Платформа 3V/Формы: различия между версиями
| Строка 112: | Строка 112: | ||
Где? | Где? | ||
#[[Платформа_3V/Формы/Действия/Действия на элементах|<font style="color: #CC2200">На элементах</font>]] | #[[Платформа_3V/Формы/Действия/Действия на элементах|<font style="color: #CC2200">На элементах</font>]] | ||
| − | ##[[Платформа_3V/Формы/Действия/ | + | ##[[Платформа_3V/Формы/Действия/Действия на элементах/Нажатие|<font style="color: #CC2200">Во время нажатия на элемент</font>]] |
| − | ##[[Платформа_3V/Формы/Действия/ | + | ##[[Платформа_3V/Формы/Действия/Действия на элементах/После нажатия|<font style="color: #CC2200">После нажатия на элемент</font>]] |
| − | ##[[Платформа_3V/Формы/Действия/ | + | ##[[Платформа_3V/Формы/Действия/Действия на элементах/После изменения значения|<font style="color: #CC2200">После изменения значения</font>]] |
| − | ##[[Платформа_3V/Формы/Действия/ | + | ##[[Платформа_3V/Формы/Действия/Действия на элементах/После изменения значения пользователе|<font style="color: #CC2200">После изменения значения пользователем</font>]] |
#На источниках | #На источниках | ||
##[[Платформа_3V/Формы/Источники_данных/Согласование/Выполнение_действий_при_изменении_статуса_согласования|<font style="color: #0645AD">Настроить выполнение действий при изменении статуса согласования</font>]] | ##[[Платформа_3V/Формы/Источники_данных/Согласование/Выполнение_действий_при_изменении_статуса_согласования|<font style="color: #0645AD">Настроить выполнение действий при изменении статуса согласования</font>]] | ||
Версия 13:16, 17 сентября 2021
![]() Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
2. Добавить визуальные элементы на форму
- Основные
- Кнопка
Какие действия можно настроить на кнопку?- Открыть модальное окно
- Рассчитать методику
- Обновить источник
- Создать справочник
- Установить значение в элемент
- Установить значение в ячейку отчета
- Сохранить
- Экспорт
- Открыть ссылку
- Выполнить пользовательское действие
- Удалить элемент справочника
- Удалить строку в отчёта
- Добавить элемент в справочник
- Выставить значение в источник
- Выбрать следующий или предыдущий элемент справочника
- Подменить источник в контроле
- Выполнить SQL запрос
- Label
- Число
- Текстовое поле
- Древовидный список
- Выбор из списка
- Чекбокс
- Календарь
- Текстовая область
- Таблица с данными
- Изображение
- Загрузка файлов
- Радиокнопка
- Текст с заполнителем
- Кнопка
- Дополнительные
- Графики
Где?
- На элементах
- На источниках
- На открытие формы
Какие?
- Открыть модальное окно
- Рассчитать методику
- Обновить источник (RebuildSourceInstanceAction)
- Создать справочник
- Установить значение в элемент
- Установить значение в ячейку отчета
- Сохранить
- Экспорт
- Открыть ссылку
- Выполнить пользовательское действие
- Удалить элемент справочника
- Удалить строку в отчёта
- Добавить элемент в справочник
- Выставить значение в источник
- Выбрать следующий или предыдущий элемент справочника
- Подменить источник в контроле
- Выполнить SQL запрос
Для чего?
Для агрегируемой работы с информацией в различных видах.
Из чего состоит?
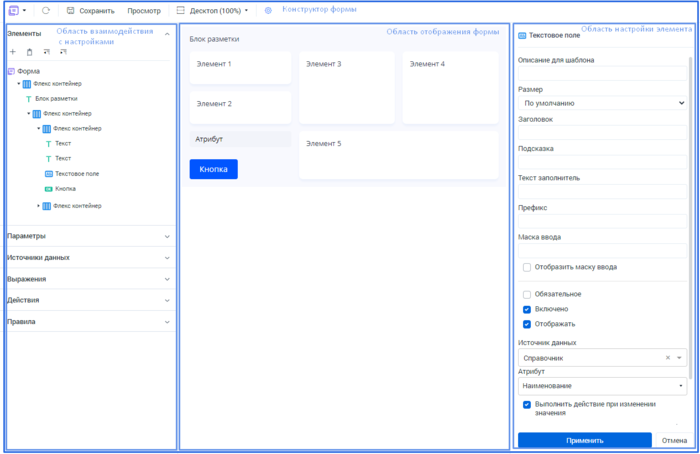
Форма состоит из следующих частей:
- Конструктор формы - автоматизированный визуальный инструмент для настройки формы.
- Область настройки элемента - область, в которой задаются настройки определенного элемента .
- Область отображения формы - область, в которой отображается настраиваемая форма.
- Область взаимодействия с настройками - область, в которой можно добавить элементы, параметры, источники данных, выражения, действия, правила и взаимодействовать с ними.
Описание жизненного цикла формы
Жизненный цикл формы делится на три этапа: - Открытие формы - Работа с формой - Закрытие формы
Открытие формы
На данном этапе происходит создание экземпляра формы, которому присваивается guid - уникальный идентификатор. При этом на стороне стороне веб-клиента создаётся визуальное представление формы (на основе клиентской модели), на стороне серверной части создаются соответствующие серверные элементы управления, зависимые от них объекты формы и иные зависимые объекты платформы (справочники, показатели, отчёты...).
Работа с формой
На данном этапе осуществляется взаимодействие пользователя с формой при помощи элементов управления формы. Более подробно см. Работа с формой.
Закрытие формы
На данном этапе по уникальному идентификатору (guid) формы осуществляется уничтожение экземпляра формы. Вместе с экземпляром формы уничтожаются зависимых объектов формы и иные зависимые объекты платформы (справочники, показатели, отчёты...)