Платформа 3V/Формы/Компоненты: различия между версиями
< Платформа 3V | Формы
Перейти к навигации
Перейти к поиску
(Новая страница: «Текст Текстовая область Текст с заполнителем Изображение Календарь Кнопка Радиокнопка...») |
|||
| (не показано 7 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| − | + | ||
| − | + | При добавлении нового визуального компонента на форму в серверной части, отвечающей за логику формы, обязательно добавляется связанный "серверный контрол" в блок '''uiSourceId'''. | |
| − | + | ||
| − | + | Чтобы понять идентификатор (id) этого контрола для дальнейшего использования: | |
| − | + | ||
| − | + | * В конструкторе найдите необходимое поле и откройте вкладку "Json" у этого поля | |
| − | + | ||
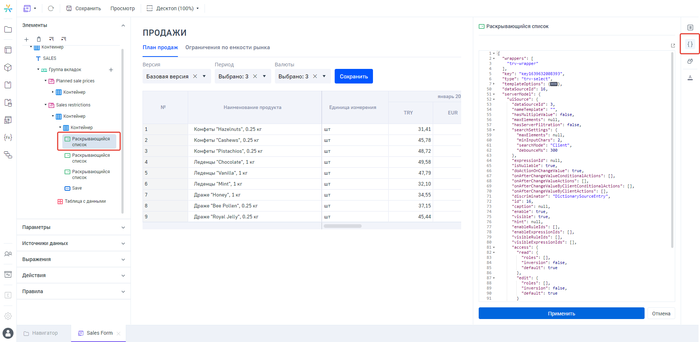
| − | + | [[Файл:открыть у поля json1.png|слева|700px]]<div style="clear:both;"></div> | |
| − | + | ||
| − | + | * Далее найдите свойство '''"dataSourceId"''' и идентификатор, который используется в данном свойстве и является id данного элемента управления ("серверного контрола") | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | == Пример json свойств компонента == | |
| − | + | ||
| − | + | <div style="width:1400px;> | |
| − | + | <syntaxhighlight lang="JSON" line> | |
| − | + | { | |
| − | + | "key": "key1639632008393", | |
| − | + | "type": "trv-select", | |
| − | + | "templateOptions": { | |
| − | + | ... | |
| − | + | }, | |
| − | + | "dataSourceId": 1, | |
| − | + | "serverModel": { | |
| − | + | ... | |
| − | + | } | |
| − | + | </syntaxhighlight> | |
| − | + | </div> | |
| − | + | ||
| − | + | {| class="wikitable" | |
| − | + | |- | |
| − | + | ! Свойство !! Описание | |
| − | + | |- | |
| − | + | | key|| Уникальный идентификатор визуального компонента | |
| − | + | |- | |
| − | + | | type|| Тип визуального компонента | |
| − | + | |- | |
| − | + | | templateOptions|| Описание визуальных свойств, таких как локализованные наименования, размер и тип для отображения, иконки и прочее | |
| − | + | |- | |
| − | + | | dataSourceId|| Идентификатор данного элемента управления с точки зрения "серверной" части формы, отвечающей за логику формы | |
| − | + | |- | |
| − | + | | serverModel|| Описание серверной логики на поле, например, действия выполняемые при нажатии на кнопку, связанные правила видимости/редактируемости поля | |
| − | + | |} | |
| − | + | ||
| − | + | {{#subpages:}} | |
| − | |||
| − | |||
| − | |||
| − | |||
Текущая версия на 13:16, 19 апреля 2022
При добавлении нового визуального компонента на форму в серверной части, отвечающей за логику формы, обязательно добавляется связанный "серверный контрол" в блок uiSourceId.
Чтобы понять идентификатор (id) этого контрола для дальнейшего использования:
- В конструкторе найдите необходимое поле и откройте вкладку "Json" у этого поля
- Далее найдите свойство "dataSourceId" и идентификатор, который используется в данном свойстве и является id данного элемента управления ("серверного контрола")
Пример json свойств компонента
1 {
2 "key": "key1639632008393",
3 "type": "trv-select",
4 "templateOptions": {
5 ...
6 },
7 "dataSourceId": 1,
8 "serverModel": {
9 ...
10 }
| Свойство | Описание |
|---|---|
| key | Уникальный идентификатор визуального компонента |
| type | Тип визуального компонента |
| templateOptions | Описание визуальных свойств, таких как локализованные наименования, размер и тип для отображения, иконки и прочее |
| dataSourceId | Идентификатор данного элемента управления с точки зрения "серверной" части формы, отвечающей за логику формы |
| serverModel | Описание серверной логики на поле, например, действия выполняемые при нажатии на кнопку, связанные правила видимости/редактируемости поля |
- Формы
- Компоненты
- Верстка
- Графики
- Дополнительные
- Основные
- Поля
- Файлы и коллекции
- Компоненты