Платформа 3V/Формы/Выражения/Выражения в элементах/Блокировка элемента по условию
< Платформа 3V | Формы | Выражения | Выражения в элементах
Перейти к навигации
Перейти к поиску
Предположим, что нам необходимо настроить элемент таким образом, что он должен быть активен или не активен для взаимодествия с пользователем по какому-то условию. Например, в зависимости от значения другого элемента или от значения токена пользователя.
Для этого возможно воспjльзоваться таким свойством элемента, как EnableExpressionIds. Оно будет присвоит элементу состояние Enable: true, если результат выражения, чей идентификатор входит в EnableExpressionIds, тоже вернет true.
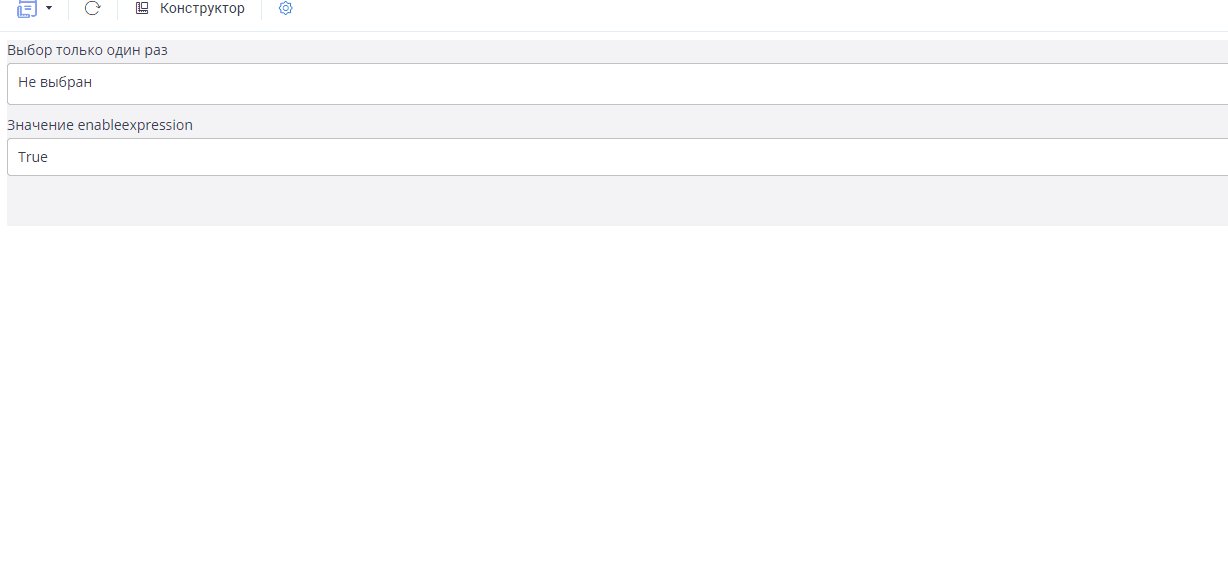
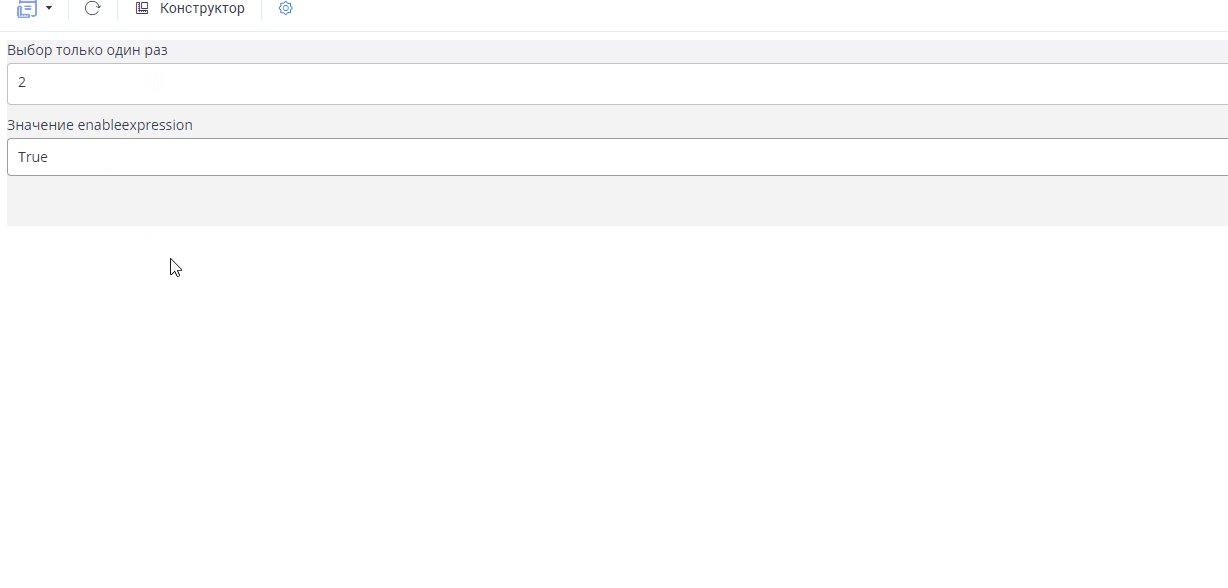
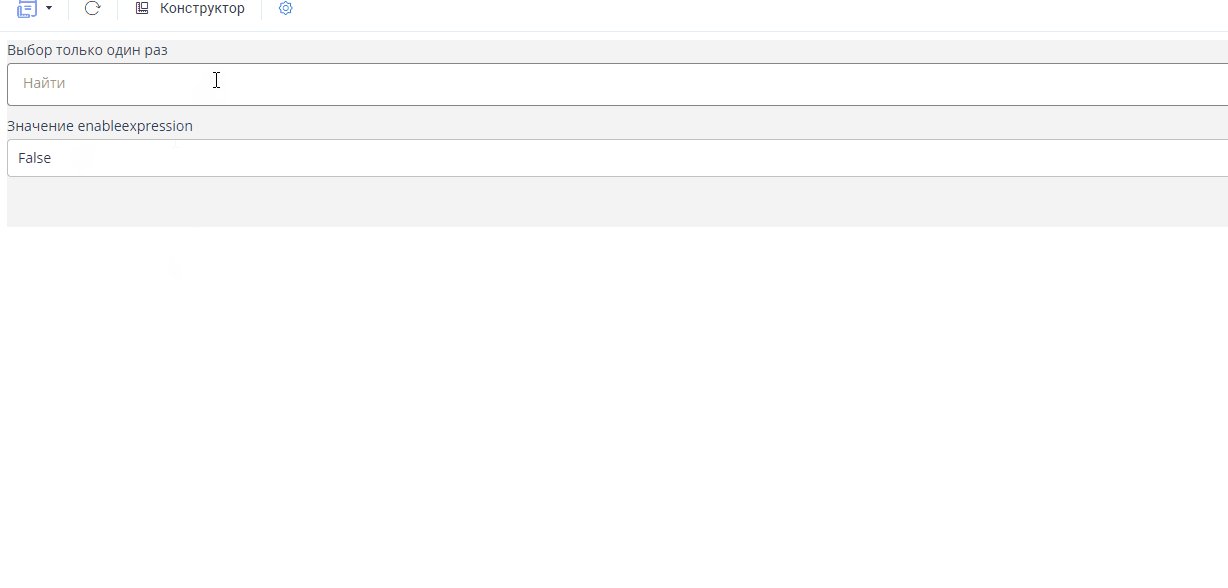
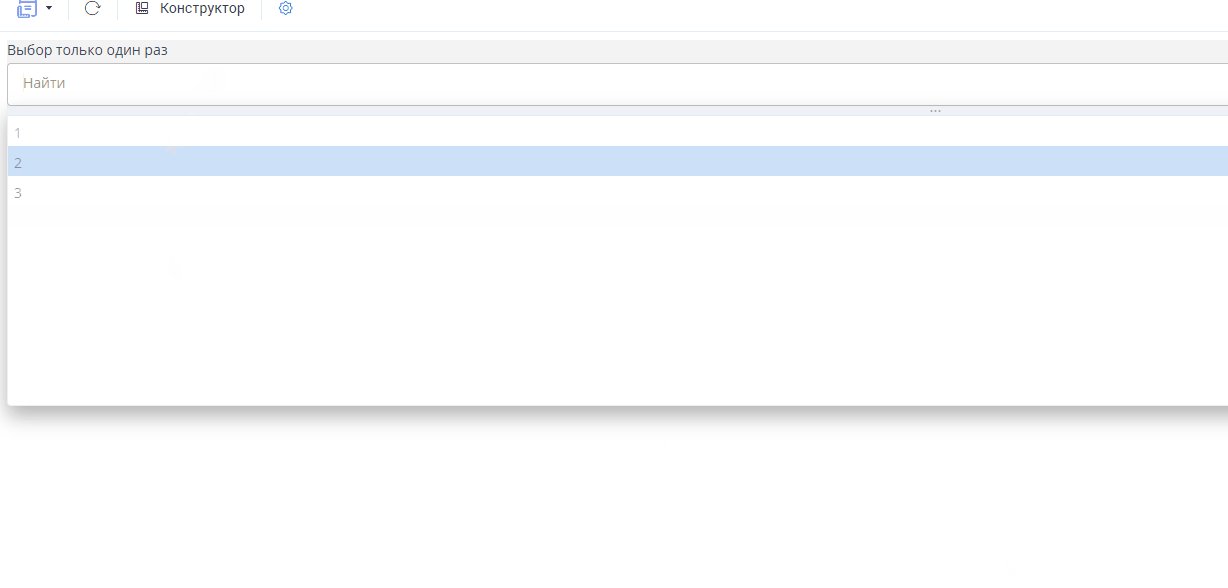
Пример: заблокировать контрол после выбора значения пользователем.
Ссылка на учебный пример: https://study.3v-cloud.com/navigator/#/home?objectId=41
Выражение используемое для блокировки:
1 "expressions": [
2 {
3 "expression": "if (IsNullorEmpty([1]) , true, false )",
4 "returnFirstParameterValue": false,
5 "parameters": [
6 {
7 "uiSourceId": 1,
8 "discriminator": "EntryExpressionUiSourceParameter",
9 "id": 1,
10 "allowMultipleValues": false
11 }
12 ],
13 "id": 1,
14 "name": "Выражение",
15 "code": null
16 }
17 ],
Подключение блокировки к элементу управления :
1 "uiSources": [
2 {
3 "dataSourceId": 1,
4 "nameTemplate": "",
5 "hasMultipleValue": false,
6 "hasNullableValue": false,
7 "maxElements": null,
8 "hasServerFiltration": false,
9 "searchSettings": {
10 "maxElements": null,
11 "minInputChars": 2,
12 "searchMode": "Client",
13 "debounceMs": 300
14 },
15 "discriminator": "DictionarySourceEntry",
16 "id": 1,
17 "caption": null,
18 "enable": true,
19 "visible": true,
20 "hint": null,
21 "doActionOnChangeValue": true,
22 "onAfterChangeValueActions": [],
23 "onAfterChangeValueByClientActions": [],
24 "rebuildDependentsObjectOnChange": true,
25 "enableRuleIds": [],
26 "enableExpressionIds": [
27 1
28 ],
29 "visibleRuleIds": [],
30 "visibleExpressionIds": [],
31 "expressionId": null
32 },