Оглавление
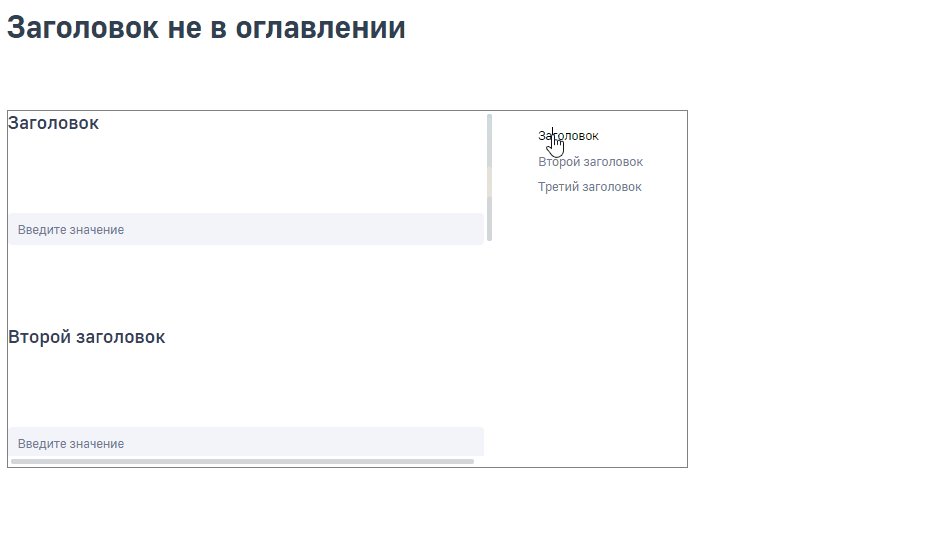
Оглавление - элемент разметки, который представляет собой автоматически генерируемый, интерактивный список заголовков.
Содержание
Настроить оглавление
Для корректной работы функционала позиционирования в оглавлении форма должна иметь отметку "На весь экран"(fullScreen)
Добавить оглавление
Оглавление можно добавить через конструктор во вкладке "Разметка".

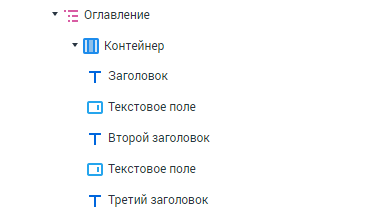
Добавить вложенные элементы
Оглавление умеет работать только с вложенными в него элементами. Для того, чтобы добавить вложенный элемент, нужно в оглавлении создать новый или перенести ещё существующий.

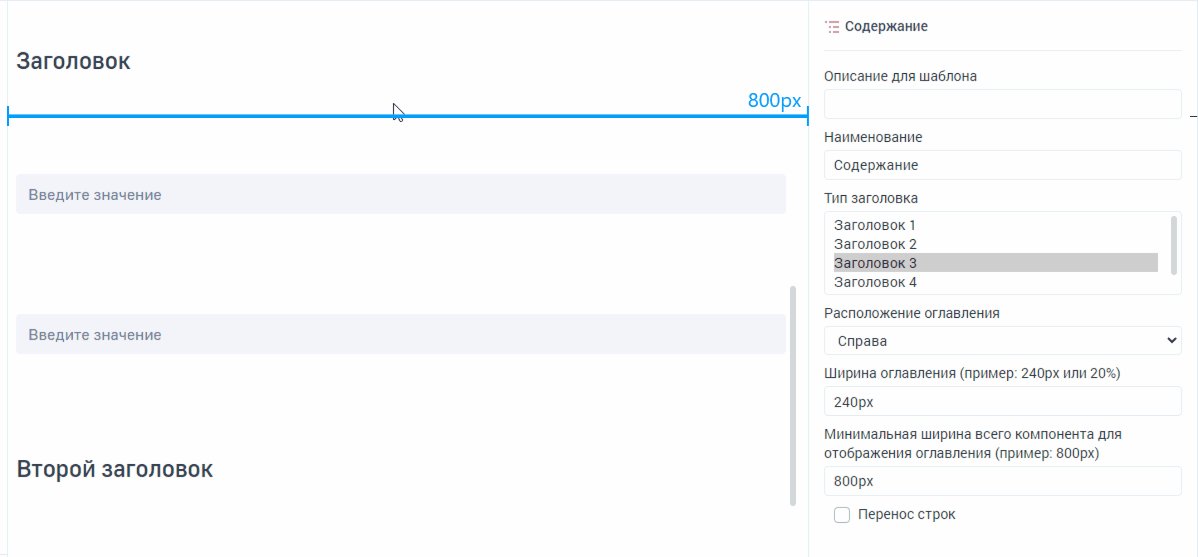
Задать тип заголовков
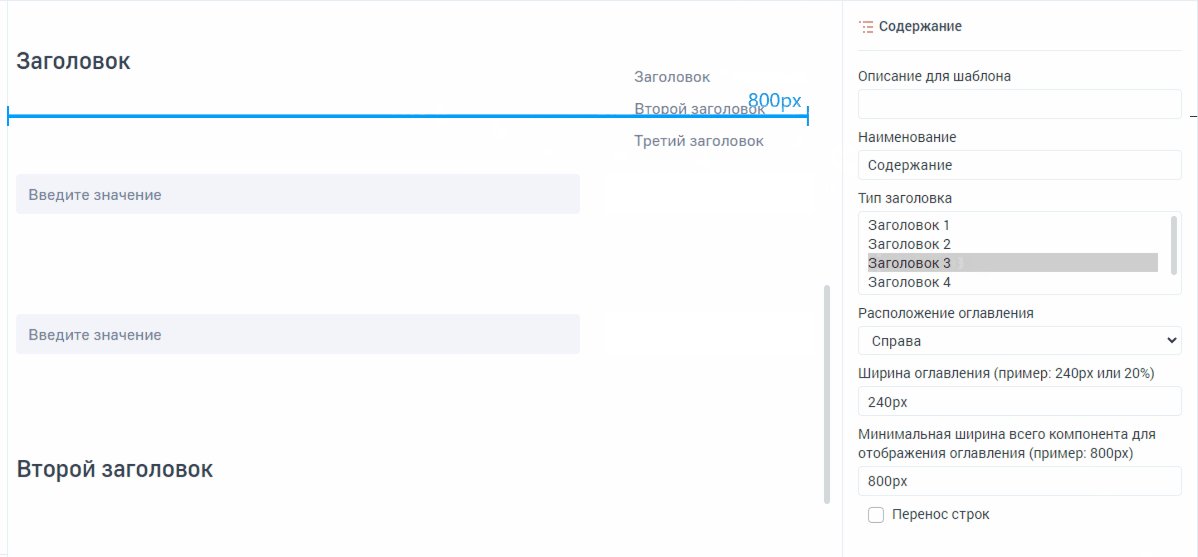
Содержимое оглавления отстраивается на вложенных элементах "Текст и заголовки". Для того, чтобы задать определённый тип отображаемых заголовков в поле настройки "Тип заголовка"(allowedTextTypes). При необходимости задать несколько типов заголовков, следует зажать ctrl и выбрать требуемые типы. Подробнее о типах элемента "Текст и заголовки" можно прочитать здесь.
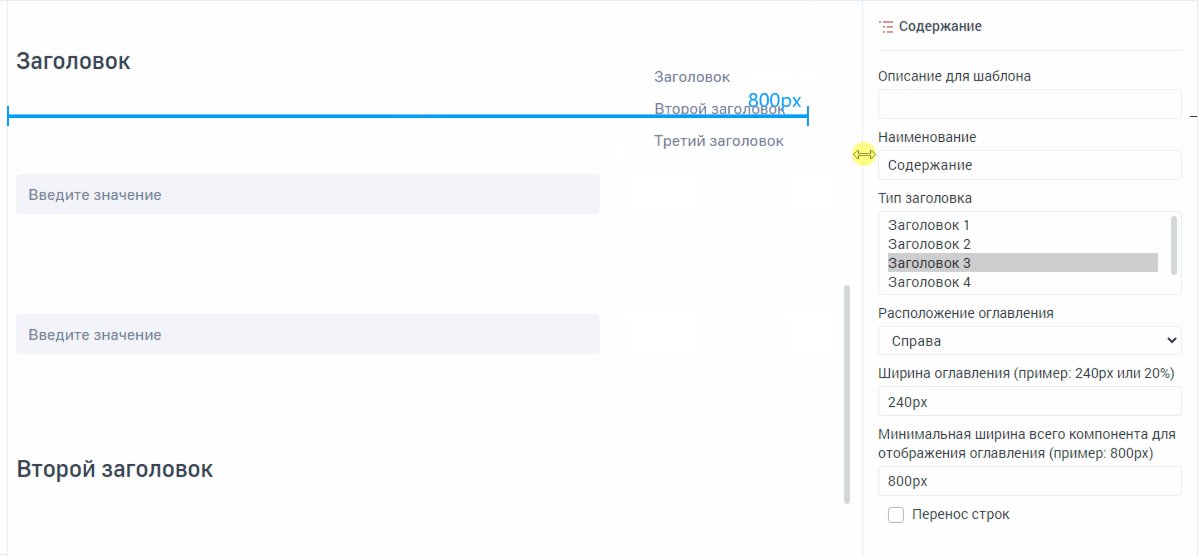
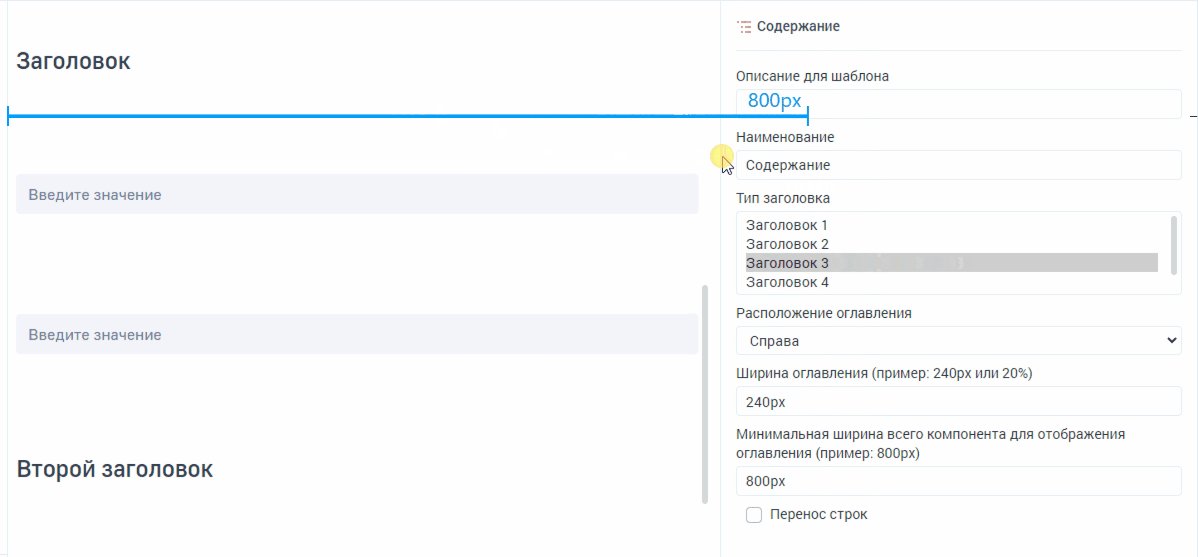
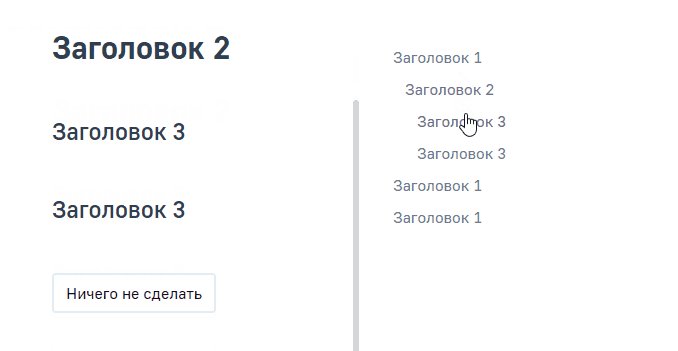
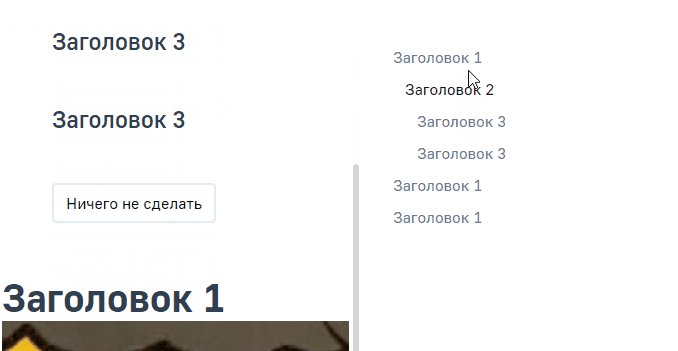
Настроить отображение
Для того, чтобы скрыть оглавление при ограниченной ширине требуется задать в пикселях максимальную ширину родительского элемента в поле настройки "Минимальная ширина всего компонента для отображения оглавления"(navigationVisibilityMinWidth), при которой оглавление будет скрыто. Ширина самого оглавления задаётся в поле настройки "Ширина оглавления"(navigationWidth).
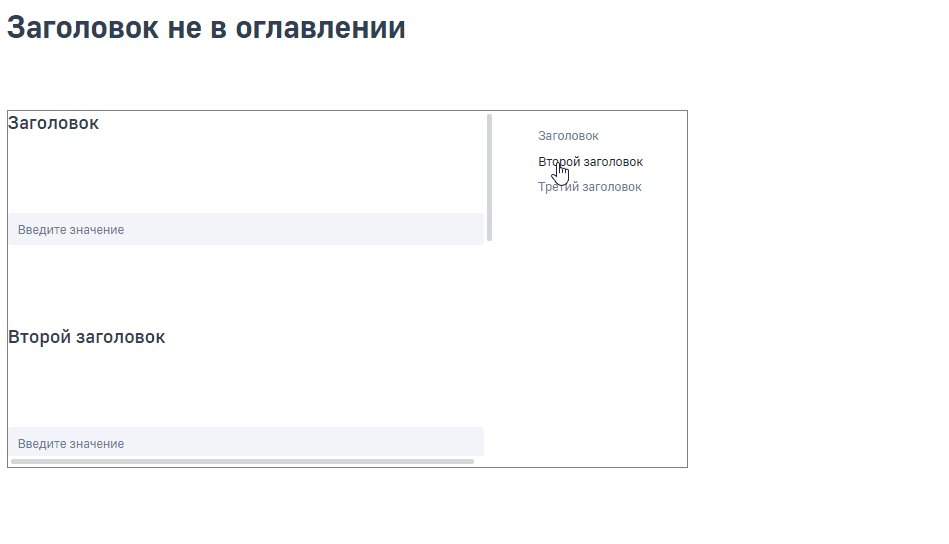
Например: При минимальной ширине родительского элемента 800px и ширине оглавления 240px, оглавление будет пропадать, как только ширина родительского компонентa будет меньше 800px.

Настроить размер
Оглавление занимает 100% родительского контейнера, поэтому для того, чтобы задать размер оглавления требуется положить его в контейнер. В контейнере можно задать ширину и высоту в пикселях или процентах. Подробнее о настройке размера контейнера можно прочитать здесь.

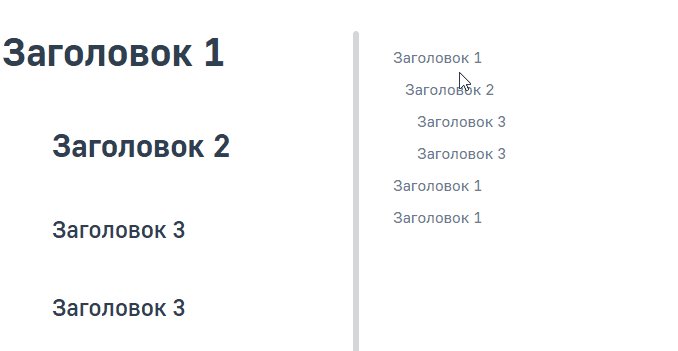
Настроить иерархию
Иерархия настраивается с помощью настройки типов элемента "Текст и заголовки".

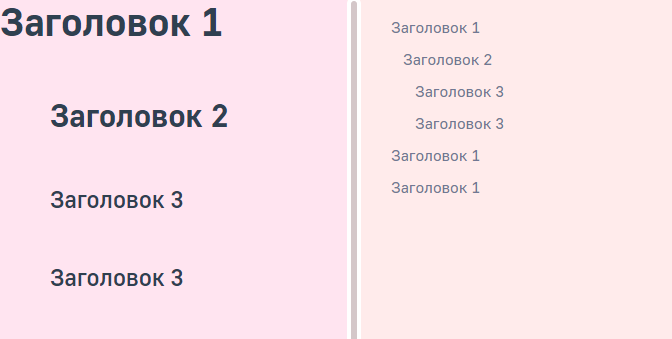
Настроить фон
Оглавление не имеет собственного фона, поэтому отображает фон контейнера. Для того, чтобы задать оглавлению и содержимому оглавления разные цвета, следует положить всё содержимое оглавления в отдельный контейнер и задать ему цвет. О том, как настроить фон контейнера можно прочитать здесь.

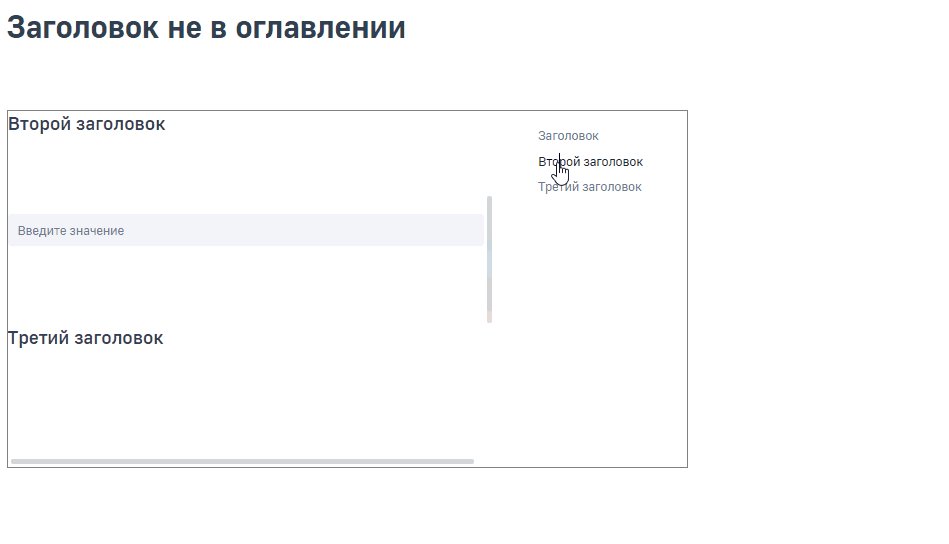
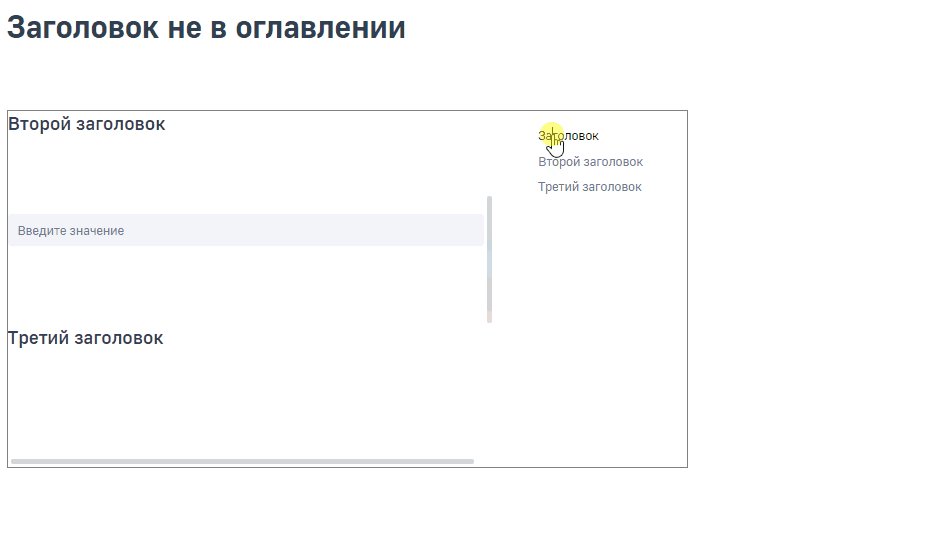
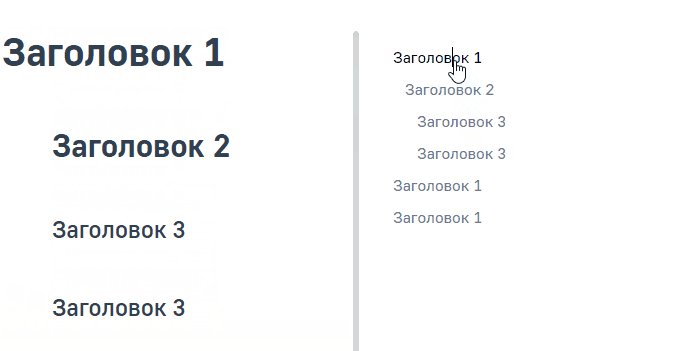
Пример
Пример на платформе можно посмотреть здесь