Платформа 3V/Формы: различия между версиями
| Строка 16: | Строка 16: | ||
</div></div> | </div></div> | ||
<div class="mw-collapsible mw-collapsed" style="width:600px;"> | <div class="mw-collapsible mw-collapsed" style="width:600px;"> | ||
| − | 2. [[Платформа_3V/Формы/Компоненты|<font style="color: # | + | 2. [[Платформа_3V/Формы/Компоненты|<font style="color: #0645AD">Добавить визуальные элементы на форму</font>]] |
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
#[[Платформа_3V/Формы/Компоненты/Основные|<font style="color: #CC2200">Основные</font>]] | #[[Платформа_3V/Формы/Компоненты/Основные|<font style="color: #CC2200">Основные</font>]] | ||
Версия 10:21, 14 марта 2022
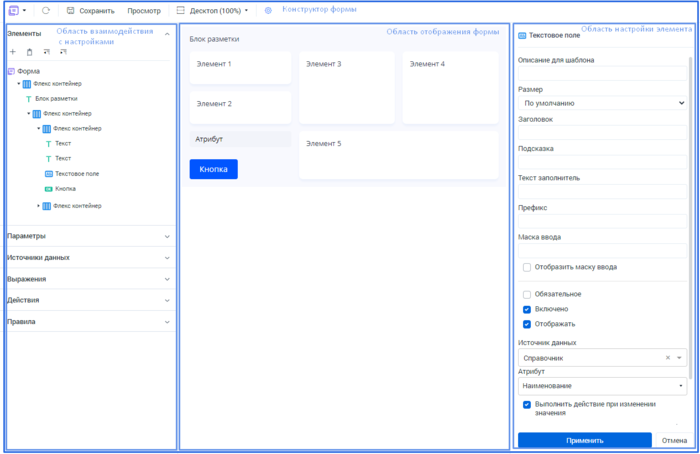
![]() Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
Форма - это совокупность элементов пользовательского интерфейса, определяющих правила заполнения и отображения информации.
10. Доп. настройки формы
Для чего?
Для агрегируемой работы с информацией в различных видах.
Из чего состоит?
Форма состоит из следующих частей:
- Конструктор формы - автоматизированный визуальный инструмент для настройки формы.
- Область настройки элемента - область, в которой задаются настройки определенного элемента .
- Область отображения формы - область, в которой отображается настраиваемая форма.
- Область взаимодействия с настройками - область, в которой можно добавить элементы, параметры, источники данных, выражения, действия, правила и взаимодействовать с ними.
Описание жизненного цикла формы
Жизненный цикл формы делится на три этапа:
Открытие формы. На данном этапе происходит создание экземпляра формы, которому присваивается guid - уникальный идентификатор. При этом на стороне стороне веб-клиента создаётся визуальное представление формы (на основе клиентской модели), на стороне серверной части создаются соответствующие серверные элементы управления, зависимые от них объекты формы и иные зависимые объекты платформы (справочники, показатели, отчёты...).
Работа с формой. На данном этапе осуществляется взаимодействие пользователя с формой при помощи элементов управления формы. Более подробно см. Как настроить форму?.
Закрытие формы. На данном этапе по уникальному идентификатору (guid) формы осуществляется уничтожение экземпляра формы. Вместе с экземпляром формы уничтожаются зависимых объектов формы и иные зависимые объекты платформы (справочники, показатели, отчёты...)