Платформа 3V/Формы: различия между версиями
| Строка 83: | Строка 83: | ||
###[[Платформа 3V/Формы/Источники данных/Справочник/Фильтрация/По конкретным значениям (ValueConditionalDictionaryFilterDto)|<font style="color: #0645AD">От конкретного значениям</font>]] | ###[[Платформа 3V/Формы/Источники данных/Справочник/Фильтрация/По конкретным значениям (ValueConditionalDictionaryFilterDto)|<font style="color: #0645AD">От конкретного значениям</font>]] | ||
###[[Платформа 3V/Формы/Источники данных/Справочник/Фильтрация/Несколькими фильтрами через И или ИЛИ (CompoundDictionaryFilterDto)|<font style="color: #0645AD">Несколькими фильтрами через И или ИЛИ</font>]] | ###[[Платформа 3V/Формы/Источники данных/Справочник/Фильтрация/Несколькими фильтрами через И или ИЛИ (CompoundDictionaryFilterDto)|<font style="color: #0645AD">Несколькими фильтрами через И или ИЛИ</font>]] | ||
| + | |||
##[[Платформа 3V/Формы/Источники данных/Справочник/Сортировка|<font style="color: #CC2200">Отсортировать</font>]] | ##[[Платформа 3V/Формы/Источники данных/Справочник/Сортировка|<font style="color: #CC2200">Отсортировать</font>]] | ||
##[[Платформа 3V/Формы/Источники данных/Справочник/Альтернативные иерархии|<font style="color: #CC2200">Использовать альтернативные иерархии</font>]] | ##[[Платформа 3V/Формы/Источники данных/Справочник/Альтернативные иерархии|<font style="color: #CC2200">Использовать альтернативные иерархии</font>]] | ||
| Строка 155: | Строка 156: | ||
##[[Платформа_3V/Формы/Выражения/Параметры/На элементе управления_(EntryExpressionUiSourceParameterDto)|<font style="color: #0645AD">Параметр на элементе управления</font>]] | ##[[Платформа_3V/Формы/Выражения/Параметры/На элементе управления_(EntryExpressionUiSourceParameterDto)|<font style="color: #0645AD">Параметр на элементе управления</font>]] | ||
##[[Платформа_3V/Формы/Выражения/Параметры/Постоянное_значение_(EntryExpressionConstantParameterDto)|<font style="color: #0645AD">Постоянное значение параметра</font>]] | ##[[Платформа_3V/Формы/Выражения/Параметры/Постоянное_значение_(EntryExpressionConstantParameterDto)|<font style="color: #0645AD">Постоянное значение параметра</font>]] | ||
| + | ##[[Платформа_3V/Формы/Выражения/Параметры/Шаг согласования(EntryExpressionConstantParameter)|<font style="color: #0645AD">Шаг согласования</font>]] | ||
| + | ##[[Платформа_3V/Формы/Выражения/Параметры/Атрибут токена пользователя (EntryExpressionTokenAttributeParameter)|<font style="color: #0645AD">Атрибут пользователя из токена</font>]] | ||
| + | |||
#[[Платформа_3V/Формы/Выражения/Выражения в элементах|<font style="color: #CC2200">Настроить выражения в элементах</font>]] | #[[Платформа_3V/Формы/Выражения/Выражения в элементах|<font style="color: #CC2200">Настроить выражения в элементах</font>]] | ||
#[[Платформа 3V/Формы/Источники данных/Справочник/Фильтрация|<font style="color: #0645AD">Настроить выражения в фильтрах источников</font>]] | #[[Платформа 3V/Формы/Источники данных/Справочник/Фильтрация|<font style="color: #0645AD">Настроить выражения в фильтрах источников</font>]] | ||
#[[Платформа_3V/Формы/Правила|<font style="color: #CC2200">Настроить выражения в правилах</font>]] | #[[Платформа_3V/Формы/Правила|<font style="color: #CC2200">Настроить выражения в правилах</font>]] | ||
| − | ##[[Платформа_3V/Формы/Правила/Видимость|<font style="color: #CC2200">Настроить правила | + | ##[[Платформа_3V/Формы/Правила/Видимость|<font style="color: #CC2200">Настроить правила видимости</font>]] |
| + | |||
##[[Платформа_3V/Формы/Правила/Доступность редактирования|<font style="color: #CC2200">Настроить правила доступности редактирования</font>]] | ##[[Платформа_3V/Формы/Правила/Доступность редактирования|<font style="color: #CC2200">Настроить правила доступности редактирования</font>]] | ||
#[[Платформа 3V/Формы/Источники данных/Справочник/Фильтрация|<font style="color: #CC2200">Отфильтровать источники</font>]] | #[[Платформа 3V/Формы/Источники данных/Справочник/Фильтрация|<font style="color: #CC2200">Отфильтровать источники</font>]] | ||
Версия 16:03, 31 октября 2021
![]() Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
10. Доп. настройки формы
Для чего?
Для агрегируемой работы с информацией в различных видах.
Из чего состоит?
Форма состоит из следующих частей:
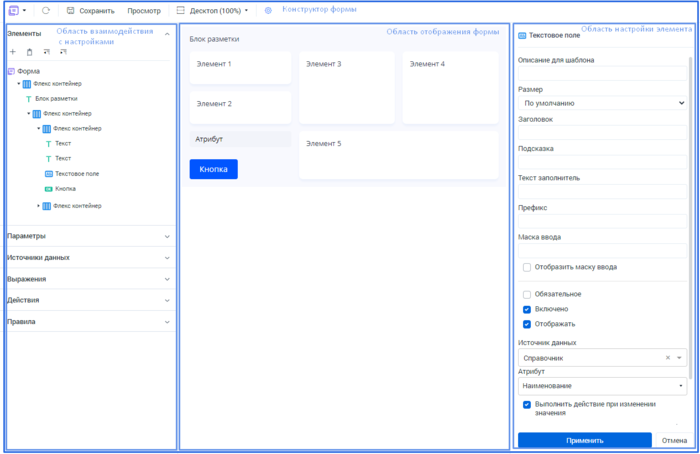
- Конструктор формы - автоматизированный визуальный инструмент для настройки формы.
- Область настройки элемента - область, в которой задаются настройки определенного элемента .
- Область отображения формы - область, в которой отображается настраиваемая форма.
- Область взаимодействия с настройками - область, в которой можно добавить элементы, параметры, источники данных, выражения, действия, правила и взаимодействовать с ними.
Описание жизненного цикла формы
Жизненный цикл формы делится на три этапа:
Открытие формы. На данном этапе происходит создание экземпляра формы, которому присваивается guid - уникальный идентификатор. При этом на стороне стороне веб-клиента создаётся визуальное представление формы (на основе клиентской модели), на стороне серверной части создаются соответствующие серверные элементы управления, зависимые от них объекты формы и иные зависимые объекты платформы (справочники, показатели, отчёты...).
Работа с формой. На данном этапе осуществляется взаимодействие пользователя с формой при помощи элементов управления формы. Более подробно см. Как настроить форму?.
Закрытие формы. На данном этапе по уникальному идентификатору (guid) формы осуществляется уничтожение экземпляра формы. Вместе с экземпляром формы уничтожаются зависимых объектов формы и иные зависимые объекты платформы (справочники, показатели, отчёты...)