Платформа 3V/Формы/Компоненты/Верстка/Вкладки: различия между версиями
| Строка 1: | Строка 1: | ||
{{DISPLAYTITLE:Группа вкладок}} | {{DISPLAYTITLE:Группа вкладок}} | ||
<div align="right">'''''Реализовано в [[Описание_релизов/0.43.0#Новый компонент разметки. Новый элемент. Вкладки(trv-tabset и trv-tab) | версии 0.43]]'''''</div> | <div align="right">'''''Реализовано в [[Описание_релизов/0.43.0#Новый компонент разметки. Новый элемент. Вкладки(trv-tabset и trv-tab) | версии 0.43]]'''''</div> | ||
| − | '''Группа вкладок''' - элемент разметки, который с помощью вложенных элементов "Вкладка" даёт возможность переключения между несколькими наборами элементов интерфейса в одной форме. </br> | + | '''Группа вкладок''' - элемент разметки, который с помощью вложенных элементов "'''Вкладка'''" даёт возможность переключения между несколькими наборами элементов интерфейса в одной форме. </br> |
__TOC__ | __TOC__ | ||
<br> | <br> | ||
Версия 10:13, 27 января 2022
Группа вкладок - элемент разметки, который с помощью вложенных элементов "Вкладка" даёт возможность переключения между несколькими наборами элементов интерфейса в одной форме.
Добавить группу вкладок
Группу вкладок можно добавить через конструктор во вкладке "Разметка".
Добавить вложенные вкладки
Вложенным элементом "Группа вкладок" может являться только элемент "Вкладка" и вся работа происходит внутри них. Вместе с группой вкладок добавляется первая вкладка по умолчанию. Для добавления нужного количества вкладок достаточно встать на элемент группа вкладок и нажать ![]() .
.

Настроить группу вкладок
Группа вкладок занимает 100% родительского контейнера.
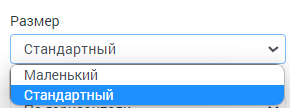
Настроить размер вкладок
Размер вкладки можно настроить в конструкторе в поле "Размер".

| Размер | Значение |
|---|---|
| Маленький | 24px |
| Стандартный | 32px |
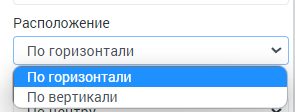
Настроить расположение группы вкладок
Расположение настраивается в поле "Расположение" и может быть двух видов:

Настроить расположение заголовков вкладок
Изменить расположение заголовков относительно выравнивания можно с помощью поля "Выравнивание заголовков вкладок". Выровнять можно двумя способами:
с начала

по центру

Для того, чтобы задать отступ от родительского элемента разметки следует прописать его в поле "Отступ для заголовков вкладок" в пикселях или процентах. Отступ появляется перед вкладками.
Например, для заданных 20% отступа

Панель вкладок будет выглядеть так:

Настроить вкладки
Настроить заголовок и его локализацию
Для настройки заголовка достаточно задать его в настройке "Заголовок". Локализовать заголовок можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
Настроить подсказку и её локализацию
Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка". Локализовать подсказку можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
Настроить иконку
Для того, чтобы выбрать иконку следует задать её наименование из Material Icons. Иконка располагается перед заголовком вкладки.
Добавить вложенные элементы
Каждая вкладка является контейнером, поэтому может работать только с вложенными именно в неё элементами. Для того, чтобы добавить вложенный элемент, нужно во вкладке создать новый или перенести уже существующий.

Настроить правила отображения
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Стилизовать вкладки
Стилизация настраивается в настройках стилей по кнопке ![]() . Подробнее...
. Подробнее...
Пример
Пример на платформе можно посмотреть здесь