Платформа 3V/Формы: различия между версиями
| Строка 9: | Строка 9: | ||
#[[Платформа 3V/Формы/Компоненты/Верстка/Флекс контейнер (bs-flex)|<font style="color: #0645AD">Контейнер</font>]] | #[[Платформа 3V/Формы/Компоненты/Верстка/Флекс контейнер (bs-flex)|<font style="color: #0645AD">Контейнер</font>]] | ||
#[[Платформа_3V/Формы/Компоненты/Верстка/Разделитель|<font style="color: #CC2200">Разделитель</font>]] | #[[Платформа_3V/Формы/Компоненты/Верстка/Разделитель|<font style="color: #CC2200">Разделитель</font>]] | ||
| − | |||
#[[Платформа_3V/Формы/Компоненты/Верстка/Вкладки|<font style="color: #0645AD">Вкладки</font>]] | #[[Платформа_3V/Формы/Компоненты/Верстка/Вкладки|<font style="color: #0645AD">Вкладки</font>]] | ||
#[[Платформа_3V/Формы/Компоненты/Верстка/Выпадающий блок|<font style="color: #CC2200">Выпадающий блок</font>]] | #[[Платформа_3V/Формы/Компоненты/Верстка/Выпадающий блок|<font style="color: #CC2200">Выпадающий блок</font>]] | ||
| + | #[[Платформа_3V/Формы/Компоненты/Верстка/Оглавление|<font style="color: #CC2200">Оглавление</font>]] | ||
#[[Платформа_3V/Формы/Компоненты/Верстка/Адаптив|<font style="color: #0645AD">Настройка адаптивности формы</font>]] | #[[Платформа_3V/Формы/Компоненты/Верстка/Адаптив|<font style="color: #0645AD">Настройка адаптивности формы</font>]] | ||
</div></div> | </div></div> | ||
| Строка 40: | Строка 40: | ||
###[[Платформа 3V/Формы/Действия/Выполнение SQL запроса|<font style="color: #0645AD">Выполнить SQL запрос</font>]] | ###[[Платформа 3V/Формы/Действия/Выполнение SQL запроса|<font style="color: #0645AD">Выполнить SQL запрос</font>]] | ||
##[[Платформа_3V/Формы/Компоненты/Основные/Текст и заголовки|<font style="color: #0645AD">Текст и заголовки</font>]] | ##[[Платформа_3V/Формы/Компоненты/Основные/Текст и заголовки|<font style="color: #0645AD">Текст и заголовки</font>]] | ||
| − | |||
##[[Платформа_3V/Формы/Компоненты/Основные/Текстовое поле|<font style="color: #0645AD">Текстовое поле</font>]] | ##[[Платформа_3V/Формы/Компоненты/Основные/Текстовое поле|<font style="color: #0645AD">Текстовое поле</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Основные/Раскрывающийся список|<font style="color: #0645AD">Раскрывающийся список</font>]] | ||
##[[Платформа_3V/Формы/Компоненты/Основные/Выбор из списка|<font style="color: #0645AD">Выбор из списка</font>]] | ##[[Платформа_3V/Формы/Компоненты/Основные/Выбор из списка|<font style="color: #0645AD">Выбор из списка</font>]] | ||
| − | |||
##[[Платформа_3V/Формы/Компоненты/Основные/Чекбокс|<font style="color: #0645AD">Чекбокс</font>]] | ##[[Платформа_3V/Формы/Компоненты/Основные/Чекбокс|<font style="color: #0645AD">Чекбокс</font>]] | ||
##[[Платформа_3V/Формы/Компоненты/Основные/Календарь|<font style="color: #0645AD">Календарь</font>]] | ##[[Платформа_3V/Формы/Компоненты/Основные/Календарь|<font style="color: #0645AD">Календарь</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Основные/Изображение|<font style="color: #0645AD">Изображение</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Основные/Число|<font style="color: #0645AD">Числовое поле</font>]] | ||
##[[Платформа_3V/Формы/Компоненты/Основные/Текстовая область|<font style="color: #0645AD">Текстовая область</font>]] | ##[[Платформа_3V/Формы/Компоненты/Основные/Текстовая область|<font style="color: #0645AD">Текстовая область</font>]] | ||
##[[Платформа_3V/Формы/Компоненты/Основные/Таблица с данными|<font style="color: #0645AD">Таблица с данными</font>]] | ##[[Платформа_3V/Формы/Компоненты/Основные/Таблица с данными|<font style="color: #0645AD">Таблица с данными</font>]] | ||
| − | ##[[Платформа_3V/Формы/Компоненты/Основные/ | + | ##[[Платформа_3V/Формы/Компоненты/Основные/Согласование|<font style="color: #0645AD">Согласование</font>]] |
| + | #[[Платформа_3V/Формы/Компоненты/Дополнительные|<font style="color: #CC2200">Дополнительные</font>]] | ||
##[[Платформа_3V/Формы/Компоненты/Основные/Загрузка файлов|<font style="color: #0645AD">Загрузка файлов</font>]] | ##[[Платформа_3V/Формы/Компоненты/Основные/Загрузка файлов|<font style="color: #0645AD">Загрузка файлов</font>]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
##[[Платформа_3V/Формы/Компоненты/Дополнительные/Фрейм|<font style="color: #CC2200">Фрейм</font>]] | ##[[Платформа_3V/Формы/Компоненты/Дополнительные/Фрейм|<font style="color: #CC2200">Фрейм</font>]] | ||
##[[Платформа_3V/Формы/Компоненты/Дополнительные/HTML|<font style="color: #0645AD">HTML-код</font>]] | ##[[Платформа_3V/Формы/Компоненты/Дополнительные/HTML|<font style="color: #0645AD">HTML-код</font>]] | ||
Версия 16:19, 31 октября 2021
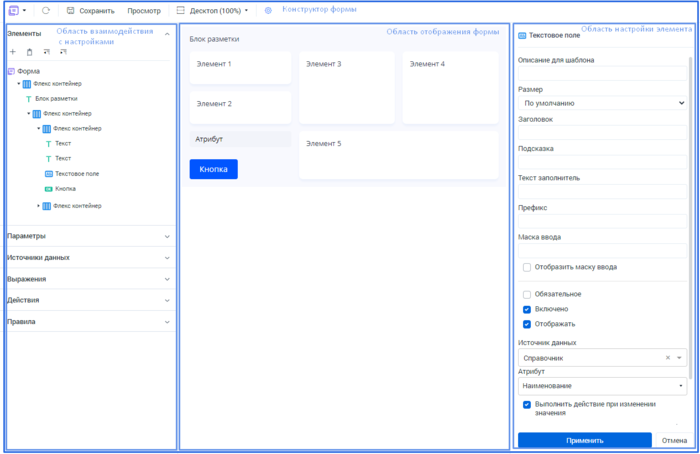
![]() Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
10. Доп. настройки формы
Для чего?
Для агрегируемой работы с информацией в различных видах.
Из чего состоит?
Форма состоит из следующих частей:
- Конструктор формы - автоматизированный визуальный инструмент для настройки формы.
- Область настройки элемента - область, в которой задаются настройки определенного элемента .
- Область отображения формы - область, в которой отображается настраиваемая форма.
- Область взаимодействия с настройками - область, в которой можно добавить элементы, параметры, источники данных, выражения, действия, правила и взаимодействовать с ними.
Описание жизненного цикла формы
Жизненный цикл формы делится на три этапа:
Открытие формы. На данном этапе происходит создание экземпляра формы, которому присваивается guid - уникальный идентификатор. При этом на стороне стороне веб-клиента создаётся визуальное представление формы (на основе клиентской модели), на стороне серверной части создаются соответствующие серверные элементы управления, зависимые от них объекты формы и иные зависимые объекты платформы (справочники, показатели, отчёты...).
Работа с формой. На данном этапе осуществляется взаимодействие пользователя с формой при помощи элементов управления формы. Более подробно см. Как настроить форму?.
Закрытие формы. На данном этапе по уникальному идентификатору (guid) формы осуществляется уничтожение экземпляра формы. Вместе с экземпляром формы уничтожаются зависимых объектов формы и иные зависимые объекты платформы (справочники, показатели, отчёты...)