Платформа 3V/Формы: различия между версиями
| Строка 41: | Строка 41: | ||
##[[Платформа_3V/Формы/Компоненты/Основные/Число|<font style="color: #0645AD">Число</font>]] | ##[[Платформа_3V/Формы/Компоненты/Основные/Число|<font style="color: #0645AD">Число</font>]] | ||
##[[Платформа_3V/Формы/Компоненты/Основные/Текстовое поле|<font style="color: #0645AD">Текстовое поле</font>]] | ##[[Платформа_3V/Формы/Компоненты/Основные/Текстовое поле|<font style="color: #0645AD">Текстовое поле</font>]] | ||
| − | ##[[Платформа_3V/Формы/Компоненты/Основные/ | + | ##[[Платформа_3V/Формы/Компоненты/Основные/Выбор из списка|<font style="color: #CC2200">Выбор из списка</font>]] |
##[[Платформа_3V/Формы/Компоненты/Основные/Раскрывающийся список|<font style="color: #0645AD">Раскрывающийся список</font>]] | ##[[Платформа_3V/Формы/Компоненты/Основные/Раскрывающийся список|<font style="color: #0645AD">Раскрывающийся список</font>]] | ||
##[[Платформа_3V/Формы/Компоненты/Основные/Чекбокс|<font style="color: #0645AD">Чекбокс</font>]] | ##[[Платформа_3V/Формы/Компоненты/Основные/Чекбокс|<font style="color: #0645AD">Чекбокс</font>]] | ||
Версия 05:46, 13 октября 2021
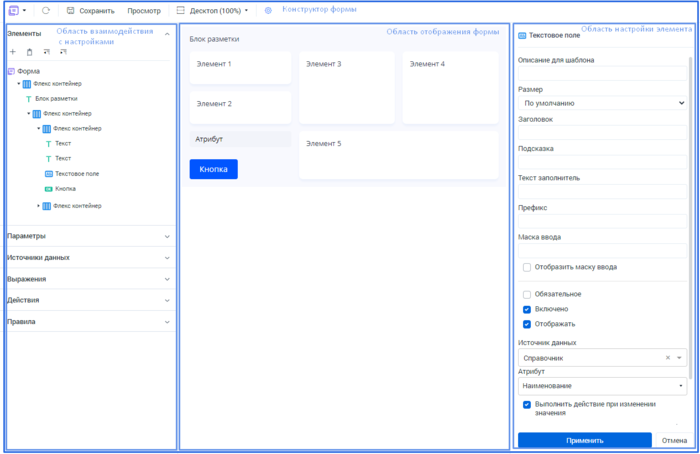
![]() Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
10. Доп. настройки формы
Для чего?
Для агрегируемой работы с информацией в различных видах.
Из чего состоит?
Форма состоит из следующих частей:
- Конструктор формы - автоматизированный визуальный инструмент для настройки формы.
- Область настройки элемента - область, в которой задаются настройки определенного элемента .
- Область отображения формы - область, в которой отображается настраиваемая форма.
- Область взаимодействия с настройками - область, в которой можно добавить элементы, параметры, источники данных, выражения, действия, правила и взаимодействовать с ними.
Описание жизненного цикла формы
Жизненный цикл формы делится на три этапа:
Открытие формы. На данном этапе происходит создание экземпляра формы, которому присваивается guid - уникальный идентификатор. При этом на стороне стороне веб-клиента создаётся визуальное представление формы (на основе клиентской модели), на стороне серверной части создаются соответствующие серверные элементы управления, зависимые от них объекты формы и иные зависимые объекты платформы (справочники, показатели, отчёты...).
Работа с формой. На данном этапе осуществляется взаимодействие пользователя с формой при помощи элементов управления формы. Более подробно см. Как настроить форму?.
Закрытие формы. На данном этапе по уникальному идентификатору (guid) формы осуществляется уничтожение экземпляра формы. Вместе с экземпляром формы уничтожаются зависимых объектов формы и иные зависимые объекты платформы (справочники, показатели, отчёты...)