Платформа 3V/Формы: различия между версиями
| Строка 7: | Строка 7: | ||
1. [[Платформа_3V/Формы/Компоненты/Верстка|<font style="color: #0645AD">Настроить расположение блоков разметки</font>]] | 1. [[Платформа_3V/Формы/Компоненты/Верстка|<font style="color: #0645AD">Настроить расположение блоков разметки</font>]] | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| − | #[[Платформа 3V/Формы/Компоненты/Верстка/Флекс контейнер (bs-flex)|<font style="color: #0645AD"> | + | #[[Платформа 3V/Формы/Компоненты/Верстка/Флекс контейнер (bs-flex)|<font style="color: #0645AD">Контейнер</font>]] |
#[[Платформа_3V/Формы/Компоненты/Верстка/Разделитель|<font style="color: #CC2200">Разделитель</font>]] | #[[Платформа_3V/Формы/Компоненты/Верстка/Разделитель|<font style="color: #CC2200">Разделитель</font>]] | ||
#[[Платформа_3V/Формы/Компоненты/Верстка/Боковое_меню|<font style="color: #CC2200">Боковое меню</font>]] | #[[Платформа_3V/Формы/Компоненты/Верстка/Боковое_меню|<font style="color: #CC2200">Боковое меню</font>]] | ||
#[[Платформа_3V/Формы/Компоненты/Верстка/Вкладки|<font style="color: #0645AD">Вкладки</font>]] | #[[Платформа_3V/Формы/Компоненты/Верстка/Вкладки|<font style="color: #0645AD">Вкладки</font>]] | ||
#[[Платформа_3V/Формы/Компоненты/Верстка/Выпадающий блок|<font style="color: #CC2200">Выпадающий блок</font>]] | #[[Платформа_3V/Формы/Компоненты/Верстка/Выпадающий блок|<font style="color: #CC2200">Выпадающий блок</font>]] | ||
| − | #[[Платформа_3V/Формы/Компоненты/Верстка/Адаптив|<font style="color: # | + | #[[Платформа_3V/Формы/Компоненты/Верстка/Адаптив|<font style="color: #0645AD">Настройка адаптивности формы</font>]] |
</div></div> | </div></div> | ||
<div class="mw-collapsible mw-collapsed" style="width:600px;"> | <div class="mw-collapsible mw-collapsed" style="width:600px;"> | ||
Версия 08:49, 28 октября 2021
![]() Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
2. Добавить визуальные элементы на форму
- Основные
- Кнопка
Какие действия можно настроить на кнопку?- Открыть модальное окно
- Рассчитать методику
- Обновить источник
- Создать справочник
- Установить значение в элемент
- Установить значение в ячейку отчета
- Сохранить
- Экспорт
- Открыть ссылку
- Выполнить пользовательское действие
- Удалить элемент справочника
- Удалить строку в отчёта
- Добавить элемент в справочник
- Выставить значение в источник
- Выбрать следующий или предыдущий элемент справочника
- Подменить источник в контроле
- Выполнить SQL запрос
- Текст и заголовки
- Число
- Текстовое поле
- Выбор из списка
- Раскрывающийся список
- Чекбокс
- Календарь
- Текстовая область
- Таблица с данными
- Изображение
- Загрузка файлов
- Радиокнопка
- Текст с заполнителем
- Кнопка
- Дополнительные
- Графики
Где?
- На элементах
- На источниках
- На открытие формы
Какие?
- Открыть модальное окно
- Рассчитать методику
- Обновить источник
- Создать справочник
- Установить значение в элемент
- Установить значение в ячейку отчета
- Сохранить
- Экспорт
- Открыть ссылку
- Выполнить пользовательское действие
- Удалить элемент справочника
- Удалить строку в отчёта
- Добавить элемент в справочник
- Выставить значение в источник
- Выбрать следующий или предыдущий элемент справочника
- Подменить источник в контроле
- Выполнить SQL запрос
10. Доп. настройки формы
Для чего?
Для агрегируемой работы с информацией в различных видах.
Из чего состоит?
Форма состоит из следующих частей:
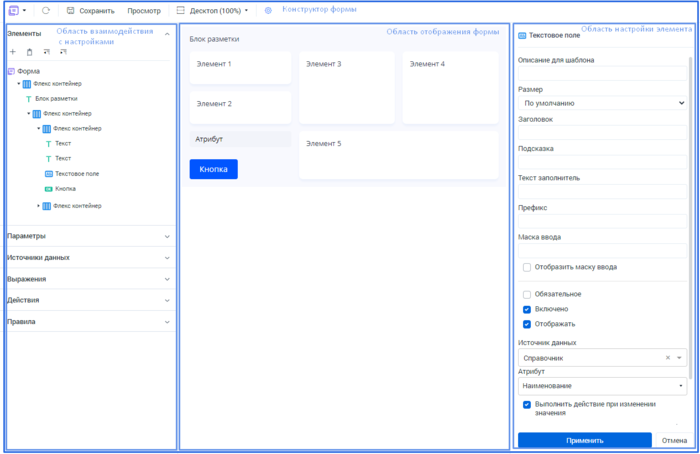
- Конструктор формы - автоматизированный визуальный инструмент для настройки формы.
- Область настройки элемента - область, в которой задаются настройки определенного элемента .
- Область отображения формы - область, в которой отображается настраиваемая форма.
- Область взаимодействия с настройками - область, в которой можно добавить элементы, параметры, источники данных, выражения, действия, правила и взаимодействовать с ними.
Описание жизненного цикла формы
Жизненный цикл формы делится на три этапа:
Открытие формы. На данном этапе происходит создание экземпляра формы, которому присваивается guid - уникальный идентификатор. При этом на стороне стороне веб-клиента создаётся визуальное представление формы (на основе клиентской модели), на стороне серверной части создаются соответствующие серверные элементы управления, зависимые от них объекты формы и иные зависимые объекты платформы (справочники, показатели, отчёты...).
Работа с формой. На данном этапе осуществляется взаимодействие пользователя с формой при помощи элементов управления формы. Более подробно см. Как настроить форму?.
Закрытие формы. На данном этапе по уникальному идентификатору (guid) формы осуществляется уничтожение экземпляра формы. Вместе с экземпляром формы уничтожаются зависимых объектов формы и иные зависимые объекты платформы (справочники, показатели, отчёты...)