Платформа 3V/Формы/Источники данных/Справочник/Фильтрация/По параметру
Фильтр EntryParameterFilter позволяет выбрать данные в справочнике по заданному параметру. Например, выбрать элемент справочника с конкретным id. Элемент "filter" добавляется в источник, который необходимо отфильтровать. Фильтр имеет следующую структуру:
1 "filter": {
2 "parameterId": 1,
3 "attribute": {
4 "id": 1,
5 "discriminator": "OwnAttributeDefinitionDto"
6 },
7 "conditionType": "AttributeInCollection",
8 "inversion": false,
9 "conditionId": null,
10 "discriminator": "EntryParameterFilter"
11 }
Содержание
Описание свойств выражений
| Свойство | Описание |
|---|---|
| parameterId | id параметра |
| attribute | Атрибут текущего источника - справочника, элемент которого будет выбран по заданному параметру. Указывается номер Id и тип атрибута в данном случае собственный (OwnAttributeDefinitionDto), так как используются данные текущего справочника. |
| discriminator | EntryParameterFilter |
| conditionType | Тип условий |
| inversion | В значении "false" источник-справочник принимает значения, которые удовлетворяют фильтру, в значении "true" - все значения, которые наоборот не удовлетворяют ему |
| conditionId | Условия, при которых применяется фильтр |
Далее необходимо описать параметр в соответствующем разделе json:
1 "parameters": [
2 {
3 "id": 1,
4 "name": "Объект",
5 "defaultValue": [7]
6 }
7 ]
Где id=1, соответствуют номеру, который указан в parameterId.
Особенности работы карточек с фильтром по параметру
Фильтр EntryParameterFilter предполагает два сценария работы карточки:
1. Выбор элемента справочника по параметру,
2. Запись новых элементов справочника.
Если в карточку приходит не пустое значение параметра, но отрабатывается первый сценарий, если же значение параметра пустое, то карточка откроется на редактирование, и в справочнике можно будет создать новый элемент, при условии что свойство справочника "isReadOnly" имеет значение "false".
Пример
Пользовательская карточка состоит из двух основных элементов - выпадающий список "Вид контрагента" и поле для записи "Контрагенты".
В серверной карточке три контрола: кнопка "Сохранить" (id=100), справочник "Вид контрагента" (id=1) и справочник "Контрагент" (id=2).
Источников два - "Вид контрагента" (id=2) и "Контрагент" (id=3), последний имеет свойство isReadOnly" со значением "false", то есть в него можно записывать данные.
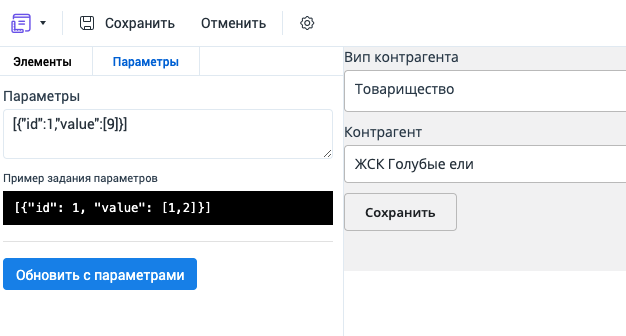
Первый сценарий работы карточки "Выбор записи справочника по параметру"
В пользовательскую карточку приходит значение параметра,
откроется для чтения соответствующая запись справочника "Контрагенты".
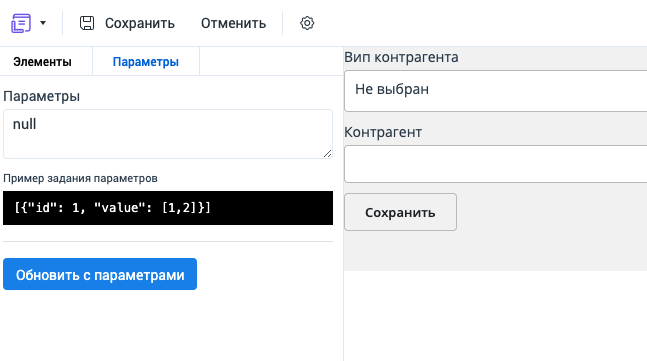
Второй сценарий работы карточки "Запись новых элементов"
В пользовательскую карточку приходит пустое значение параметра.
Карточка откроется на редактирование, позволяющая выбрать из выпадающего
списка "Вид контрагента" и списать новое наименование в поле "Контрагенты",
после нажатия кнопки "Сохранить" в справочнике "Контрагенты" появится новый элемент.