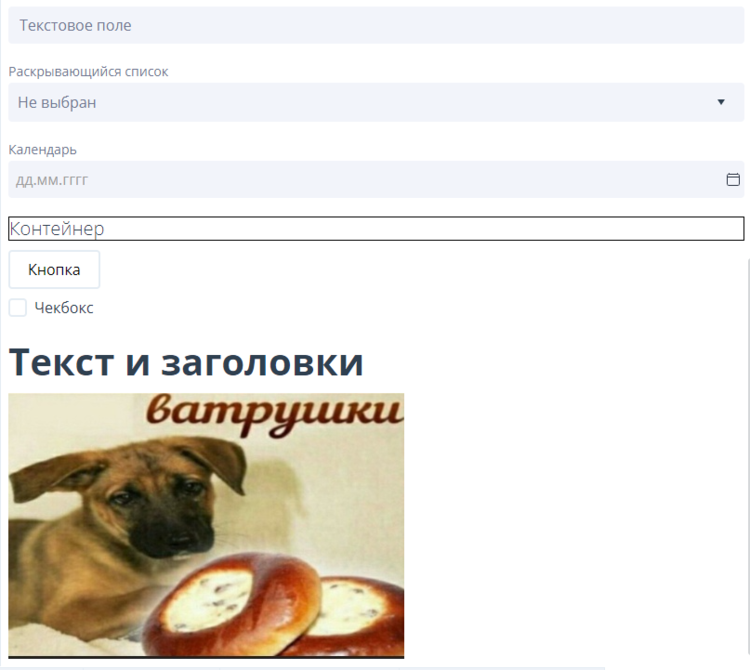
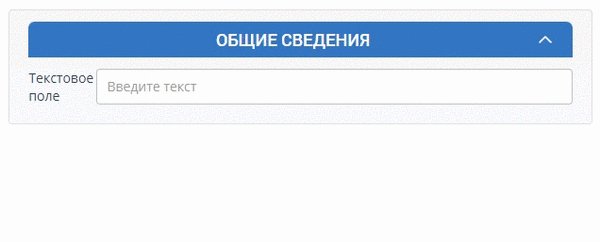
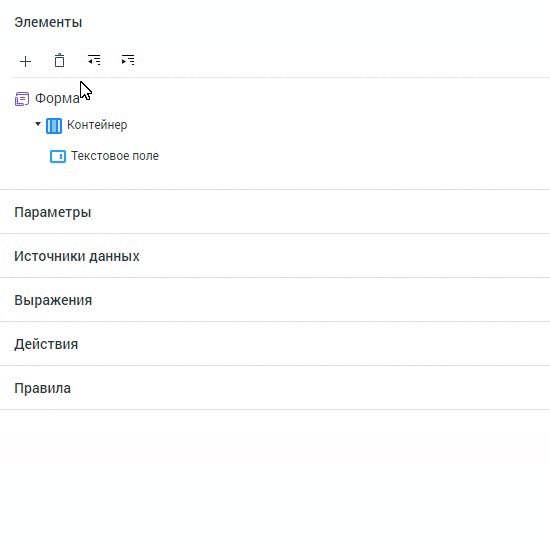
Новый компонент. Контейнер (trv-container)
Добавлен новый компонент разметки, который будет являться основным. Через него можно настраивать расположение всех элементов формы. Появилась возможность задавать стилизацию и размер контейнера. Чтобы различать множество контейнеров в правой панели управления следует задавать наименования каждому контейнеру в соответствующем поле настройки. Подробнее об элементе можно прочитать здесь .
Размеры компонентов в контейнерах по умолчанию
Теперь новая форма по умолчанию является контейнером. Для того, чтобы изменить это требуется убрать отметку в поле "Форма-Контейнер". Для карточек созданных, до 0.38 релиза эта отметка будет по умолчанию false. Ширина компонента по умолчанию внутри контейнера, у которого направление задано в строку(Слева направо/Справа налево), определяется следующим образом:
- По ширине контейнера:
- Текстовое поле(trv-input)
- Раскрывающийся список(trv-select)
- Выбор из списка(trv-tree)
- Числовое поле(bs-number)
- Текстовая область(bs-textarea)
- Таблица с данными(bs-pivot) (с ограничениями)
- Добавление в список(bs-select-list)
- Раскрывающийся список(bs-select)
- Древовидный список(bs-tree)
- По содержимому:
- Все остальные
Для того, чтобы изменить ширину компонента нужно обернуть его в контейнер и задать ширину через него.
Ширина компонента по умолчанию внутри контейнера, у которого направление задано в столбец(Сверху вниз/Снизу вверх) растягивается по ширине контейнера.
Новый компонент.Текстовое поле (trv-input)
Используется для вывода коротких строковых значений. Подробнее об элементе можно почитать здесь.
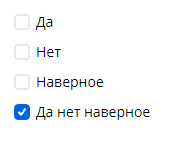
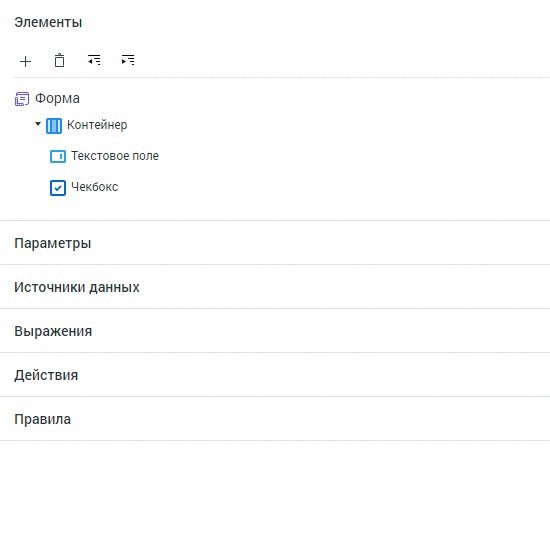
Новый компонент. Чекбокс (trv-checkbox)
Используется для отображения логического типа данных. Существует два типа "Рубильник" и "Переключатель". Подробнее об элементе можно почитать здесь.
Новый компонент. Текст и заголовки (trv-text)
Используется для вывода заранее заданного текста или формируемого настройками формы. Подробнее об элементе можно почитать здесь.
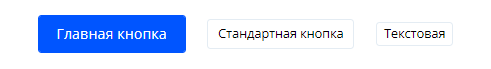
Новый компонент. Кнопка (trv-button)
Используется для запуска действий пользователя. Теперь на кнопку можно загрузить иконку. Подробнее об элементе можно почитать здесь.
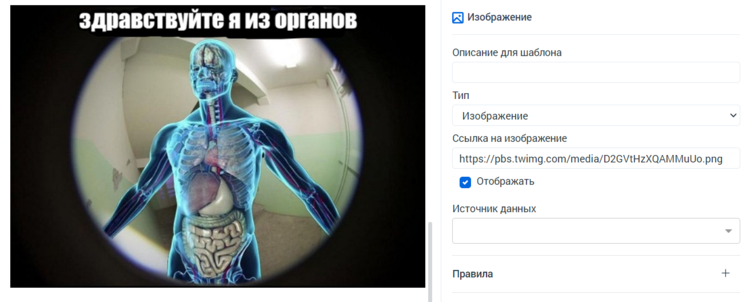
Новый компонент. Изображение (trv-image)
Нужен для отображения картинок из внешних источников и иконок. Для отображения картинки достаточно прописать ссылку на неё. Для отображения иконки следует прописать её наименование из Material Icons. Подробнее об элементе можно почитать здесь.
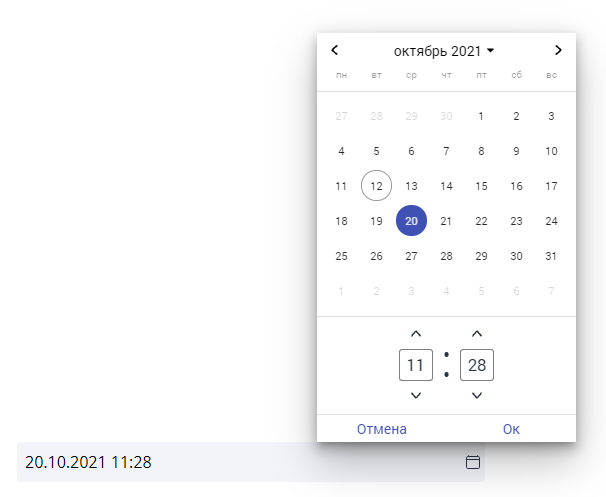
Новый компонент. Календарь (trv-datetime)
Используется для отображения величин дат, времен датированного типа данных. Имеет три типа отображения:
- Дата и время.
- Только дата.
- Только время.
Подробнее об элементе можно почитать здесь.
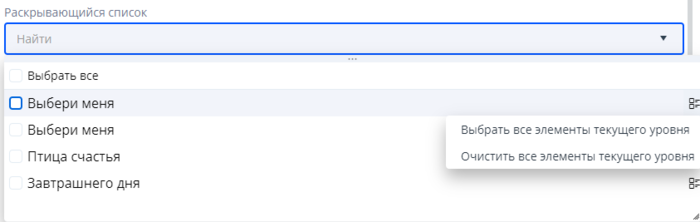
Новый компонент. Раскрывающийся список (trv-select)
Используется для отображения коллекции элементов. Поддерживает иерархическое отображение. Есть возможность задать множественный и единичный выбор. Подробнее об элементе можно почитать здесь.
Новый компонент. Выбор из списка (trv-tree)
Используется для отображения коллекции элементов. Поддерживает иерархическое отображение. Есть возможность задать множественный и единичный выбор. Подробнее об элементе можно почитать здесь.
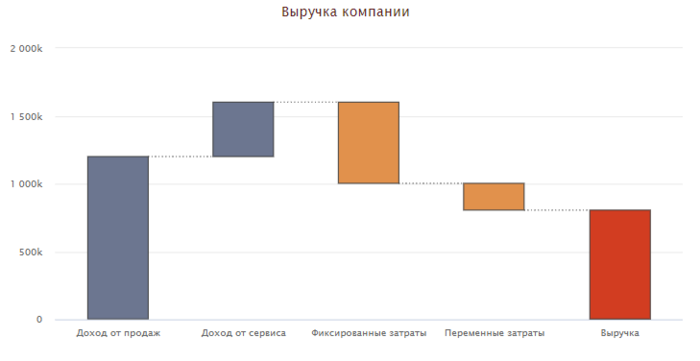
Компонент "Водопад"
Добавлена новая диаграмма из highcharts. Диаграмма водопад - это способ графического отображения данных, который показывает совокупный эффект последовательно введенных положительных и отрицательных значений. Подробнее можно прочитать здесь
1 {
2 "key": "key1634030609499",
3 "type": "trv-highcharts-waterfall",
4 "dataSourceId": 1,
5 "templateOptions": {
6 "titleAlign": "center",
7 "titleMargin": 6,
8 "chartWidth": 1500,
9 "chartHeight": 600,
10 "enabledDataLabels": true,
11 "alignDataLabels": "center",
12 "vAlignDataLabels": "middle",
13 "textBorderEnabled": true,
14 "seriesData": [
15 {
16 "isSum": false,
17 "isIntermediateSum": false,
18 "row": "1-3",
19 "col": 2,
20 "name": ""
21 },
22 {
23 "isSum": false,
24 "isIntermediateSum": true,
25 "color": "#db5f43",
26 "name": "I квартал",
27 "row": null,
28 "col": null
29 },
30 {
31 "isSum": false,
32 "isIntermediateSum": false,
33 "row": "4-6",
34 "col": 2,
35 "name": null
36 },
37 {
38 "isSum": true,
39 "isIntermediateSum": false,
40 "name": "II квартал",
41 "color": "#39bea6",
42 "row": null,
43 "col": null
44 }
45 ],
46 "title": "Динамика денежных потоков",
47 "upColor": "#bae5d6",
48 "downColor": "#f58f6f",
49 "titleYAxis": "Сумма, руб.",
50 "colName": 1,
51 "templateDescription": "Диаграмма Водопад",
52 "titleColor": "#220307",
53 "fontSizeTitle": 16,
54 "bgColor": "#faffff",
55 "bdWidth": 1,
56 "bdColor": "#f3f3f3",
57 "tooltipPointFormat": "<b>{point.y:,.2f} ₽</b>",
58 "chartOptions": null,
59 "formatDataLabels": "<b>{point.y:,.2f}</b>",
60 "bdColorDataLabels": "#858585",
61 "bdWidthDataLabels": "1",
62 "bRadiusDataLabels": "10",
63 "colorDataLabels": "#220307"
64 },
65 "serverModel": {
66 "uiSource": {
67 "pivotSourceId": 1,
68 "doActionOnChangeFocusedCell": false,
69 "doActionOnChangeCellValue": false,
70 "discriminator": "PivotSourceEntry",
71 "id": 1,
72 "caption": null,
73 "enable": true,
74 "visible": true,
75 "hint": null,
76 "doActionOnChangeValue": true,
77 "onAfterChangeValueConditionalActions": [],
78 "onAfterChangeValueActions": [],
79 "onAfterChangeValueByClientConditionalActions": [],
80 "onAfterChangeValueByClientActions": [],
81 "rebuildDependentsObjectOnChange": true,
82 "enableRuleIds": [],
83 "enableExpressionIds": [],
84 "visibleRuleIds": [],
85 "visibleExpressionIds": [],
86 "access": {
87 "read": {
88 "roles": [],
89 "inversion": false,
90 "default": true
91 },
92 "edit": {
93 "roles": [],
94 "inversion": false,
95 "default": true
96 }
97 },
98 "expressionId": null,
99 "dataSourceId": -1,
100 "actions": [],
101 "onBeforeClickActions": [],
102 "submitRuleIds": [],
103 "uiDataSource": {
104 "attribute": null
105 }
106 },
107 "actionsForConstructor": [],
108 "rulesForConstructor": []
109 }
110 }
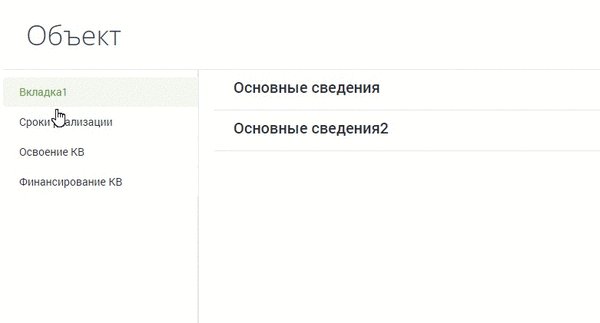
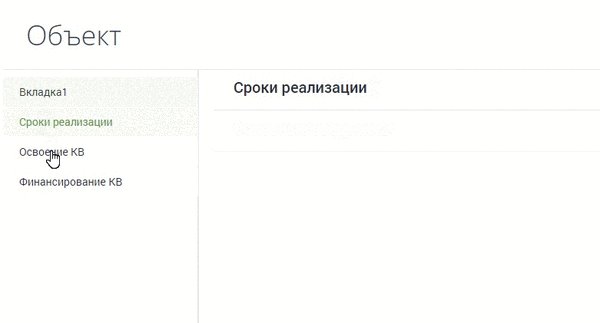
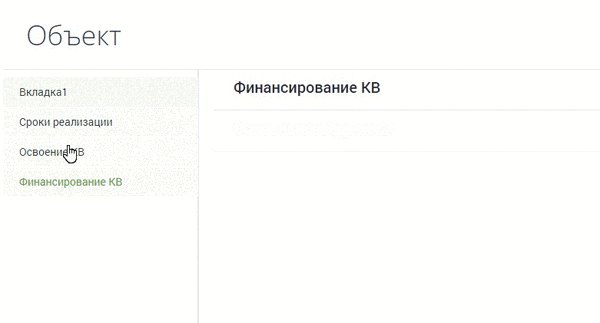
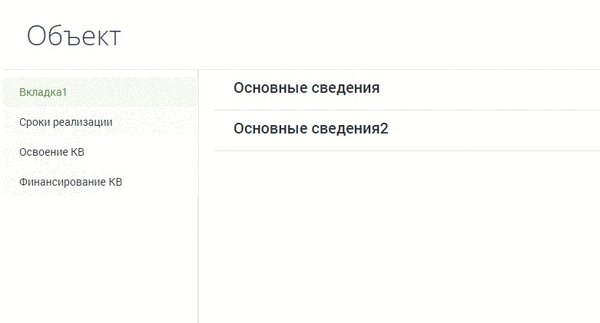
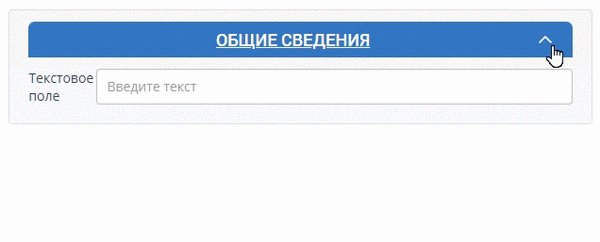
Отображаемые компоненты. Аккордеон (bs-panel-accordion). Левая панель(bs-left-tab)
Вынесены для отображения в навигаторе ранее реализованные компоненты bs-panel-accordion и bs-left-tab, которые могут быть добавлены только через json. Используются для компоновки информации на форме.
Изменение в JSON свойства операднов в выражении
В JSON настройка операндов у выражений (expressions) теперь производится через свойство operands, а не через parameters, как было раньше. Свойство parameters поддерживается для обратной совместимости. Обновления на более старую версию с данным функционалом поддерживается только в 0.37 релиз.
1 {
2 "expression": "[1] + [2]",
3 "returnFirstParameterValue": false,
4 "operands": [
5 {
6 "expressionId": 1,
7 "discriminator": "EntryExpressionByExpression",
8 "id": 1,
9 "allowMultipleValues": false
10 },
11 {
12 "expressionId": 2,
13 "discriminator": "EntryExpressionByExpression",
14 "id": 2,
15 "allowMultipleValues": false
16 }
17 ],
18 "id": 1,
19 "name": "",
20 "code": null
21 }
Согласование
Регламенты для состояний процессов
Добавлена возможность для каждого состояния процесса настроить регламент выполнения. Задать дату, к моменту которой должно быть завершено текущее состояние процесса, либо период времени для завершения состояния (год, квартал, месяц, день, час).
1 {
2 ...
3 "states": [
4 ...
5 {
6 "icon": {
7 "type": "svg",
8 "data": "<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><path d='M0 10L1.19249e-07 0L10 1.19249e-07L6 5L10 10L0 10Z' fill='#F08513'/></svg>"
9 },
10 "dataAvailabilitySettings": {
11 "disableEdit": false
12 },
13 "subProcesses": [],
14 "regulation": {
15 "years": null,
16 "quarters": null,
17 "months": null,
18 "days": 5,
19 "hours": null,
20 "discriminator": "TimePeriodStateRegulationModel",
21 "expiringNotificationPeriodMinutes": null
22 },
23 "id": 2,
24 "name": "Согласование"
25 }
26 ...
27 }
Подпроцессы согласования
Добавлена возможность для каждого состояния процесса настроить подпроцессы с параметрами выполнения. Задается идентификатор объекта согласования, который будет запускаться как подпроцесс. Данный подпроцесс можно запустить с параметрами по умолчанию, либо задать значения параметров подпроцесса. Можно настроить несколько подпроцессов. Подпроцессы могут запускать только вручную, с параллельным выполнением. Если для состояния процесса были запущенные подпроцессы, то при выходе из этого состояния все подпроцессы станут замороженными. Схождений с основным процессом не реализовано. Через swagger можно получить текущее состояние подпроцессов и допустимые подпроцессы.
1 {
2 ...
3 "states": [
4 ...
5 {
6 "icon": {
7 "type": "svg",
8 "data": "<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><path d='M0 10L1.19249e-07 0L10 1.19249e-07L6 5L10 10L0 10Z' fill='#F08513'/></svg>"
9 },
10 "dataAvailabilitySettings": {
11 "disableEdit": false
12 },
13 "subProcesses": [
14 {
15 "workflowId": 105144
16 },
17 {
18 "workflowId": 105143
19 }
20 ],
21 "id": 2,
22 "name": "Согласование"
23 }
24 ...
25 }
Редактирование шаблонов запущенных процессов
Добавлена возможность редактировать запущенный экземпляр процесса согласования. Данный функционал предоставляет возможность скорректировать регламенты, ответственных запущенного экземпляра процесса согласования, при этом сам объект согласования изменяться не будет.
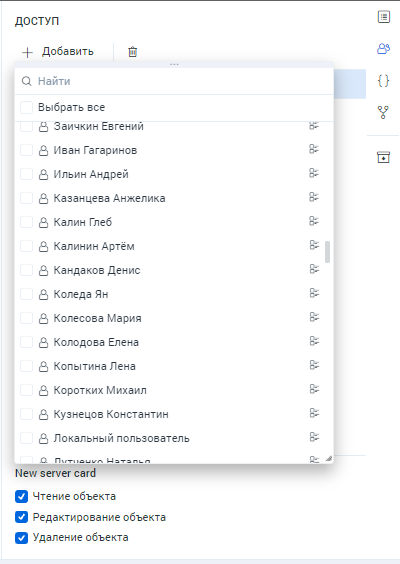
Задание условий на права для шагов процесса согласования
Добавлена возможность при настройке прав доступа для шагов процесса согласования задавать условия, по которому будет определяться субъект доступа. Теперь можно настроить субъект через формулу, либо задать фиксированное значение субъекта (роль, пользователя), либо завязаться на атрибут параметра процесса согласования, откуда будет тянуться субъект доступа.
1 {
2 ...
3 "permissions": [
4 ...
5 {
6 "stepId": 1,
7 "subjectId": null,
8 "subject": {
9 "formula": {
10 "expression": "[0]",
11 "operands": [
12 {
13 "attributeId": "sid",
14 "discriminator": "TokenAttributeFormulaOperandDto",
15 "code": null,
16 "id": 0,
17 "name": null
18 }
19 ],
20 "code": null,
21 "id": 0,
22 "name": null
23 },
24 "discriminator": "FormulaSubjectDescriptionModel"
25 },
26 "type": "Allow"
27 }
28 ],
29 ...
30 }
Уведомления процессов согласования
Расширены возможности настройки уведомлений для состояний процесса. Теперь можно настроить основные уведомления, которые будут отправляться на электронную почту при переходе к состоянию и дополнительные уведомления, которые можно отправить, например, допсогласователям, уже в запущенном процессе. Так же реализованы уведомления при нарушении регламента и при приближении срока выполнения.
1 {
2 ...
3 "notifications": {
4 "primary": {
5 "stateNotifications": [
6 {
7 "stateId": 1,
8 "template": {
9 "title": "title state 1",
10 "body": "title state 1"
11 }
12 },
13 {
14 "stateId": 2,
15 "template": {
16 "title": "title state 2",
17 "body": "title state 2"
18 }
19 }
20 ],
21 "template": {
22 "title": "default title",
23 "body": "default body"
24 }
25 },
26 "additional": {
27 "stateNotifications": [
28 {
29 "stateId": 1,
30 "template": {
31 "title": "title additional state 1",
32 "body": "title additional state 1"
33 }
34 },
35 {
36 "stateId": 2,
37 "template": {
38 "title": "title additional state 2",
39 "body": "title additional state 2"
40 },
41 "recipients": {
42 "subjects": [
43 {
44 "subjectId": "76b8102c-0528-46bc-a6a5-6007a35ffde3",
45 "discriminator": "FixedSubjectDescriptionModel"
46 }
47 ],
48 "discriminator": "SubjectNotificationsReceipientsModel"
49 }
50 }
51 ],
52 "template": {
53 "title": "default additional title",
54 "body": "default additional body"
55 },
56 "recipients": {
57 "subjects": [
58 {
59 "subjectId": "76b8102c-0528-46bc-a6a5-6007a35ffde3",
60 "discriminator": "FixedSubjectDescriptionModel"
61 }
62 ],
63 "discriminator": "SubjectNotificationsReceipientsModel"
64 }
65 }
66 }
67 ...
68 }
Навигатор
Вывод в панели раздачи прав имени и фамилии пользователя
В правой панели раздачи прав на объекты платформы сейчас будут отображаться Имя и Фамилия пользователя.
Пользовательский навигатор
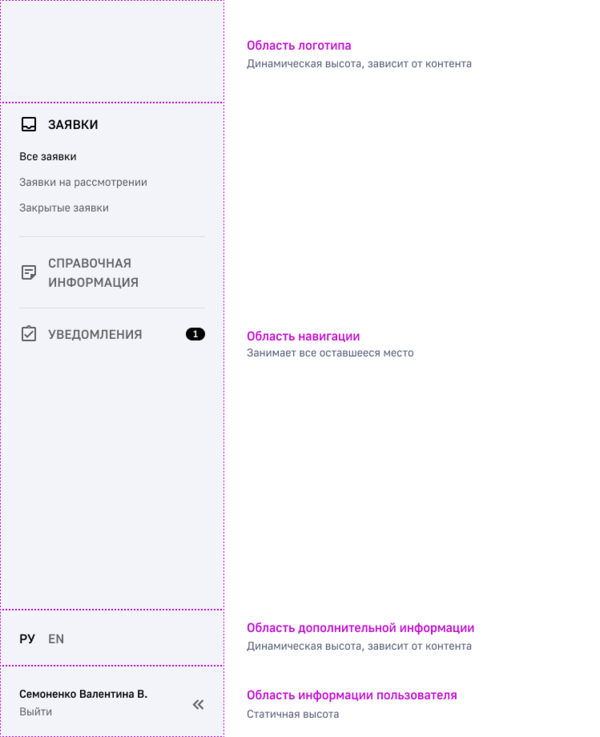
Упрощение настройки дизайна пользовательского навигатора
Появилась возможность более детальной настройки дизайна пользовательского навигатора через справочник. Например, изменить иконку или цвет навигатора. Подробнее о настройках дизайна можно прочитать здесь
Для того, чтобы развернуть пользовательской навигатор упрощенного типа на облаке требуется создать технические справочники и дописать к адресу ..../app. Для использования пользовательского навигатора на отдельных стендах требуется развернуть данный сервис.
Передача кода объекта в меню пользовательского навигатора
Для удобства переноса функционала между пользовательскими навигаторами теперь в справочнике меню навигатора можно указывать код объекта, а не его идентификатора. Для этого требуется в справочнике создать атрибут OBJECT_CODE и прописать код объекта.
Планировщик
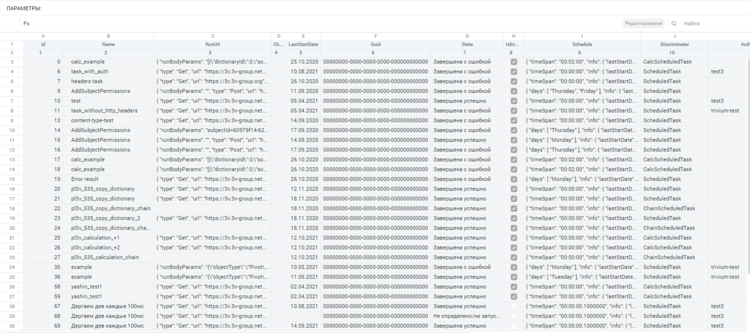
Получение перечня задач в виде справочника
Для того, чтобы получить перечень задач планировщика следует настроить объект Соединение и Внешний справочник на этом соединении.
1 {
2 "dbType": "Web",
3 "connectionString": "https://.../scheduler/api/SchedulerDataSource/",
4 "id": 6584658,
5 "name": "Соединение с планировщиком"
6 }
Общее
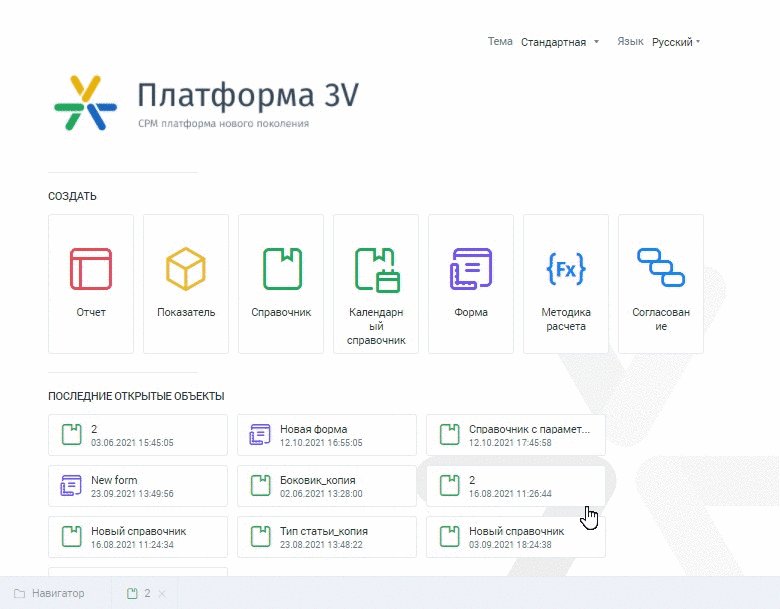
Локализация платформы
При смене локали для навигатора, справочника, отчёта, методики, показателя названия переведены на английский язык.
Конструкторы
Конструктор отчётов
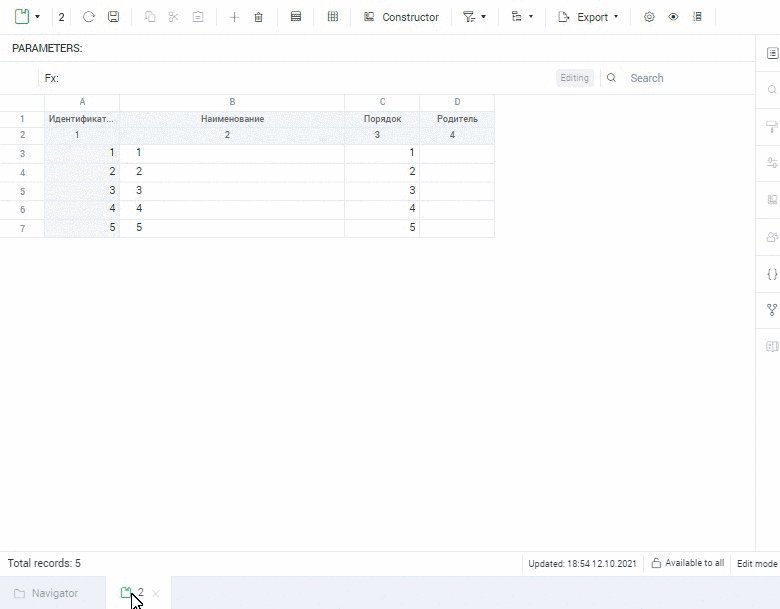
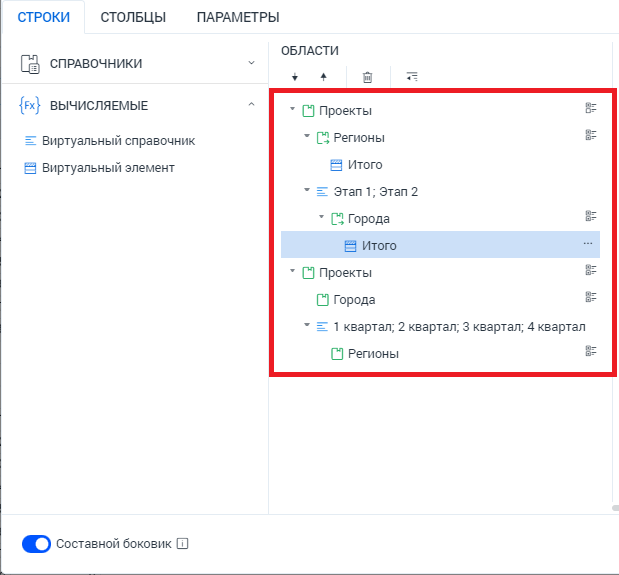
Настройка составного боковика
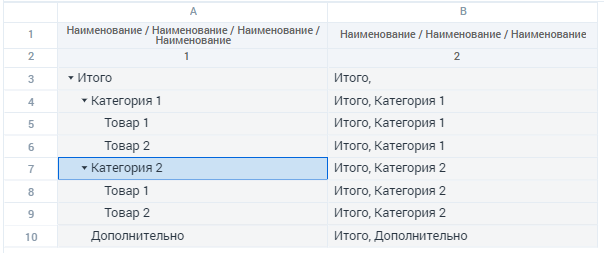
В конструктор отчетов добавлено новое отображение иерархии для составного боковика("useCompoundBlocks": true):
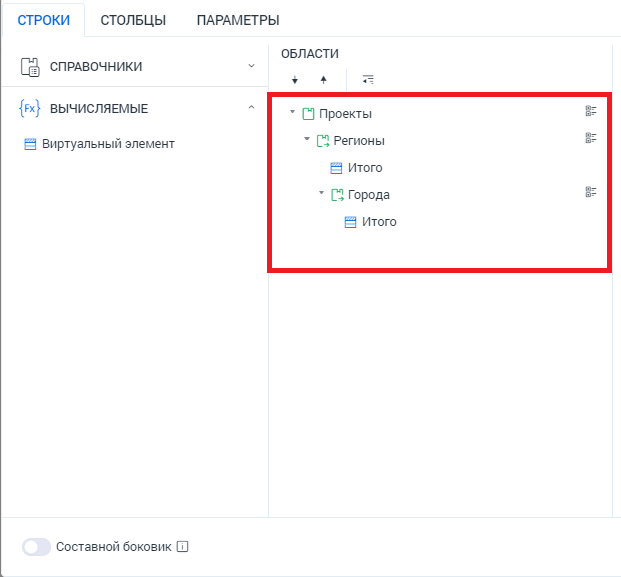
Отображение иерархии несоставного боковика ("useCompoundBlocks": false) :
Конструктор форм
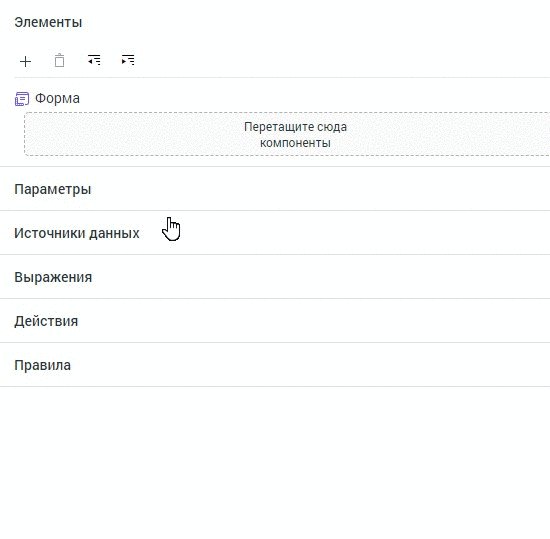
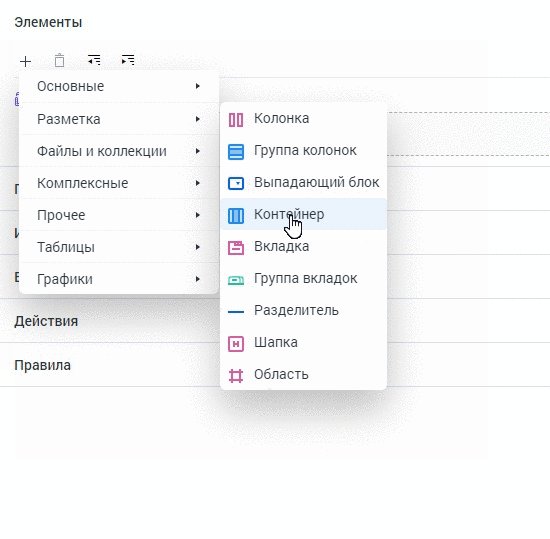
Добавление элемента через выпадающий список
Изменена логика добавления элементов в форму. Теперь элементы добавляются с помощью выпадающего списка. Текущие актуальные компоненты находятся во вкладке "Основные".
Шаблон для прав по умолчанию при добавлении элементов управления
При создании элемента управления через конструктор во вкладку прав доступа добавляется шаблон для прав.
1 {
2 "read": {
3 "roles": [],
4 "inversion": false,
5 "default": true
6 },
7 "edit": {
8 "roles": [],
9 "inversion": false,
10 "default": true
11 }
12 }
Изменение шаблона для выражений
В шаблоне для выражений произошли следующие изменения:
- Свойство parameters заменено на свойство operands
- Убран флаг returnFirstParameterValue
- В шаблон операндов добавлен флаг допустимости множественной отметки allowMultipleValues . Сам шаблон операндов добавляется по кнопке "Добавить шаблон"
1 {
2 "id": 260,
3 "expression": null,
4 "name": "Выражение",
5 "operands": [
6 {
7 "dictionaryId": null,
8 "attributeId": null,
9 "attribute": null,
10 "filter": null,
11 "id": 1,
12 "allowMultipleValues": false,
13 "discriminator": "EntryExpressionByDictionaryRequest"
14 }
15 ],
16 "comment": "Выражение"
17 }
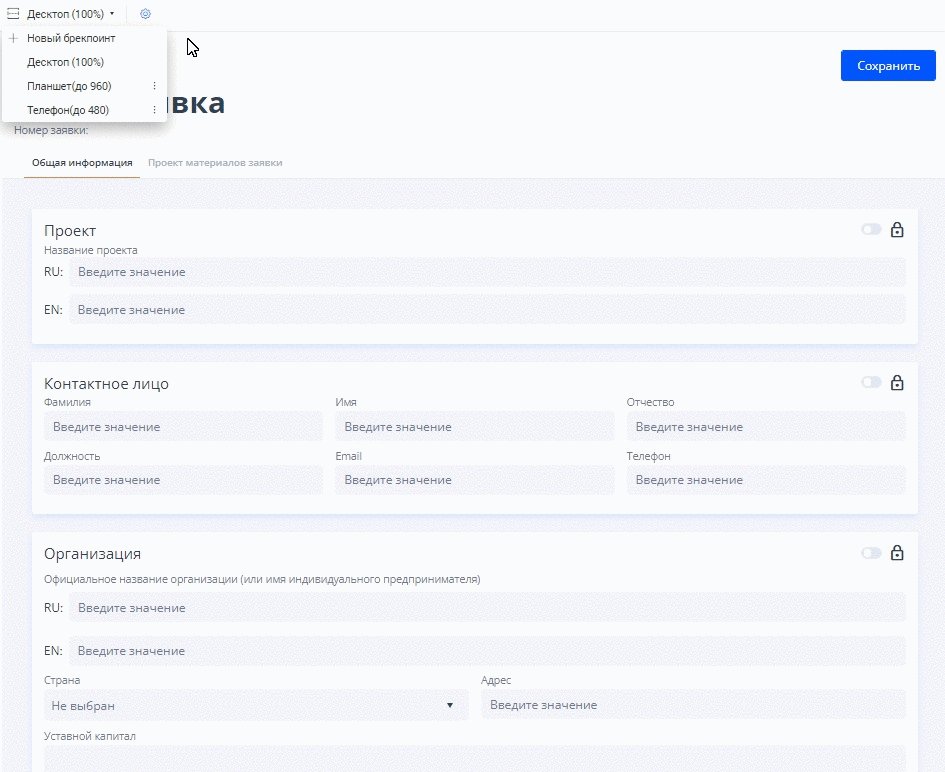
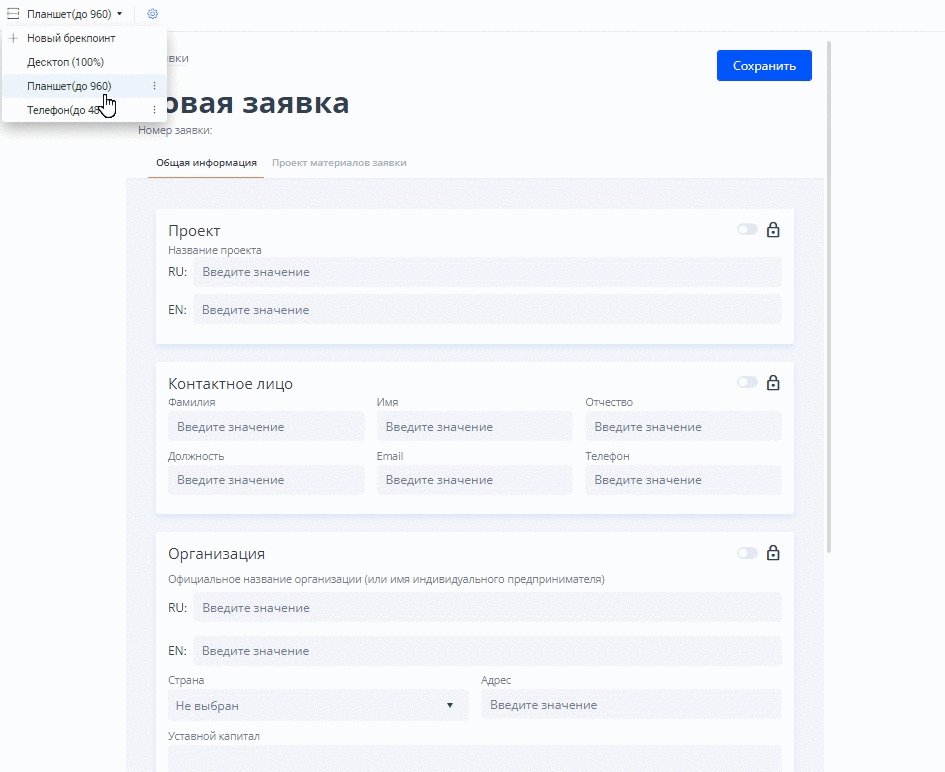
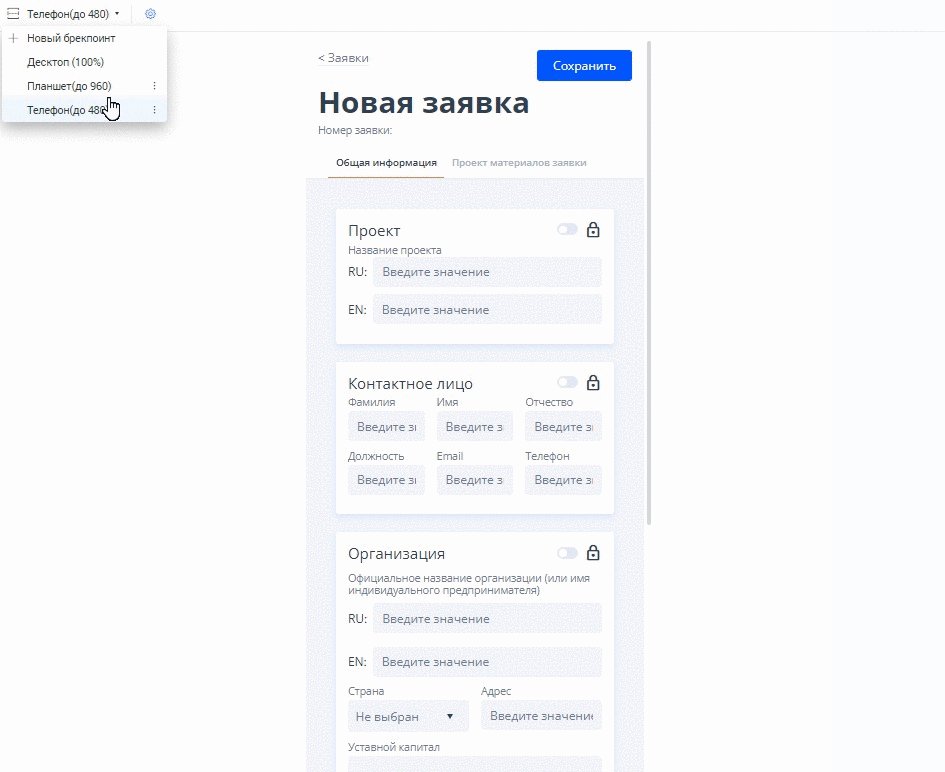
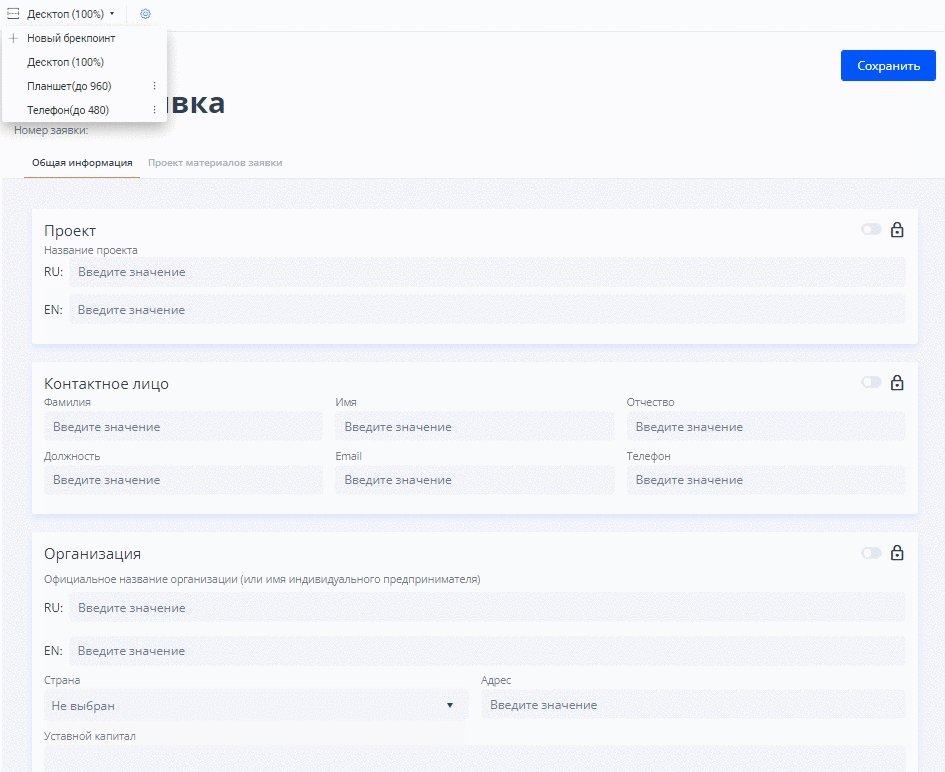
Настройка адаптивной вёрстки
По умолчанию в режиме конструирования можно выбрать один из 3-х размеров макета страницы:
- Десктоп (100%)
- Планшет (до 960px)
- Телефон (до 480px)
Также можно добавить свой размер страницы в выпадающем меню и задать ограничение ширины в пикселях. Подробнее о настройке и кейсе использования можно прочитать здесь
1 {
2 "read": {
3 "roles": [],
4 "inversion": false,
5 "default": true
6 },
7 "edit": {
8 "roles": [],
9 "inversion": false,
10 "default": true
11 }
12 }
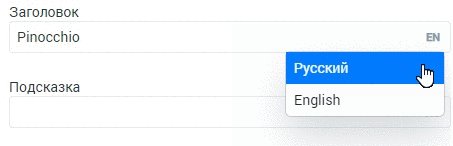
Вынос настройки локализации в интерфейс
Настроить локализацию для заголовков и всплывающих подсказок можно из конструктора форм, для этого следует переключить локаль задаваемого заголовка с помощью тега.
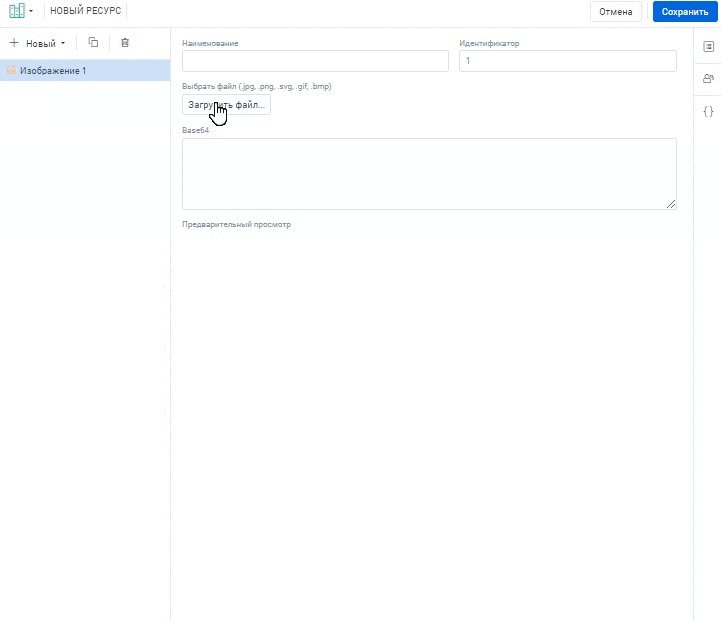
Конструктор ресурсов
Создание конструктора ресурсов
Создан конструктор ресурсов. В него можно добавить три типа компонентов: Текст, CSS и Изображение. Для каждого компонента можно задать наименование. Идентификатор вычисляется автоматически.
- Для компонента "Текст" можно написать требуемый текст в текстовом редакторе или загрузить файл формата .txt
- Для компонента "CSS" можно написать требуемый CSS-класс в текстовом редакторе или загрузить файл формата .css
- Для компонента "Изображение" можно ввести код картинки в формате base64 или загрузить файл формата .jpg, .png, .svg, .gif, .bmp