Платформа 3V/Формы/Компоненты/Верстка/Вкладки: различия между версиями
(Новая страница: «Пример визуального отображения компонента:») |
|||
| (не показано 6 промежуточных версий 3 участников) | |||
| Строка 1: | Строка 1: | ||
| − | Пример | + | {{DISPLAYTITLE:Группа вкладок}} |
| + | <div align="right">'''''Реализовано в [[Описание_релизов/0.43.0#Новый компонент разметки. Новый элемент. Вкладки(trv-tabset и trv-tab) | версии 0.43]]'''''</div> | ||
| + | '''Группа вкладок''' - элемент разметки, который с помощью вложенных элементов "'''Вкладка'''" даёт возможность переключения между несколькими наборами элементов интерфейса в одной форме. </br> | ||
| + | __TOC__ | ||
| + | <br> | ||
| + | == Добавить группу вкладок == | ||
| + | Группу вкладок можно добавить через конструктор во вкладке "''Разметка''". | ||
| + | === Добавить вложенные вкладки === | ||
| + | Вложенным элементом "Группа вкладок" может являться только элемент "Вкладка" и вся работа происходит внутри них. Вместе с группой вкладок добавляется первая вкладка по умолчанию. Для добавления нужного количества вкладок достаточно встать на элемент группа вкладок и нажать [[Файл:outline add black 24dp.png]]. <br> | ||
| + | [[Файл:Разметка. Выпад.список.png|border]] <br clear="both" /><br> | ||
| + | == Настроить группу вкладок == | ||
| + | Группа вкладок занимает 100% родительского контейнера. | ||
| + | === Настроить размер вкладок === | ||
| + | Размер вкладки можно настроить в конструкторе в поле "Размер". <br> | ||
| + | [[Файл:Размер вкладок.png|border]] <br clear="both" /><br> | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Размер !! Значение | ||
| + | |- | ||
| + | | Маленький || 24px | ||
| + | |- | ||
| + | | Стандартный || 32px | ||
| + | |} | ||
| + | |||
| + | === Настроить расположение группы вкладок === | ||
| + | Расположение настраивается в поле "Расположение" и может быть двух видов:<br> | ||
| + | [[Файл:расположение.png|border]] <br clear="both" /><br> | ||
| + | |||
| + | горизонтальный<br> | ||
| + | [[Файл:вкладки по горизонтали.png|border]] <br clear="both" /><br> | ||
| + | |||
| + | и вертикальный <br> | ||
| + | [[Файл:вкладки по вертикали.png|border]] <br clear="both" /><br> | ||
| + | |||
| + | === Настроить расположение заголовков вкладок === | ||
| + | Изменить расположение заголовков относительно выравнивания можно с помощью поля "Выравнивание заголовков вкладок". Выровнять можно двумя способами:<br> | ||
| + | с начала<br> | ||
| + | [[Файл:вкладка.с начала.png|border]] <br clear="both" /><br> | ||
| + | по центру<br> | ||
| + | [[Файл:вкладка по центру.png|border]] <br clear="both" /><br> | ||
| + | |||
| + | Для того, чтобы задать отступ от родительского элемента разметки следует прописать его в поле "Отступ для заголовков вкладок" в пикселях или процентах. Отступ появляется перед вкладками. <br> | ||
| + | Например, для заданных 20% отступа <br> | ||
| + | [[Файл:20 процентов отступа.png|border]] <br clear="both" /><br> | ||
| + | Панель вкладок будет выглядеть так:<br> | ||
| + | [[Файл:Отступ для заголовков.png|border]] <br clear="both" /><br> | ||
| + | |||
| + | == Настроить вкладки == | ||
| + | === Настроить заголовок и его локализацию === | ||
| + | Для настройки заголовка достаточно задать его в настройке "Заголовок". Локализовать заголовок можно с помощью с помощью выбора русского [[Файл:Локализация.RU.png]] или английского [[Файл:Локализация.EN.png]] тега.<br> | ||
| + | |||
| + | === Настроить подсказку и её локализацию === | ||
| + | Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка". Локализовать подсказку можно с помощью с помощью выбора русского [[Файл:Локализация.RU.png]] или английского [[Файл:Локализация.EN.png]] тега. | ||
| + | |||
| + | === Настроить иконку === | ||
| + | Для того, чтобы выбрать иконку следует задать её наименование из [https://fonts.google.com/icons?selected=Material+Icons Material Icons]. Иконка располагается перед заголовком вкладки. <br> | ||
| + | |||
| + | === Добавить вложенные элементы === | ||
| + | Каждая вкладка является контейнером, поэтому может работать только с вложенными именно в неё элементами. Для того, чтобы добавить вложенный элемент, нужно во вкладке создать новый или перенести уже существующий. <br> | ||
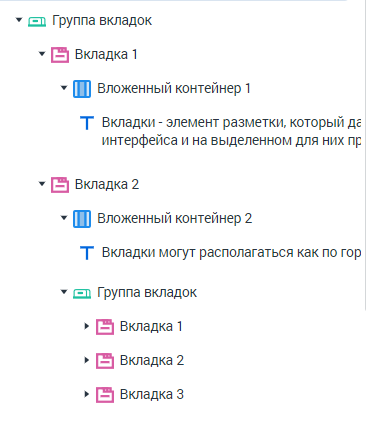
| + | [[Файл:вложенные вкладки.png|border]] <br clear="both" /><br> | ||
| + | |||
| + | === Настроить правила отображения=== | ||
| + | Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. [[Платформа_3V/Формы/Правила|Подробнее...]] | ||
| + | |||
| + | === Стилизовать вкладки === | ||
| + | Стилизация настраивается в настройках стилей по кнопке [[Файл:стили контейнер.png]]. [[Платформа_3V/Формы/Компоненты/Верстка/Контейнер#Стилизовать контейнер|Подробнее...]] | ||
| + | |||
| + | == Пример == | ||
| + | Пример на платформе можно посмотреть [https://study.3v-cloud.com/navigator/#?objectId= здесь] | ||
Текущая версия на 18:54, 7 февраля 2022
Группа вкладок - элемент разметки, который с помощью вложенных элементов "Вкладка" даёт возможность переключения между несколькими наборами элементов интерфейса в одной форме.
Добавить группу вкладок
Группу вкладок можно добавить через конструктор во вкладке "Разметка".
Добавить вложенные вкладки
Вложенным элементом "Группа вкладок" может являться только элемент "Вкладка" и вся работа происходит внутри них. Вместе с группой вкладок добавляется первая вкладка по умолчанию. Для добавления нужного количества вкладок достаточно встать на элемент группа вкладок и нажать ![]() .
.

Настроить группу вкладок
Группа вкладок занимает 100% родительского контейнера.
Настроить размер вкладок
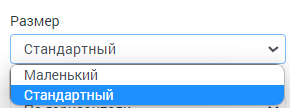
Размер вкладки можно настроить в конструкторе в поле "Размер".

| Размер | Значение |
|---|---|
| Маленький | 24px |
| Стандартный | 32px |
Настроить расположение группы вкладок
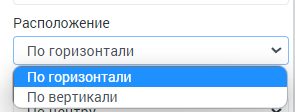
Расположение настраивается в поле "Расположение" и может быть двух видов:

Настроить расположение заголовков вкладок
Изменить расположение заголовков относительно выравнивания можно с помощью поля "Выравнивание заголовков вкладок". Выровнять можно двумя способами:
с начала

по центру

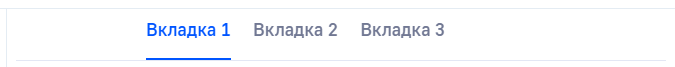
Для того, чтобы задать отступ от родительского элемента разметки следует прописать его в поле "Отступ для заголовков вкладок" в пикселях или процентах. Отступ появляется перед вкладками.
Например, для заданных 20% отступа

Панель вкладок будет выглядеть так:

Настроить вкладки
Настроить заголовок и его локализацию
Для настройки заголовка достаточно задать его в настройке "Заголовок". Локализовать заголовок можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
Настроить подсказку и её локализацию
Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка". Локализовать подсказку можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
Настроить иконку
Для того, чтобы выбрать иконку следует задать её наименование из Material Icons. Иконка располагается перед заголовком вкладки.
Добавить вложенные элементы
Каждая вкладка является контейнером, поэтому может работать только с вложенными именно в неё элементами. Для того, чтобы добавить вложенный элемент, нужно во вкладке создать новый или перенести уже существующий.

Настроить правила отображения
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Стилизовать вкладки
Стилизация настраивается в настройках стилей по кнопке ![]() . Подробнее...
. Подробнее...
Пример
Пример на платформе можно посмотреть здесь