Платформа 3V/Формы: различия между версиями
| Строка 196: | Строка 196: | ||
#'''Область отображения формы''' - область, в которой отображается настраиваемая форма.<br><br> | #'''Область отображения формы''' - область, в которой отображается настраиваемая форма.<br><br> | ||
#'''Область взаимодействия с настройками''' - область, в которой можно добавить элементы, параметры, источники данных, выражения, действия, правила и взаимодействовать с ними.<br><br> | #'''Область взаимодействия с настройками''' - область, в которой можно добавить элементы, параметры, источники данных, выражения, действия, правила и взаимодействовать с ними.<br><br> | ||
| + | |||
| + | ==== Основные понятия ==== | ||
| + | #'''Элементы''' (''Поля'') - это компоненты формы для отображения и взаимодействия с данными | ||
| + | #'''Параметры''' - это настройки, обеспечивающие передачу значений из вне для управления поведением формы | ||
| + | #'''Источники данных''' - это объекты платформы, из которых отображаются данные в элементах | ||
| + | #'''Выражения''' - это набор математических функций, который позволяет управлять поведением элементов и формы в целом | ||
| + | #'''Действия''' - это операции, которые организуют поведение формы и её элементов | ||
| + | #'''Правила''' - это условия видимости и доступности элементов на форме | ||
| + | |||
==== Описание жизненного цикла формы ==== | ==== Описание жизненного цикла формы ==== | ||
Версия 08:07, 21 сентября 2021
![]() Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
2. Добавить визуальные элементы на форму
- Основные
- Кнопка
Какие действия можно настроить на кнопку?- Открыть модальное окно
- Рассчитать методику
- Обновить источник
- Создать справочник
- Установить значение в элемент
- Установить значение в ячейку отчета
- Сохранить
- Экспорт
- Открыть ссылку
- Выполнить пользовательское действие
- Удалить элемент справочника
- Удалить строку в отчёта
- Добавить элемент в справочник
- Выставить значение в источник
- Выбрать следующий или предыдущий элемент справочника
- Подменить источник в контроле
- Выполнить SQL запрос
- Label
- Число
- Текстовое поле
- Древовидный список
- Выбор из списка
- Чекбокс
- Календарь
- Текстовая область
- Таблица с данными
- Изображение
- Загрузка файлов
- Радиокнопка
- Текст с заполнителем
- Кнопка
- Дополнительные
- Графики
Где?
- На элементах
- На источниках
- На открытие формы
Какие?
- Открыть модальное окно
- Рассчитать методику
- Обновить источник (RebuildSourceInstanceAction)
- Создать справочник
- Установить значение в элемент
- Установить значение в ячейку отчета
- Сохранить
- Экспорт
- Открыть ссылку
- Выполнить пользовательское действие
- Удалить элемент справочника
- Удалить строку в отчёта
- Добавить элемент в справочник
- Выставить значение в источник
- Выбрать следующий или предыдущий элемент справочника
- Подменить источник в контроле
- Выполнить SQL запрос
Для чего?
Для агрегируемой работы с информацией в различных видах.
Из чего состоит?
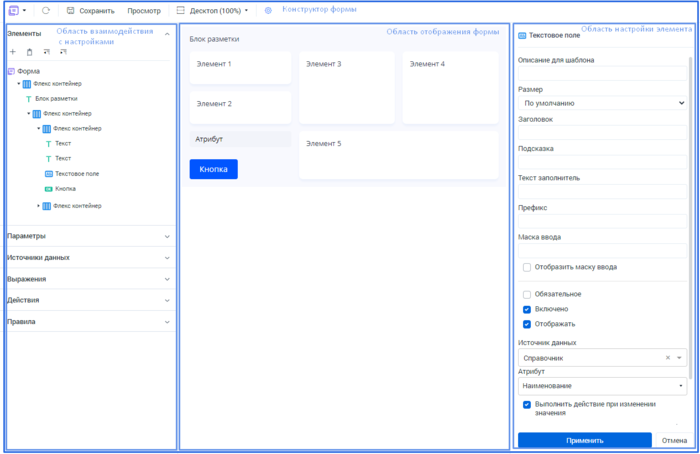
Форма состоит из следующих частей:
- Конструктор формы - автоматизированный визуальный инструмент для настройки формы.
- Область настройки элемента - область, в которой задаются настройки определенного элемента .
- Область отображения формы - область, в которой отображается настраиваемая форма.
- Область взаимодействия с настройками - область, в которой можно добавить элементы, параметры, источники данных, выражения, действия, правила и взаимодействовать с ними.
Основные понятия
- Элементы (Поля) - это компоненты формы для отображения и взаимодействия с данными
- Параметры - это настройки, обеспечивающие передачу значений из вне для управления поведением формы
- Источники данных - это объекты платформы, из которых отображаются данные в элементах
- Выражения - это набор математических функций, который позволяет управлять поведением элементов и формы в целом
- Действия - это операции, которые организуют поведение формы и её элементов
- Правила - это условия видимости и доступности элементов на форме
Описание жизненного цикла формы
Жизненный цикл формы делится на три этапа:
Открытие формы. На данном этапе происходит создание экземпляра формы, которому присваивается guid - уникальный идентификатор. При этом на стороне стороне веб-клиента создаётся визуальное представление формы (на основе клиентской модели), на стороне серверной части создаются соответствующие серверные элементы управления, зависимые от них объекты формы и иные зависимые объекты платформы (справочники, показатели, отчёты...).
Работа с формой. На данном этапе осуществляется взаимодействие пользователя с формой при помощи элементов управления формы. Более подробно см. Как настроить форму?.
Закрытие формы. На данном этапе по уникальному идентификатору (guid) формы осуществляется уничтожение экземпляра формы. Вместе с экземпляром формы уничтожаются зависимых объектов формы и иные зависимые объекты платформы (справочники, показатели, отчёты...)